萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS利用自定義形狀快速打造圖案
PS利用自定義形狀快速打造圖案
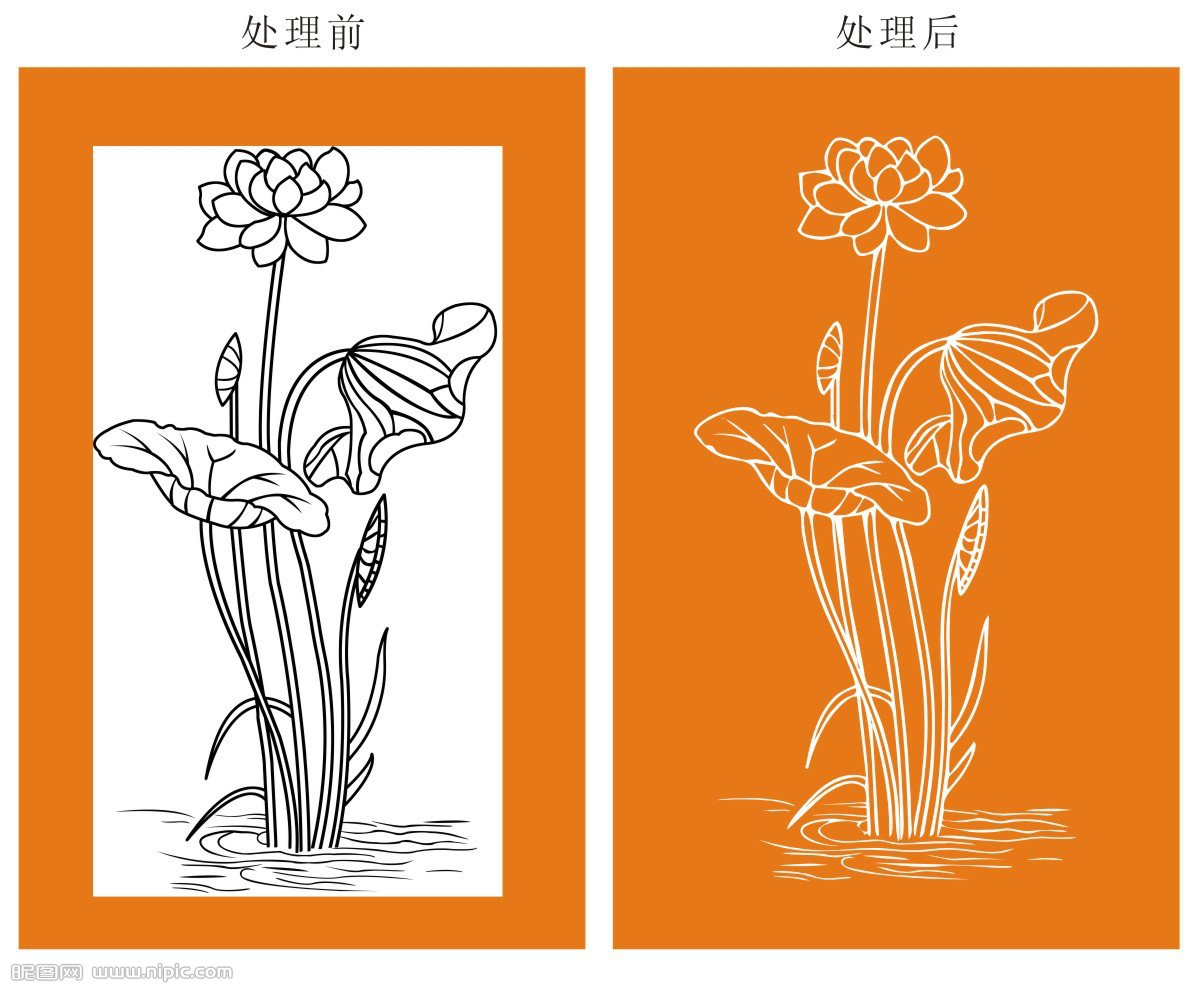
在設計圖案時,有時候我們會對繁瑣復雜的圖案束手無策,今天我教大家如何利用像素點來打造圖案,難度3顆星,用基本的矢量形狀來打造圖案。大家來學習下吧~~~~

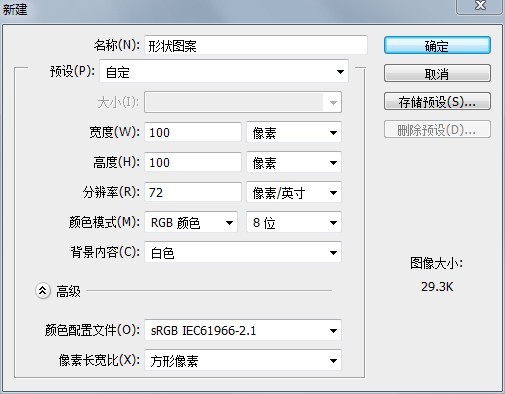
步驟1:創建新文件

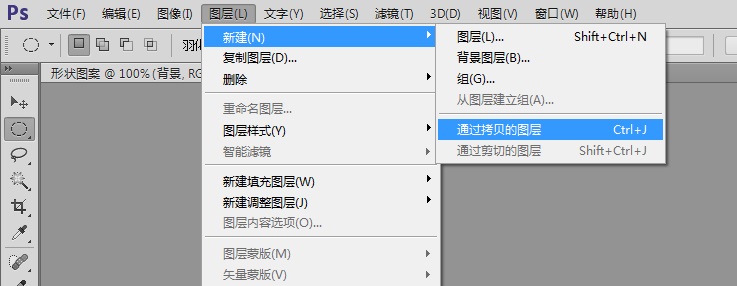
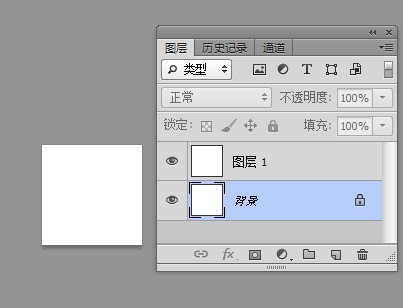
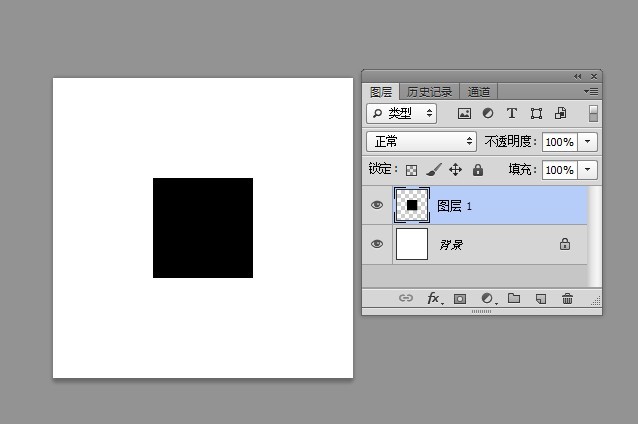
步驟2:復制背景圖層
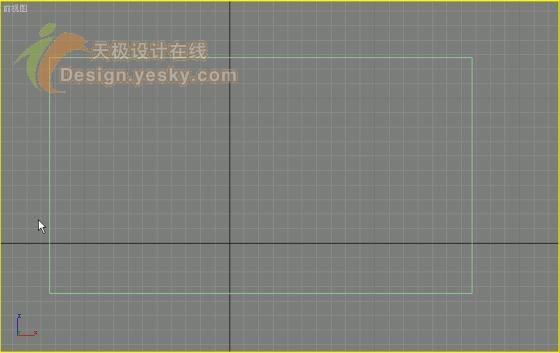
將使用該圖層設置參考線,以便後面裁剪


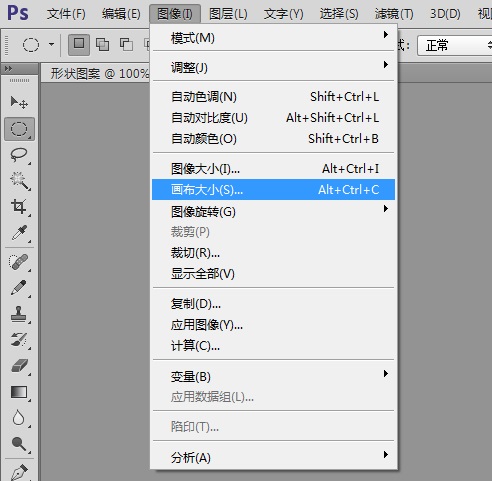
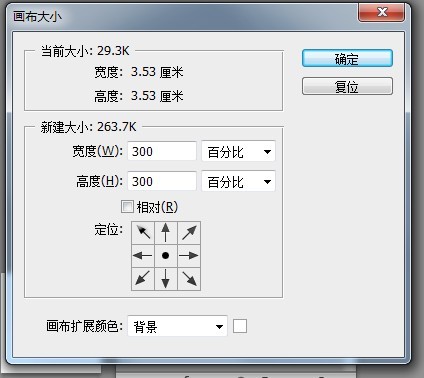
步驟3:重設畫布大小



