萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop美工教程:塑造流光動畫曲線
Photoshop美工教程:塑造流光動畫曲線
PS的內置動畫制作功能非常強大,應用也非常廣泛,只要你有足夠的想象力既能完成很多特效,本例以PS在淘寶美工動畫中的流光動畫曲線制作為例進行講述,有興趣的朋友可以一試。

photoshop教程流光動畫曲線效果圖

流光動畫素材原圖
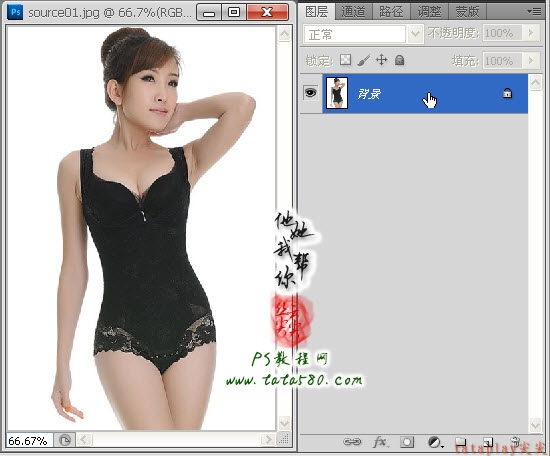
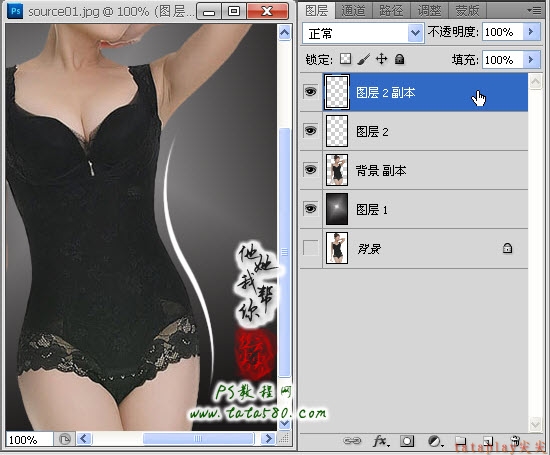
1、本教程依然采用photoshop CS5制作,素材圖就一張,還是以內衣模特為例,本實例將塑造一個動感的流光曲線用來襯托女性的完美曲線,先在PS中打開原圖,如下圖所示:

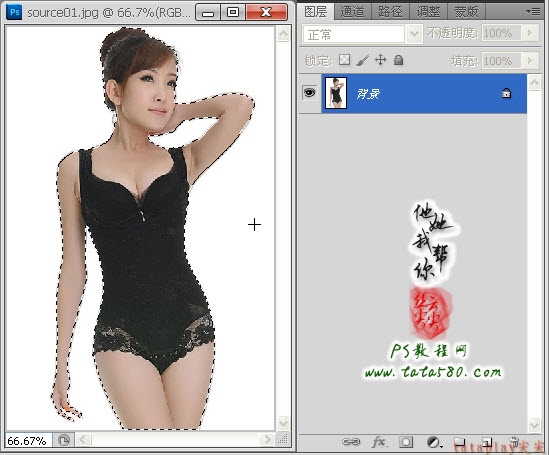
2、本素材的背景為白色,所以摳圖可以用魔棒等工具快速完成,先獲取人物的選區,如下圖所示:

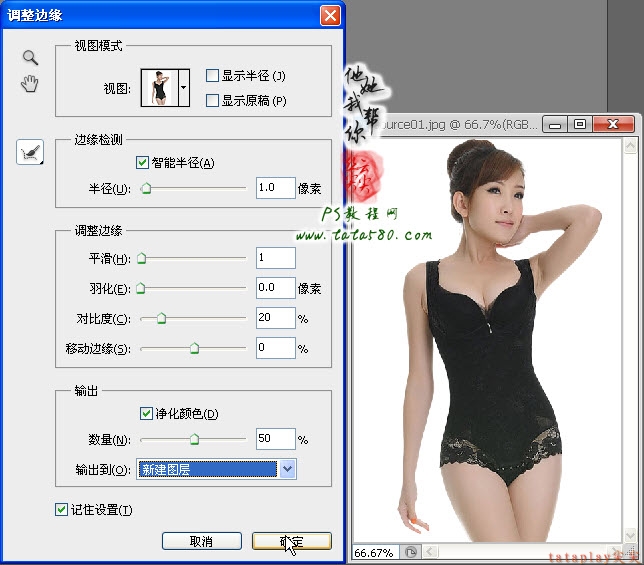
3、對於人物摳圖,最好通過菜單“選擇->調整邊緣”進行細節調整,設置參數如下圖所示:

4、摳圖後得到“背景 副本”,效果如下圖所示:

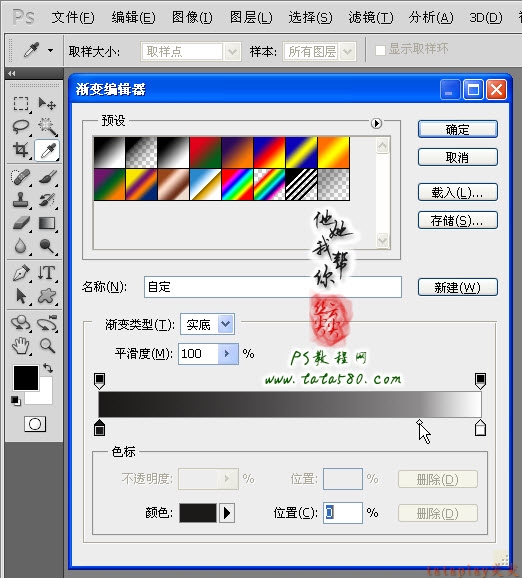
5、單一顏色的背景比較單調,所以一般我們會給人物添加一個漸變的背景,選擇漸變工具,選擇“菱形”漸變,打開漸變編輯器,設置從黑色到白色的漸變,調整黑色的比例讓其占多數,如下圖所示:

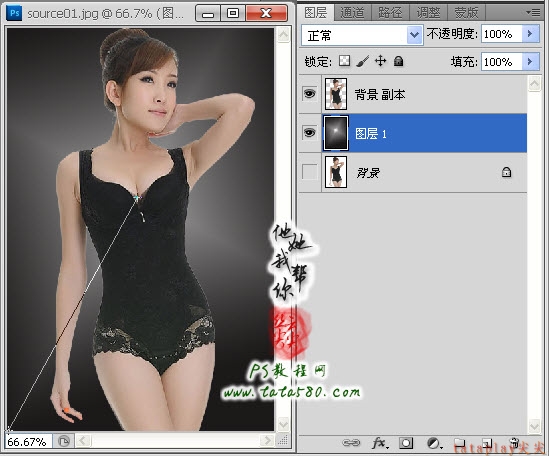
6、在“背景 副本”下方新建一個圖層1,利用設置好的漸變從中心點向左下角拉出一條直線進行漸變填充,這種漸變可以很好的襯托出人物而又不失單調,之所以以黑色為主調,是因為本例的流光動畫以白色為主,背景漸變效果如下圖所示:

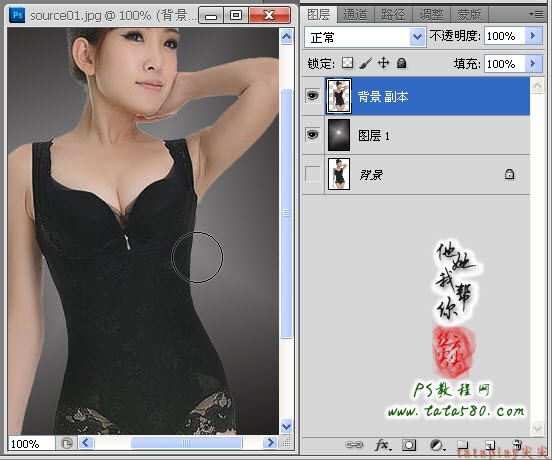
7、在黑色調的背景襯托下可能你會發現人物邊緣有白色雜邊,這很正常,可以通過用25%的加深工具對邊緣區域進行適當的塗抹,另外還可以視情況選擇菜單“圖層->修邊->去邊”等進行細節處理,基本上都可以將雜邊消除,效果如下圖所示:

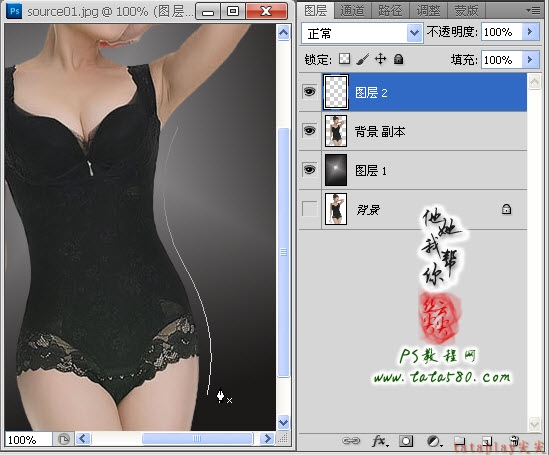
8、接下來我們開始制作曲線,新建一個圖層2,單擊選擇鋼筆工具,勾畫出如下圖所示曲線(先在最上方單擊一個點,在中間位置再添加一個點,不放開鼠標向右下角拖動即可生成曲線,第三個點同理),盡量讓曲線與人物身材曲線走勢相近,本例效果如下圖:

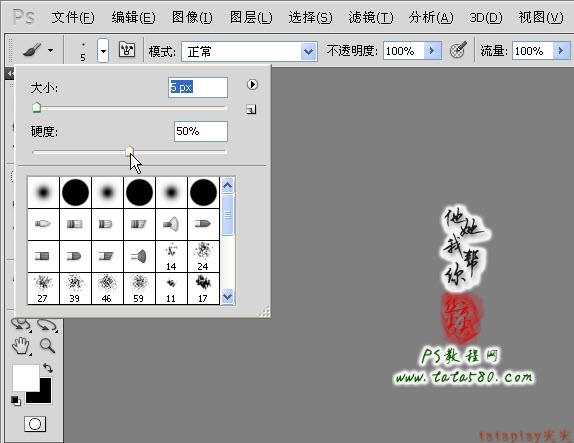
9、接著進行描邊路徑,單擊選中畫筆工具,設置大小為5px,硬度為50%左右,前景色設置為白色,如下圖所示:

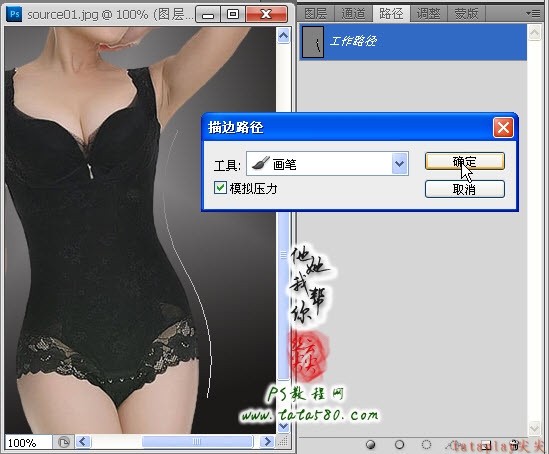
10、單擊進入路徑面板,在工作路徑上單擊右鍵,在彈出的菜單中選擇“描邊路徑”,在彈出的設置窗口中,選擇畫筆工具,勾選模擬壓力,如下圖所示:

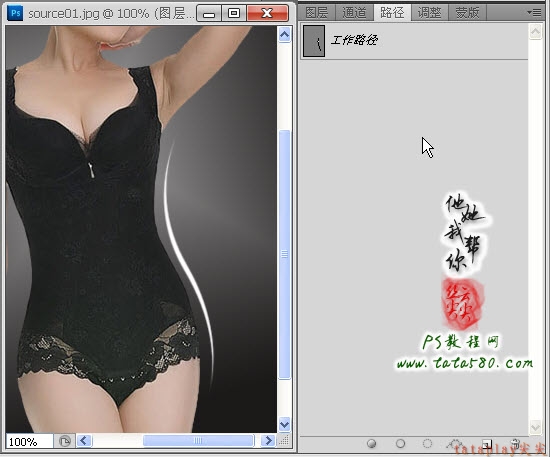
11、描邊路徑後大致效果如下圖所示,如果不想看到路徑,可以在路徑面板空白處單擊一下即可:

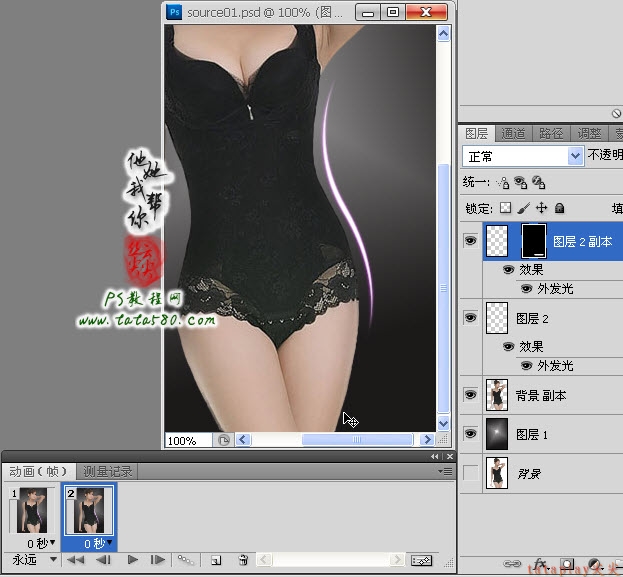
12、將描邊的效果圖層2復制生成“圖層2 副本”,如下圖所示:

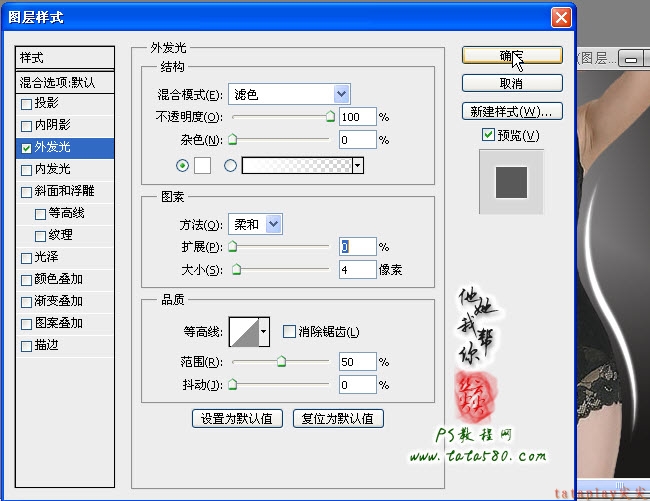
13、我們先給“圖層2 副本”添加“外發光”圖層樣式,設置外發光顏色為白色,不透明度為100%,擴展為0%,大小為4像素,具體如下圖所示:

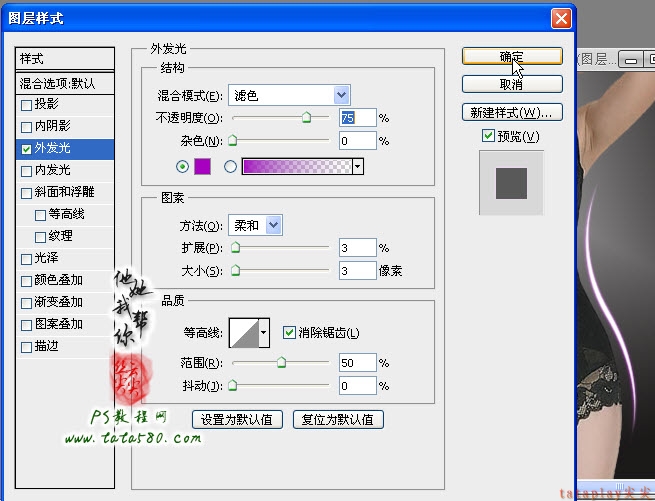
14、接著再給圖層2添加外發光樣式,設置外發光顏色為紫色(具體可視個人喜好而定),擴展為3%,大小為3像素,如下圖所示:

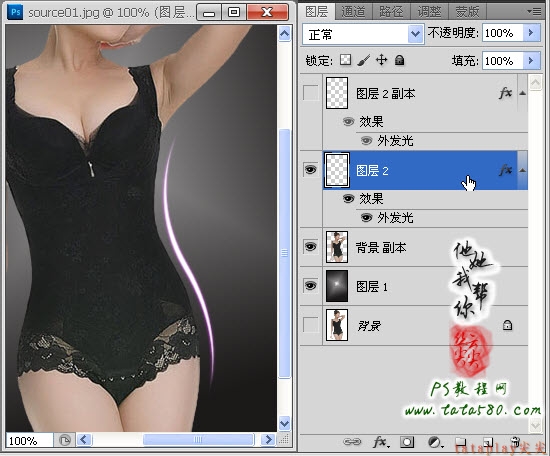
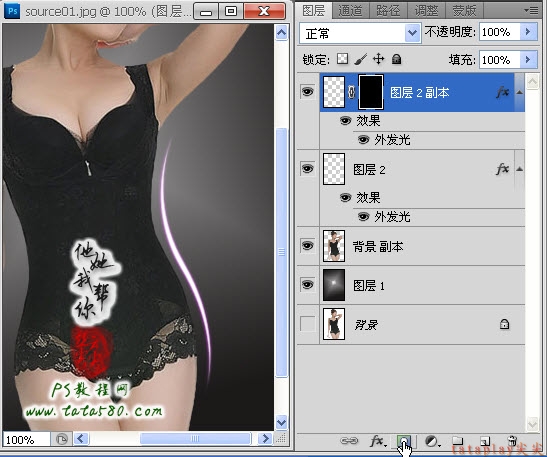
15、應用圖層2的圖層樣式,可以暫時將“圖層2 副本”的眼睛點掉可看到效果,如下圖所示:

16、接下來制作流光效果,給“圖層2副本”添加黑色的圖層蒙版(按住Alt鍵再單擊添加圖層蒙版),如下圖所示:

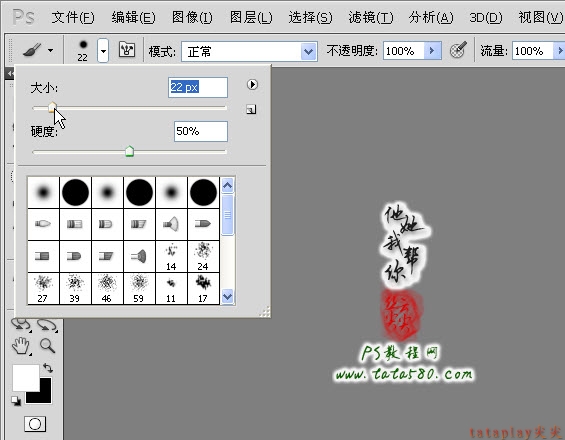
17、單擊選擇畫筆工具,設置畫筆大小為22左右,硬度為50%,前景色為白色,如下圖所示:

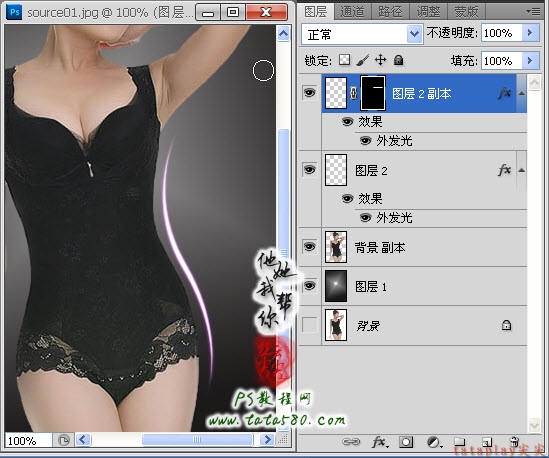
18、確保單擊選中“圖層2 副本”的蒙版,然後按住Shift鍵,在圖像的右上方拉出一條白色的橫線(橫線在蒙版裡看得見,在圖像中看不見),如下圖所示:

19、鼠標單擊“圖層2 副本”的蒙版鏈接處,將鏈接去除,這樣在移動蒙版時就不會移動對應的圖層,如下圖所示:

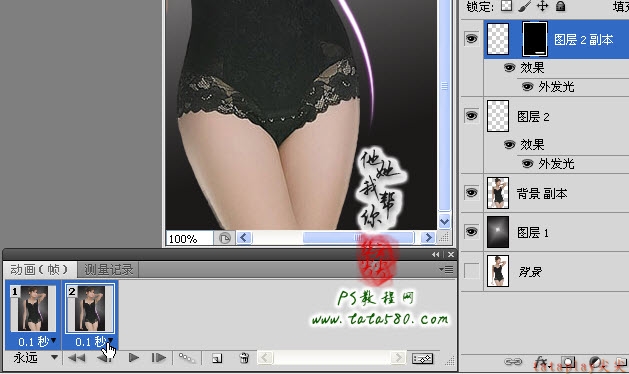
20、接下來制作流光動畫,單擊選擇菜單“窗口->動畫”,在彈出的動畫設置窗口中,單擊窗口下方的“復制所選幀”,將幀復制一幀生成第2幀,如下圖所示:

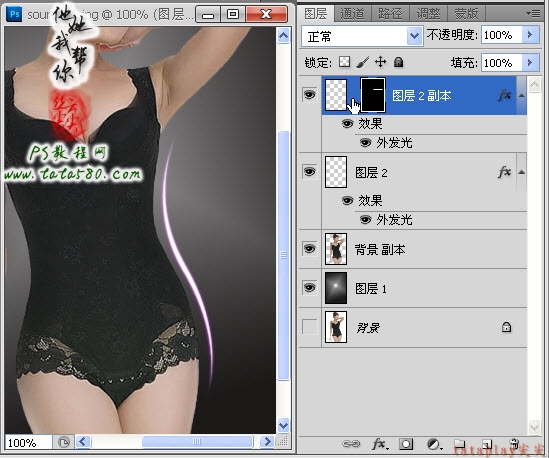
21、確保單擊選中第2幀,圖層中確保單擊選中“圖層2 副本”的蒙版,單擊選擇移動工具,將蒙版中的白色橫線向下拖動到底端(實際上是整個蒙版向下移動),在移動的過程中其實就可以看到流光動畫的效果,如下圖所示:

22、按Ctrl鍵將兩個幀一起選中,設置時間間隔為0.1秒,如下圖所示: