萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 在Photoshop中提取色彩及應用的技巧
在Photoshop中提取色彩及應用的技巧
一、怎樣提取合適的色彩
主要用到PS中的一個功能:存儲為WEB所用格式
快捷鍵:Ctrl+Shift+Alt+S
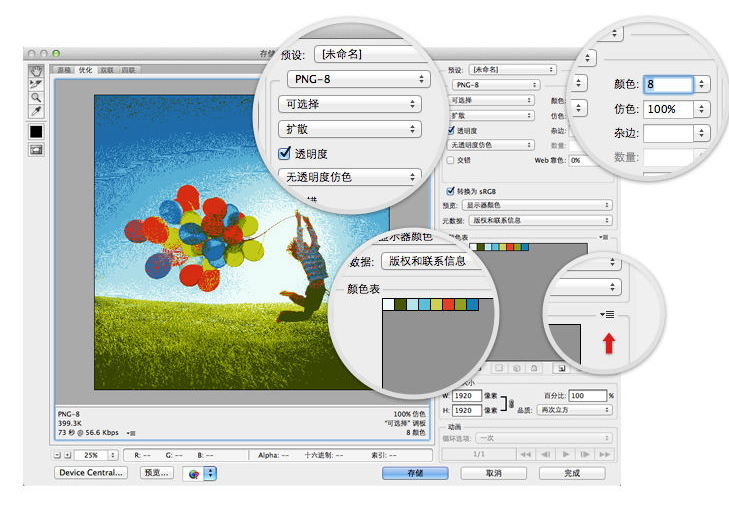
如圖(點擊圖片查看大圖):

這裡分成2個步驟
1. 找圖
關鍵步驟,確定自己想要的風格,找大量的符合風格要求的圖片,進行篩選和對比,選出符合自己要求的幾張圖片開始色彩的提取。
因為這次沒有明確的風格和方向,我從佳作欣賞裡找了一張色彩豐富,精神狀態積極向上,尺寸超大(選圖片是盡量找到大尺寸的圖,提取色彩時顏色會很正)的圖片開始咋們的教程,Galaxy S4自帶壁紙。

2. 提取顏色
把選中的圖片放入PS中,點擊“存儲web所用格式”(如果沒有色彩非常合適的圖,可以在PS裡適當的調整顏色再進行顏色提取)。格式宣威png-8,色塊選擇8(數字越大色塊越多,視自己要求而定)。
在顏色顯示區域就會留下8種顏色(按照在畫面中所占的單位面積程序自動篩選),點擊顏色區域右側的下拉按鈕,會找到”存儲顏色表“。把它存儲到桌面上或者你容易找到的地方。然後用PS打開,色板中會顯示剛才提取到的顏色。

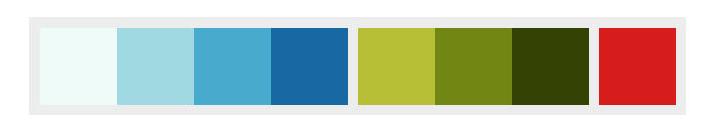
3. 顏色提取成功:3種色相的8種顏色
是不是非常簡單,大家感受一下,馬上進入第二部分。

二、提取到的色彩怎樣應用
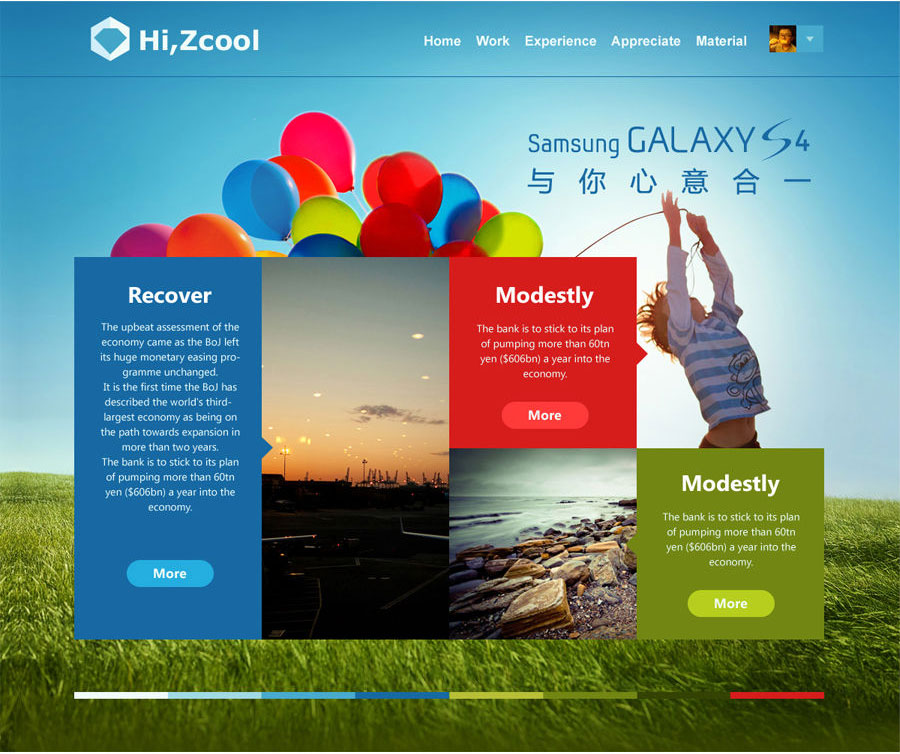
按照咱們第一步提取的顏色做了一個Metro風格改進版的頁面(裡面的內容可以無視,都是替代文字)。先感受下。。。

單純說顏色的話,這個話題還真不好說,因為咱們最終要出的是呈現內容的界面,讓圖形、文字、色彩相互協調,而不是做排列顏色的色譜,所以就牽扯到框架布局和內容展示層級的問題。

這個頁面和現在的主流網站框架差不多,從上到下主要分為三個部分,導航區域、banner、內容區。
具體顏色應用為:
導航文字及logo的顏色為最淺的藍色。
banner區域既大背景,這裡用了咱們開始的圖片。上邊的大標題logo則用了最深的藍色。
內容區域出現的提取帶的三個色相的色彩,如果只是排列剩下的幾個顏色的話,顏色會很沖,完全不能接受。所以找了幾張圖片用來過渡顏色,調整畫面的節奏。現在看來效果好不錯,內容區域的文字顏色與導航文字一致,都是最淺的藍色。
內容區域的幾個按鈕並沒有用提取的顏色,而是白色疊加然後調整出透明度來的
這個技巧還望大家靈活運用,如果單純靠機器程序的話,自己的感覺依舊很難找。如果你真的對設計感興趣的話請不要忘記設計師的三多:多看、多想、多練,看到,理解,通過自己形式表現出來。



