萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 讓你設計效率疾速提升的免費SKETCH插件
讓你設計效率疾速提升的免費SKETCH插件
盡管Bohemian Coding團隊一直在盡力更新提高Sketch的易用性,完善功能和特性,但依然無法滿足設計師和開發者的全部需求和願望。好在開發者社區並沒有坐以待斃,而是積極地開始為Sketch開發各種各樣地插件。
有些開發者打算用自己開發的插件替代系統預制的組件,旨在讓GUI、圖標和原型地設計擁有更大地定制空間,還有一些開發者則選擇試圖開發出提高工作效率,完善工作流程地組件,解決各種尚未完善地問題。如果你打算借助Sketch從零開始設計一個項目,那麼下面介紹地許多插件和工具應該能給你極大地幫助。
這些免費地插件不僅簡化了復雜的技術,加速了基本的流程,提升了原型開發速度,使得整個設計過程比原來提升了不止一星半點。打開你的Mac吧,下面的15個Sketch插件中,總有一款能幫你走的更快,設計得更好。
Sketch Mate

不想看常常的Sketch說明書?那麼這款插件就是你的菜了。Sketch Mate 可以幫你熟悉Sketch相關的術語和功能,讓你在簡單上手過程中就可以了解畫板、智能對齊、排版和文本等工具的具體功能。
Dynamic Reposition

這個插件的名字已經非常形象了,動態重新定位插件,它可以幫你動態調整對象的大小和位置而不用破壞其內容,還能保持對象的比例。使用之前,你可以事先設置位置和尺寸,方便後續操作。這款插件和Sketch 3完美兼容,並且配有相應快捷鍵。
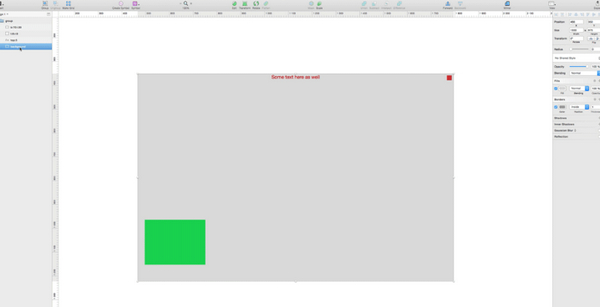
Sketch Framer

如果你想使用交互良好的原型展示給客戶,那麼這款插件可以幫你達成這個願望。這款插件能夠幫你將Sketch中設計的原型輸出到FramerJS中,生成可交互的原型,便於執行和展示。
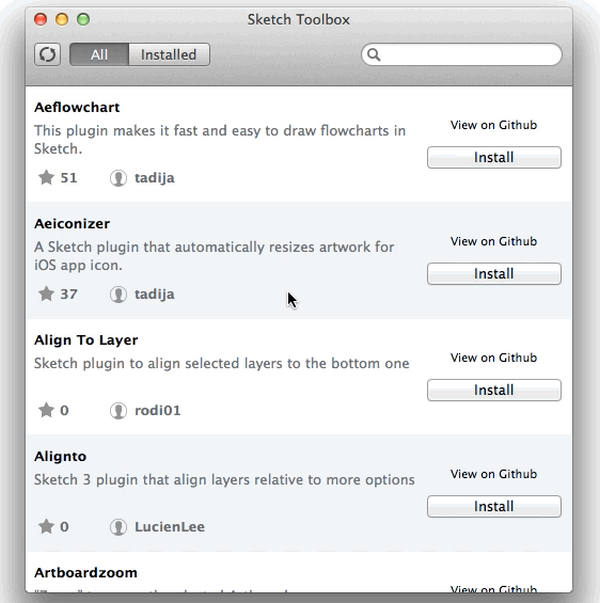
Sketch Toolbox

這個名為 Sketch Toolbox的工具可以幫你更為方便地組織管理Sketch插件目錄。它不僅可以幫你組織管理插件,還可自動更新已安裝的插件,只需幾次點擊,你還能獲取更多可用、易用的Sketch插件。目前,Sketch Toolbox 的團隊還在為其添加更多功能,諸如排序、快捷鍵和自定義設置等,盡量與Sketch本身的開發保持相同進度。
Generate Gif

使用Gif來展示產品其實是頗受歡迎的一種方式。比起靜態的圖片,動態的Gif能更便捷地展現交互和動效的實際效果。Generate Gif 可以幫你快速生成動畫的關鍵幀,也與OSX Yosemite的沙盒機制完美兼容。
Sketch to App Store

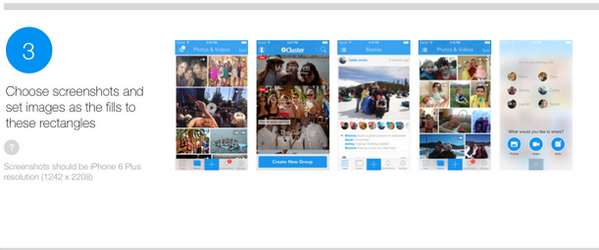
當你使用Sketch為iOS或者Mac平台設計APP的時候,發布到App Store 也是自然而然的事情吧?Sketch to App Store 這個工具能幫你生成一整套符合市場需求,漂亮且符合App Store 與 iTunes Connect 規則的展示截圖。
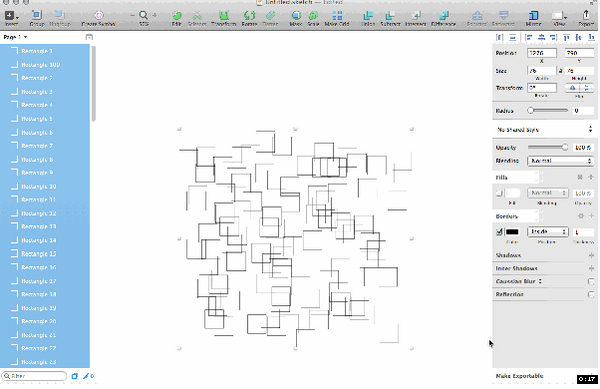
Smartboards

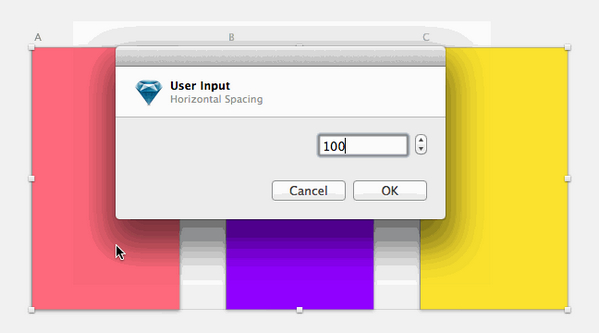
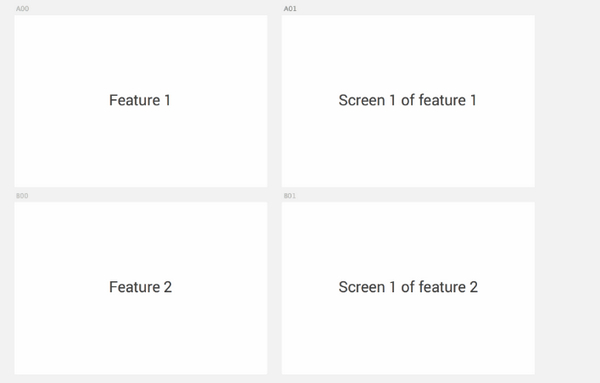
這個名為 Smartboards 的工具旨在通過一系列插件,來徹底解決新建畫板相關的所有問題。
在這一系列插件中,第一個是Gridify。這款工具可以幫你快速為畫板矩陣命名(列用數字表示,行用字母表示),然後按照字母順序排列,畫板與畫板之間還會預留100px的間隙,快速便捷高大上哦。
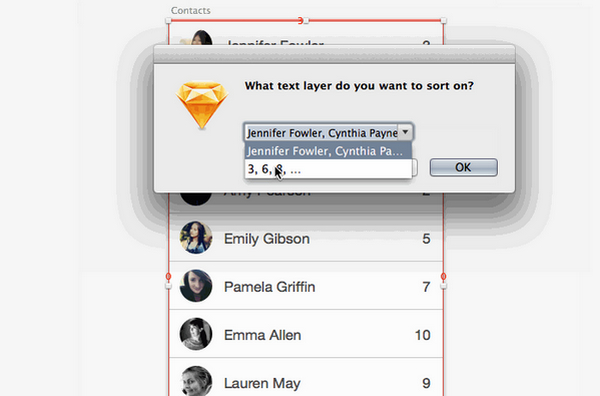
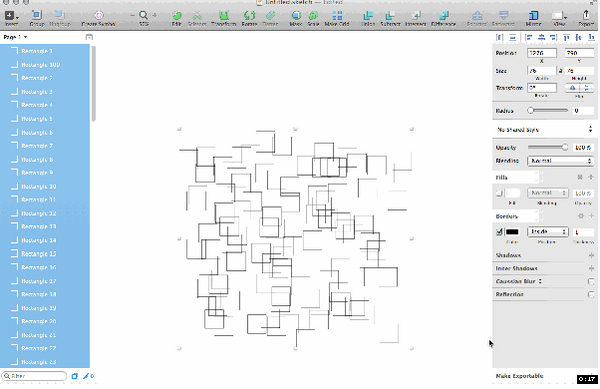
Sketch Sort Layers

每次項目都要接近尾聲的時候,都會發現所有的圖層亂七八糟犬牙差互,難以處理(不只是Sketch上,在PS上我們就沒少碰到這樣的情況)。而這個Sketch Sort Layers 插件正如同它的名字所說的,可以簡單有效地為你重現組織圖層順序,小巧,實用。
Sketch CSS Sprite Mixin

Sketch CSS Sprite Mixin 可以幫你從Sketch 快速生成干淨清爽的SCSS代碼,甚至無需額外操作就能生成無延遲的Sprite 圖像。
Sketch Notebook

對於那些看不到描述、評論和解釋就不知道怎麼完善工作流程的人而言,這個小插件絕對算是良心了。Sketch Notebook 擁有一個簡潔高效的側邊欄,對於每一個工具和條目都有簡短而清晰的描述,還能有效地創建靠譜的文檔。
Efficiency

在Sketch 中安裝Efficiency 意味著,將會有一系列工具合集會幫你從各個方面提升你的工作效率。從文本控制到圖層管理,你會發現Efficiency會從各個方面各個細節提升你的工作效率。
CSS Buddy

雖然這個插件僅僅還處於測試階段,但是本身的易用性已經開始顯現。CSS Buddy 會使用CSS幫你控制圖層,對於開發者而言,這是一個偉大的創舉。現在,它已經可以控制圖形、文本和畫板,今後它還會控制更多類型的元素。
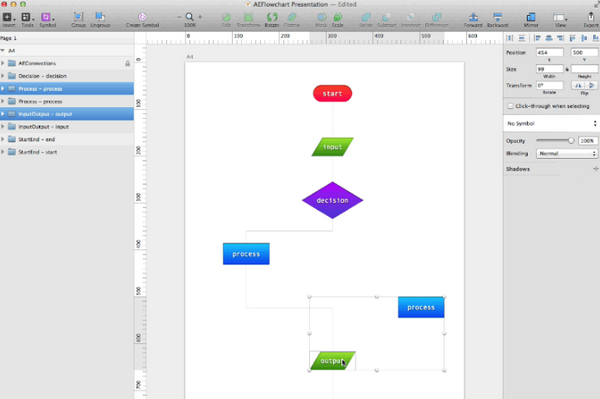
AEFlowChart

如果你需要在Sketch中繪制五顏六色的圖表的話,就千萬不要錯過這個插件。你唯一需要做的,就是編輯好文本和標簽,這個插件會幫你轉化為你需要的圖形和圖表。稍加調整,你要的圖表就搞定了。
Blade

Blade 可以將你在Sketch中繪制的原型、視覺稿轉化為HTML代碼,目前已經針對最新的 Sketch 3 的特性進行了升級。Blade 會針對不同類型的元素插入標簽,所以為了讓轉化效果更好,最好針對不同的元素和圖層進行合理的分組。
Sketch Export Assets

開發者提供了兩個有用的插件來處理所有的輸出和導出的問題。其中一個插件負責幫你針對Android、Windows Phone 以及iOS三大平台導出素材,去它的Github頁面看看,你會發現另外一個插件還為你准備了什麼功能~
結語
想比起昂貴而復雜的Photoshop, Sketch 看起來確實單薄了點,但是它對網頁和UI設計具有極強的針對性,社區和開發者提供的諸多插件也都專注於這方面的功能完善和技巧提升。稍加探索,我想你一定會愛上它的。
- 上一頁:PS崩潰又沒存圖的救急方法
- 下一頁:ps cg插畫手繪入門



