萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS設計一套立體清爽按鈕
PS設計一套立體清爽按鈕

為你的網站設計新的元素嗎?這裡有一個新的設計按鈕.希望這個新的設計對你有所幫助。
讓我們開始此教程!創建一個新的文檔,分辨率為500× 300,並填充白色畫布。然後選擇圓角矩形工具(半徑: 30像素) ,使用顏色# d61d23繪制的形狀。

之後,應用這層下面的圖層樣式:
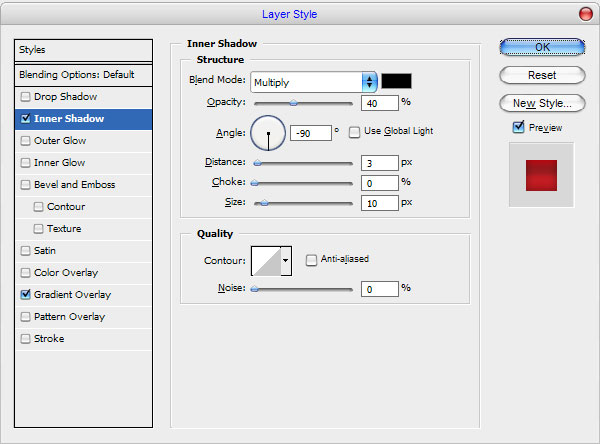
內陰影
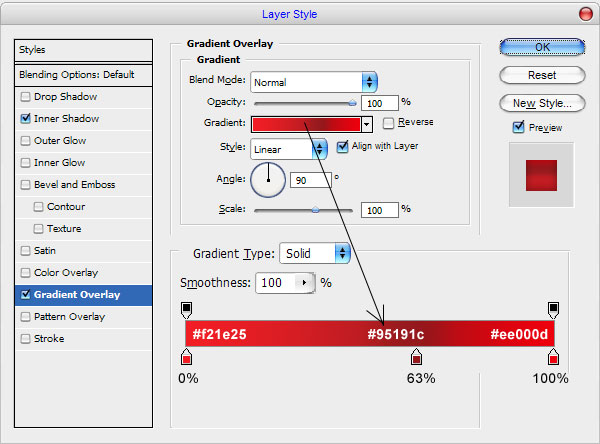
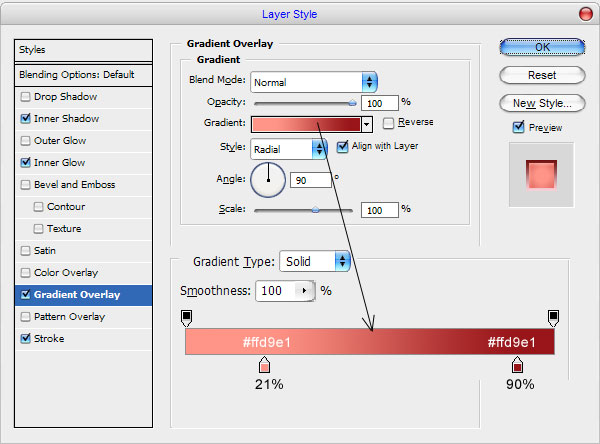
漸變疊加
• Inner Shadow
• Gradient Overlay


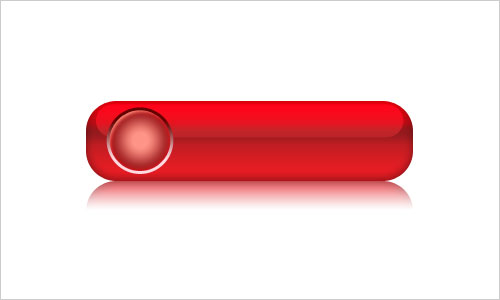
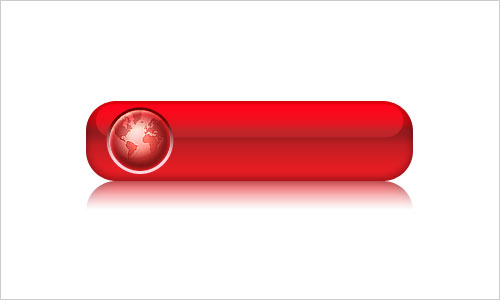
做出來像如下按鈕:

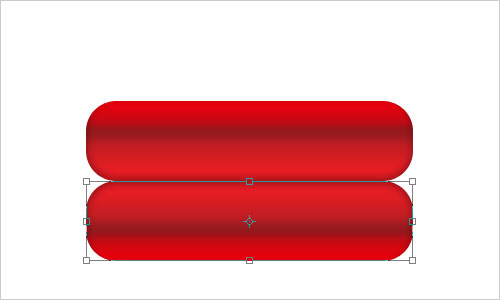
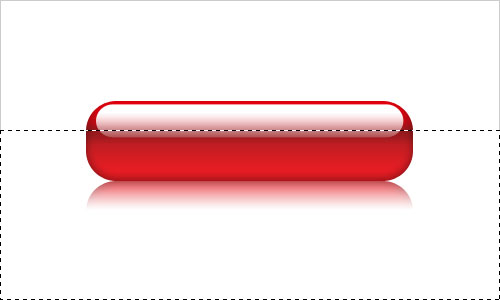
現在,時間,使反射的按鈕。使用Ctrl + J復制當前層,然後創建一個新的,然後將其翻轉復制層一層中的所有圖層樣式。之後,翻轉垂直編輯>變換>垂直翻轉我下面的圖片:

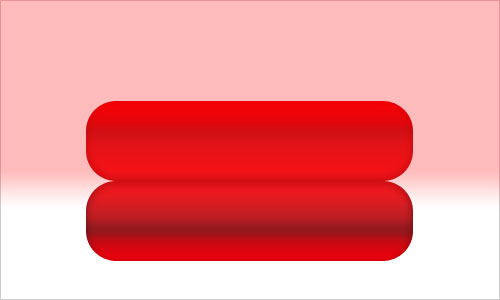
為了使反射更透明底部的圖片應用快速蒙版模式梯度如下

然後回到標准模式。現在我們有一些選擇的區域。按刪除所選區域清晰的圖像

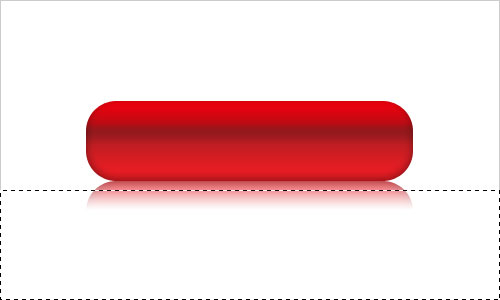
按Ctrl + D刪除選擇轉到下一個步驟。我想有些刺眼的按鈕。要做到這一點,選擇圓角矩形工具(半徑: 80像素),並創建一個新的形式使用白色

這層柵格化圖層>柵格化>形狀。之後,應用更多的時間和快速蒙版模式填補了下一梯度

回到標准模式和我們再次收到選擇的區域。按Delete清除選定部分圖像。

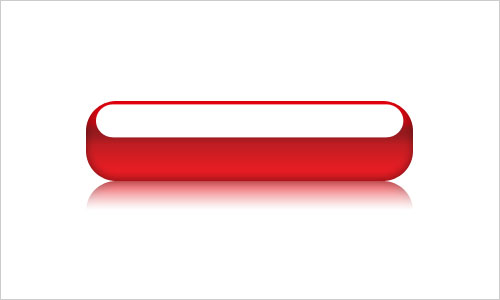
取消選擇Ctrl + D鍵,改變圖層模式為疊加當前層。

我們已經完成了按鈕。現在,移動到下一個步驟。我認為它會看起來更好時,我們將會把它的一些設計元素。要做到這一點走出橢圓工具,並創建我的照片下面用白色圓潤的造型:

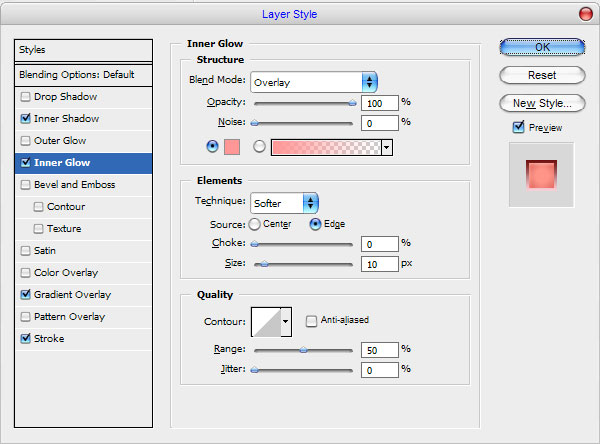
之後,應用這些混合選項到這一層:
內陰影
內發光
漸變疊加
行程
• Inner Shadow
• Inner Glow
• Gradient Overlay
• Stroke




如下所示

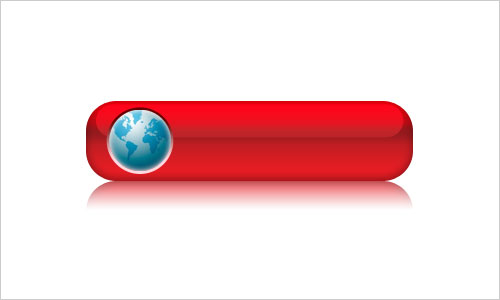
時間帶來一些圖片,我們的圓形設計元素。對地球上的谷歌圖片找一些圖片或使用地雷或某個地方找到它。打開它,並減少一點點,然後將圖片如下所示

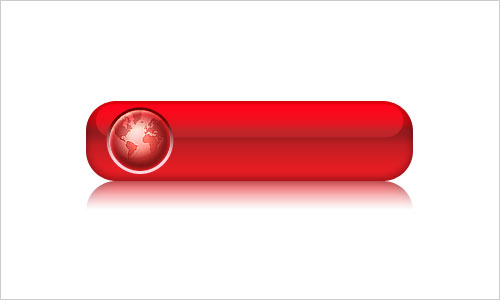
好,然後使用黑色和白色圖像>調整>去色(按Ctrl + Shift + U)和改變這層的圖層模式為疊加:

選擇銳化工具(刷: 100像素,模式:普通,強度:40%) ,以使該片段更銳化

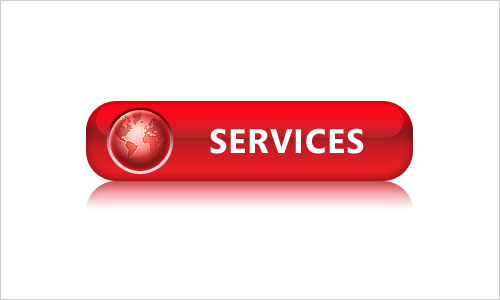
而我們需要做的最後一件事, 。要完成本教程讓我們添加一些文字。獲取的橫排文字工具,像我在下面的圖片中白色的東西寫出來
在上圖中IA用過我選擇的字體Segoe UI字體, IA €™用過白色。其實,這是商業的字體,但如果你唐娜€™噸有它,你可以很容易地找到一個很好的選擇,例如,黑體。之後,應用這層下面的圖層樣式:
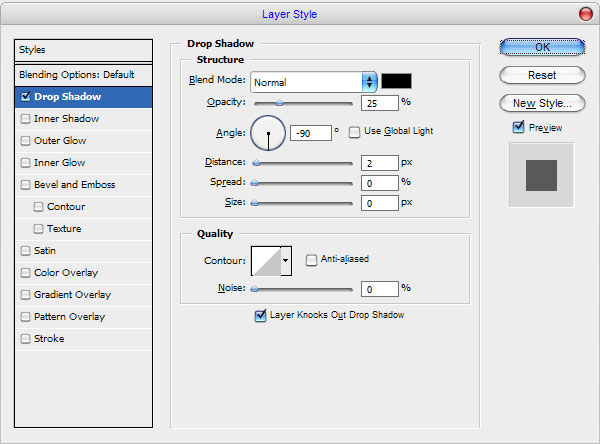
陰影
• Drop Shadow

現在如下

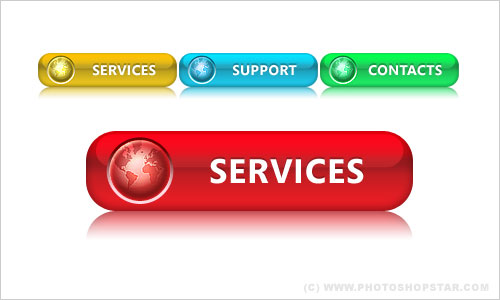
太好了!我們的工作是完成了!享受自己的涼爽的地球按鈕。你也可以改變它的顏色

注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:311270890歡迎你的加入



