萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作一個漂亮的藍色透射光暈
Photoshop制作一個漂亮的藍色透射光暈
光暈看上去並不復雜,不過包含的細節很多,如底部透明度較低的發射光束,邊緣部分的光環及頂部的一些小光斑等。這些細節非常重要,制作的時候需要非常細心。
最終效果

1、新建一個1000 * 750像素,分辨率為72的畫布,選擇漸變工具,顏色設置如圖1,然後由左下角至右上角拉出圖2所示的線性漸變作為背景。

<圖1>

<圖2>
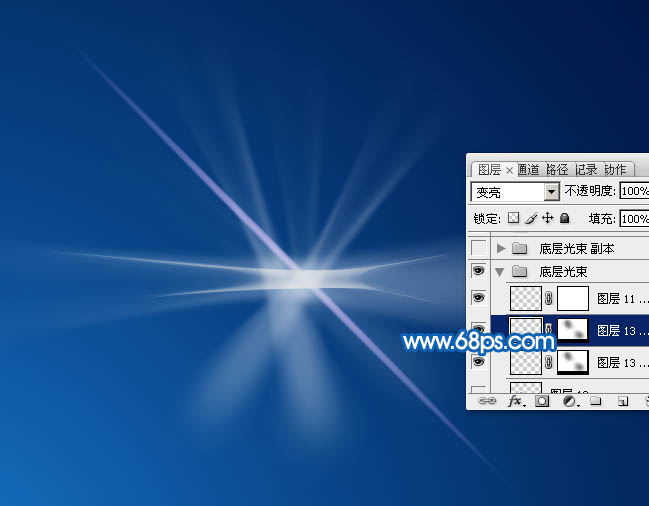
2、新建一個組,命名為“底層光束”,如下圖。

<圖3>
3、需要完成的效果如下圖。

<圖4>
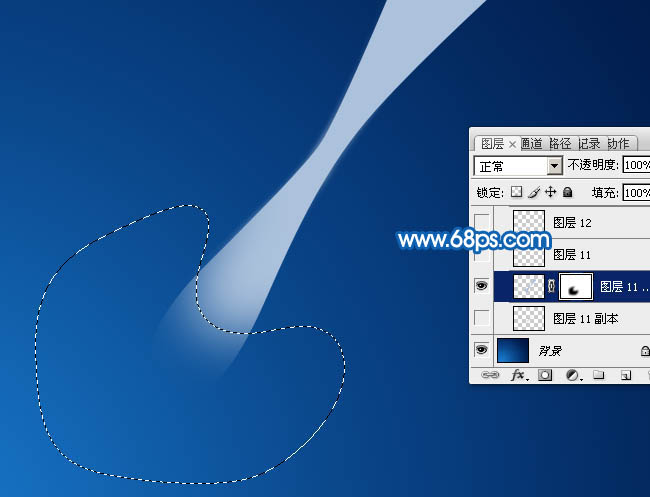
4、在組裡新建一個圖層,用鋼筆勾出下圖所示的閉合路徑。

<圖5>
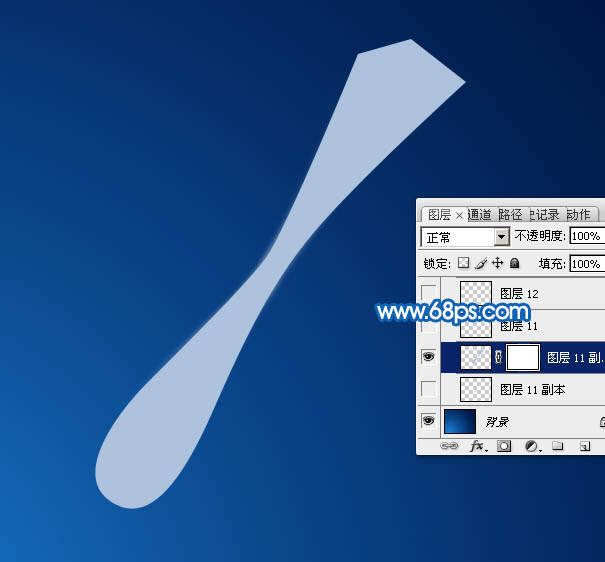
5、按Ctrl + 回車把路徑轉為選區,然後填充淡藍色:#ADC0D9,取消選區後添加圖層蒙版。

<圖6>
6、用鋼筆勾出下圖所示的選區,羽化20個像素後在蒙版上填充黑色,然後取消選區。

<圖7>
7、用鋼筆在頂部勾出下圖所示的選區,羽化5個像素後在蒙版上填充黑色。

<圖8>
8、取消選區後用透明度較低的黃色畫筆把兩端的過渡塗抹自然。確定後把不透明度改為:50%,效果如下圖。

<圖9>
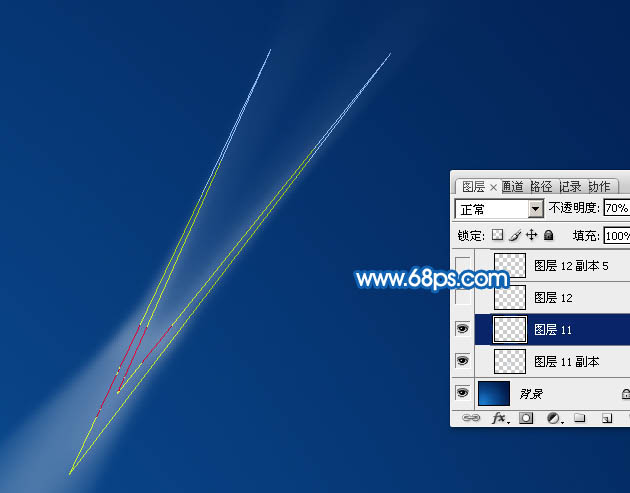
9、新建一個圖層,用鋼筆勾出圖10所示的路徑,轉為選區後填充淡藍色,取消選區後用模糊工具把兩端模糊處理,再降低圖層的不透明度,過程如圖10,11。

<圖10>

<圖11>
10、把背景圖層隱藏,新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層。

<圖12>
11、把蓋印後的圖層復制幾份,適當調整大小,角度及不透明度,過程如圖13,14。

<圖13>

<圖14>
12、新建一個圖層,用鋼筆勾出下圖所示的選區,填充稍亮的淡藍色,取消選區後添加圖層蒙版,用透明度較低的黑色畫筆把邊緣透明效果塗抹出來,確定後把不透明度改為:45%,效果如下圖。

<圖15>
13、新建一個圖層,用橢圓選框工具拉出圖16所示的橢圓選區,羽化15個像素後選擇漸變工具,顏色設置如圖17,然後由中心向外拉出圖18所示的徑向漸變。

<圖16>

<圖17>

<圖18>
14、取消選區後按Ctrl + T 變形,稍微壓扁一點,然後拉長一點,再旋轉好角度,過程如圖19,20。

<圖19>

<圖20>
15、做好後吧組的混合模式改為“疊加”,效果如下圖。

<圖21>
16、把當前組復制一層,混合模式改為“濾色”,不透明度改為:20%,效果如下圖。

<圖22>
17、新建一個組,命名為“光環”。

<圖23>
18、在組裡新建一個圖層,用橢圓選框工具拉出下圖所示的正圓選區,填充青藍色:#80DFEA,再把不透明度改為:10%,效果如下圖。
- 上一頁:ps制作win7透明玻璃效果
- 下一頁:網頁設計師必備的11款PS插件