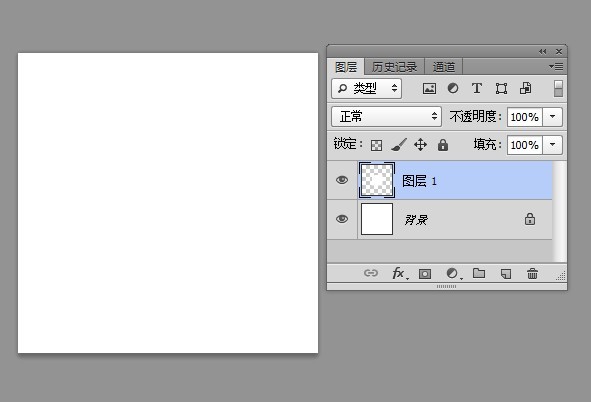
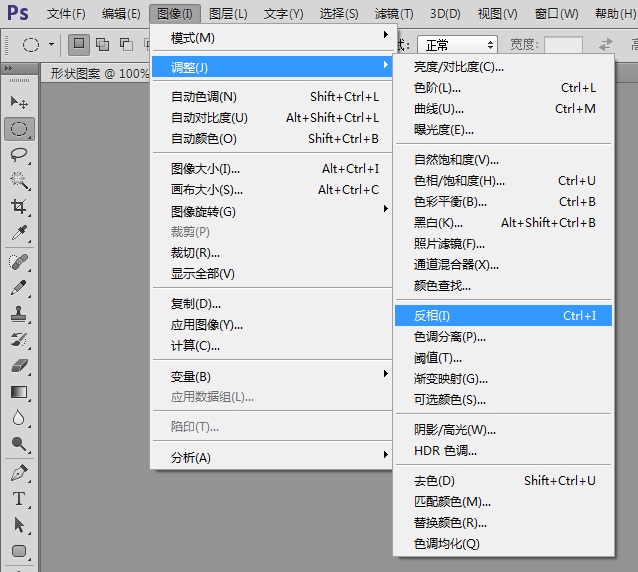
步驟4:反向圖層


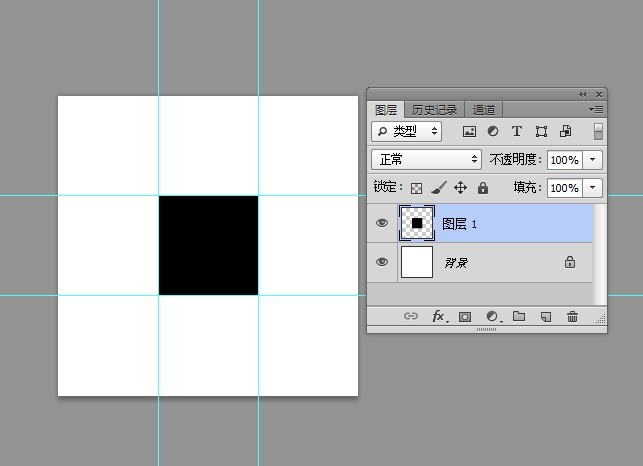
步驟5:設置參考線

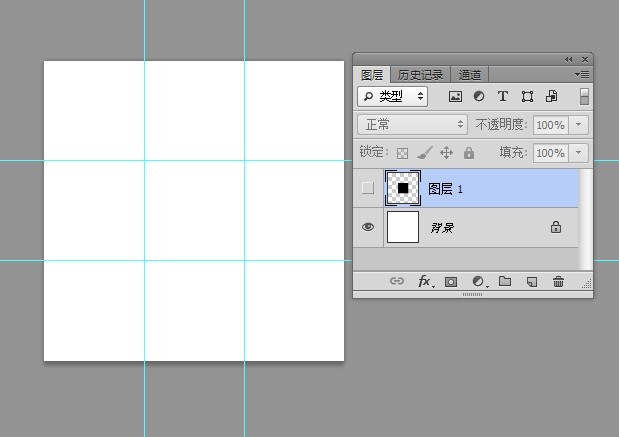
步驟6:隱藏圖層1

步驟7:創建自定義形狀
“自定義形狀” 顏色#000000 選個星形 (小編電腦裡無星形形狀,這裡開始用原文的圖了)

將星形放在畫布上,如下圖所示

步驟8:柵格化圖層,並減少圖層的填充百分比
將形狀圖層柵格化

減少形狀圖層的填充度到50%

步驟9:復制黏貼圖層
使用矩形選框工具,按下圖選擇區域,然後復制

新建圖層,填充50%,然後粘貼,位置擺放如下。

步驟10:添加其他形狀
復制形狀1圖層,在中心區域隨便放置,然後記得重復步驟9,如下圖所示


這是最終結果:

步驟11:選擇圖層1
選擇圖層1的中心畫布區域

步驟12:裁剪
圖像->裁剪


步驟13:定義圖案
隱藏背景圖層 編輯->定義圖案


給圖案命名

這便是“圖案疊加”的最終結果

- 上一頁:PS降噪銳化兩不誤
- 下一頁:Photoshop制作絢麗的光線效果圖
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved