萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 21款強大實用的PHOTOSHOP擴展插件
21款強大實用的PHOTOSHOP擴展插件
Layrs
免費的PS擴展,能為你簡化繁瑣的操作,比如:圖層名稱編輯器、刪除未使用的圖層效果、合拼所有圖層效果、刪除空層、柵格化所有智能對象。

blendme.in
這插件是多數網頁設計師和做手機界面的UI設計師特別喜歡的,blendeme提供很多優秀的UI設計元素,如圖標、UI kits、等等。
插件提供的素材版權均為免費,格式是分層PSD或AI矢量文件。用戶安裝後,可以通過關鍵詞來快速搜索資源,確實好用,建議大家裝上去體驗下。

Cut&Slice me
這個PS擴展可以智能切圖和導出切片功效,並能導出不同設備類型的切片,這功能對有不同尺寸屏幕需求的設計師來說確實很好用。如果你的圖層命名能符合Cut&Slice的命名規則,它導出的切片還能幫你根據設備類型來優化切圖命名。

Render.ly
Render.ly這個擴展和Cut&Slice功能類似,它有個特點就是可以給你的布局上留下說明、評論並能同步到雲端。

CSS3Ps
可以方便的把帶圖標樣式的圖層、形狀導出為CSS3、SCSS、格式。比如一些帶漸變、圓角、內發光、內陰影樣式的圖形或文字都可以導出來。這個比一些CSS3生成功能還方便呢。

Composer
可以同時對多個圖層進行相同的操作。

Web Font Plugin
網頁字體插件,內嵌1000多個Google字體,方便設計師直接預覽Web字體效果。
現在很多英文站都直接使用網頁字體,所以這個插件用來做英文站的設計師更實用!

ZEICK
將Photoshop的圖標導出成SVG格式,SVG圖標好處就是像矢量格式一樣,在網頁自由縮放都不會模糊,另外網頁設計師還能結合icomoon.io來生成自己的網頁圖標字體。
PS: 這個只能在Photoshop CC版本上使用。

GuideGuide
幫你解決畫柵格線的煩惱。

Breezy
PNG切圖工具,支持一次性選定多個圖層以及組來分別導出,導出的文件名以圖層來命名。
有的用戶可能上面的插件用不過,可以嘗試用這個來代替。

Skeuomorphism.it
幾秒鐘就能實現一個扁平化效果的Photoshop插件。

Flat icon
Flaticon網站之前有介紹過,內置38000多個扁平化圖標,現在出了PS插件,超實用,可以直接在PS上搜索圖標,並且是適量格式的,所以能輕易對圖標進行修改。

Bounce
Bounce可以說是一個獲取設計靈感的插件,它集成Dribbble社區,你不需要打開Dribbble網站就能看到流行的設計作品。

Divine Elemente
這是一個令人激動的Photoshop擴展,它可以將PSD直接生成WordPress主題。所以即使你不懂前端和後端代碼,你也可以輕松創建自己的Wordpress博客出來,是不是很神奇?網頁設計師們如做博客的話,直接用這個插件即可,以後也不需要程序員來幫你制作後台了。

Layer Guides
PS參考線擴展。

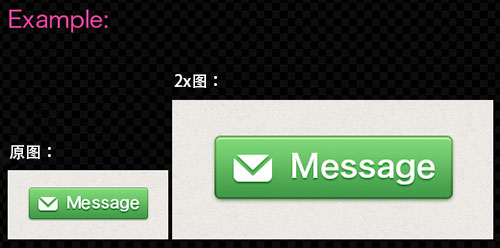
2xScaler
這款Photoshop擴展可以將你的設計一鍵轉換成@2x大小,如果做Retina屏的項目,這個可以有。

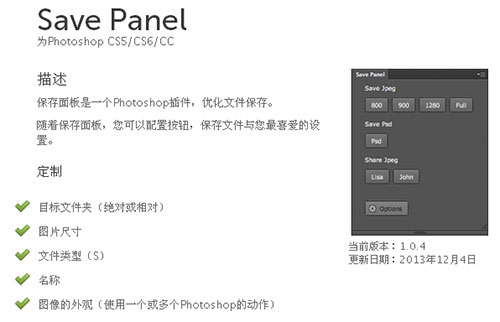
Save Panel
一個優化PS保存的插件。

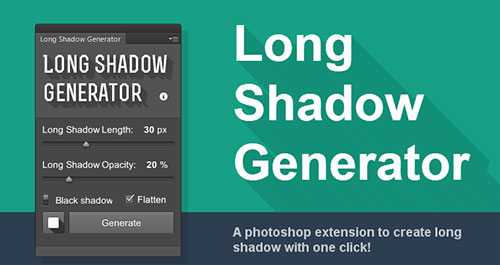
長陰影生成工具
之前有一個長陰影腳本,但格式是固定的,而這個PS插件卻好一些,可以設置陰影的長度和透明度。PS: 如果陰影能設置左右方向確實不錯。

以下是攝影師最愛的相片處理插件呦,喜愛攝影的童鞋也不能錯過!
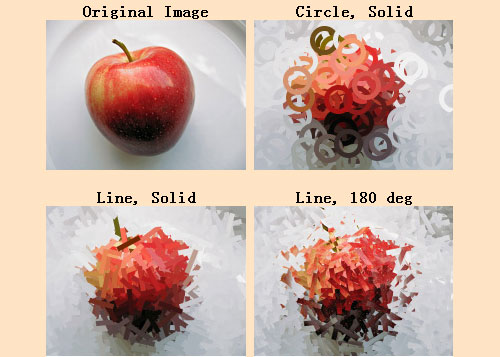
Fur 2
Fur2可以把照片變成抽象藝術。

Tych Panel 2
Tych Panel 2 可以讓你輕松制作出不同圖像布局。國內也有類似的圖像布局工具,比如美圖秀秀。

Perfect Effects 8
很棒的圖像特效處理插件,共有125個風格的照片效果,只需要點擊一直就能實現。常見的有復古、黑白、懷舊、照片邊框等等,具體自己可以嘗試使用。

Wire Worm
這個小插件將幫助你從圖像中移除電線等不需要的對象。雖然修復畫筆工具也能實現這個功能,但插件作者說該插件擁有先進色彩匹配和無縫修補效果。

總結
本文分享的Photoshop插件大部需要CS5以上的版本,所以設計師們應該盡量升級老版本的PS軟件,讓自己的工作更高效!喜歡這些的分享的?可以分享給微博上的設計師童鞋呦!