萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> ps特效設計打造超眩時尚魔幻特效
ps特效設計打造超眩時尚魔幻特效
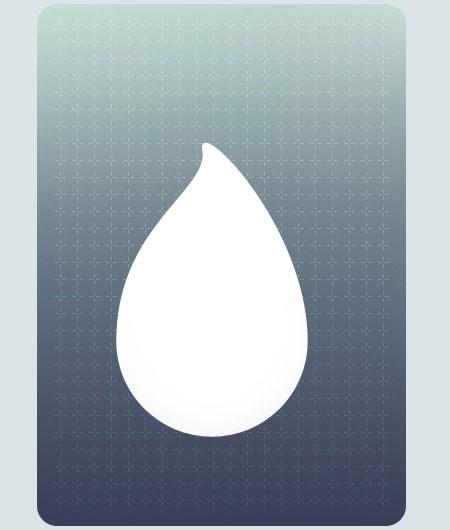
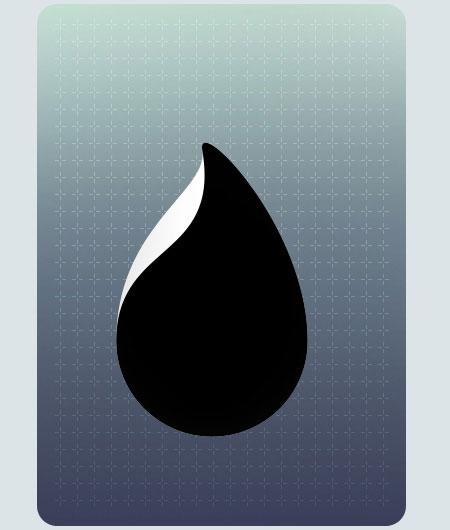
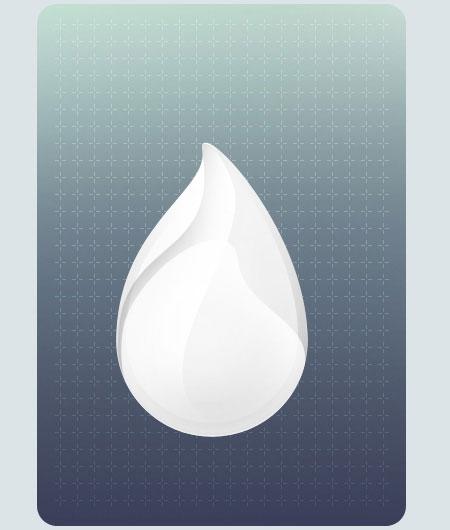
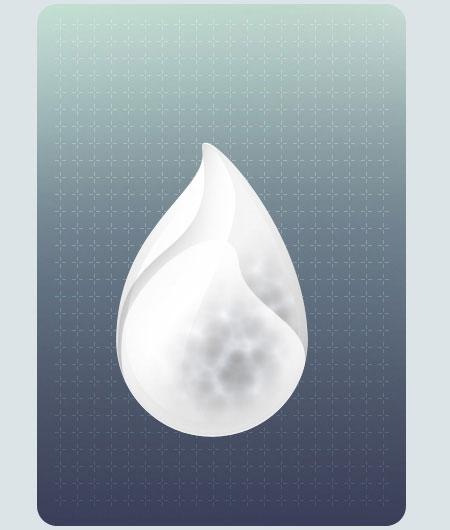
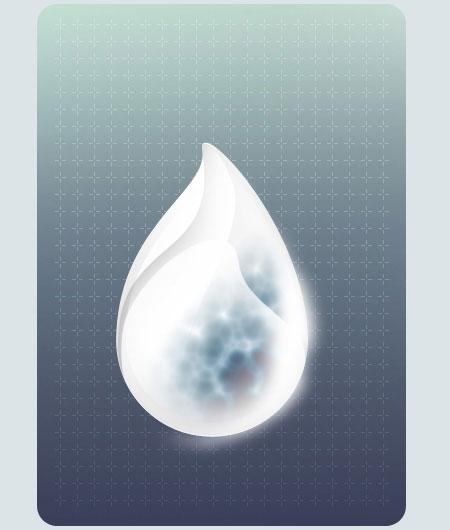
為了讓大家看清楚,用一個深色的背景鋪在後面,只要不用黑色的就行了,最好有一點顏色,這樣可以讓光的部分有余地發揮,最終效果圖。

1、首先是畫一個期望的形狀,這個形狀也是任意的。只要看起來像你想做的效果就行了。這個步驟也是要用路徑來作。便於以後的修改。無論任何時候,路徑的填充都要比選區填充的要好。目前筆者的這個形狀就是橢圓形修改而來的。

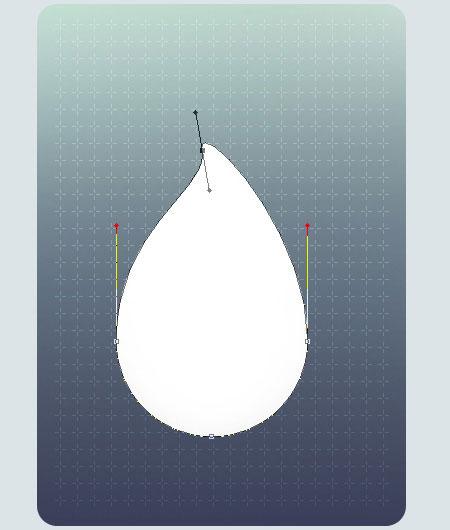
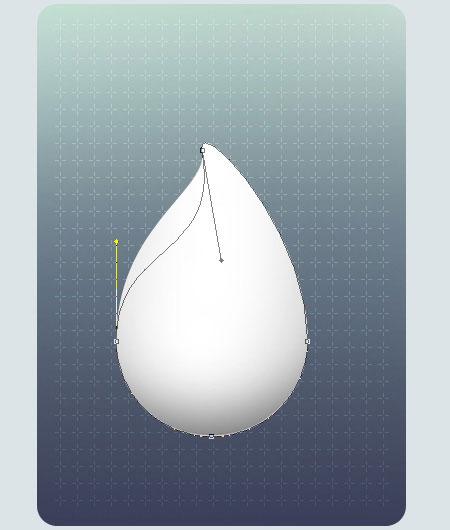
2、看一下大概的路徑。

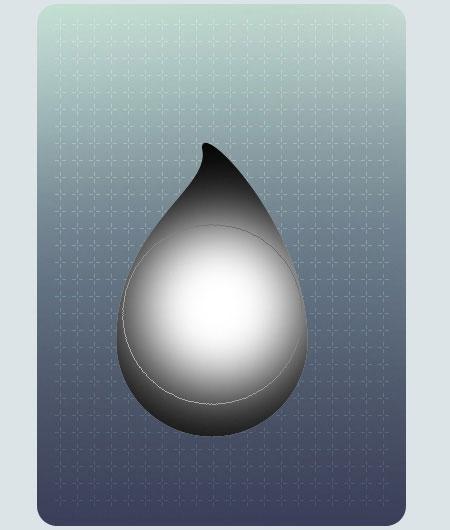
3、然後將剛畫好的部分復制一層,填充成黑色,再將它合並到一個空層中。刪除路徑屬性,便於用橡皮工具擦除過渡的陰影。這個步驟的目的是將剛完成的形狀的大體走向描繪出來,之前的上色教程有說過,陰影和光是表現物體立體感的重要手段。有點類似素描的“上調子”。

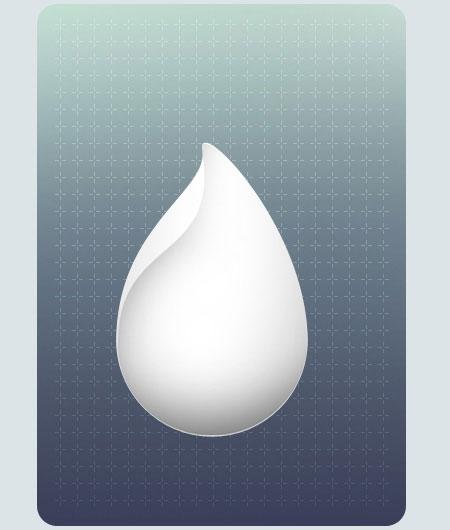
4、擦出大概的部分,保留光認為照不到的地方。

5、調整透明度17% 讓陰影更加自然一些。可以看到,球體的走向這時候就能夠看出一些了。

6、把這個步驟再做一次,但這次保留下半圓部分的陰影,因為球體的下半部分陰影會更加深一些,並向上移動幾個像素,露出一個白邊。這樣也有助於描述立體感。

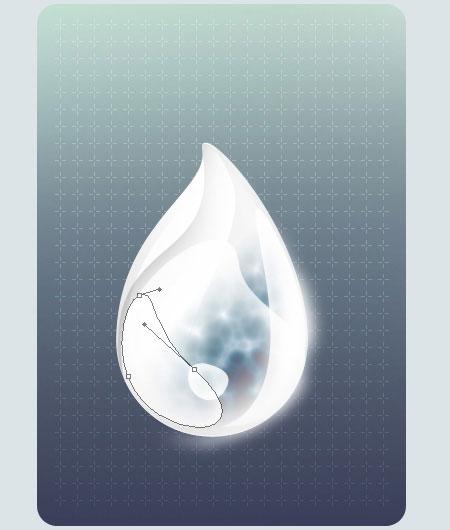
7、然後描繪一些物體表面的走向,將剛才的路徑復制一個,然後只要修改左邊和上邊兩個節點的控制柄長度,就可以做到這個形狀。

8、將這層填充成黑色。

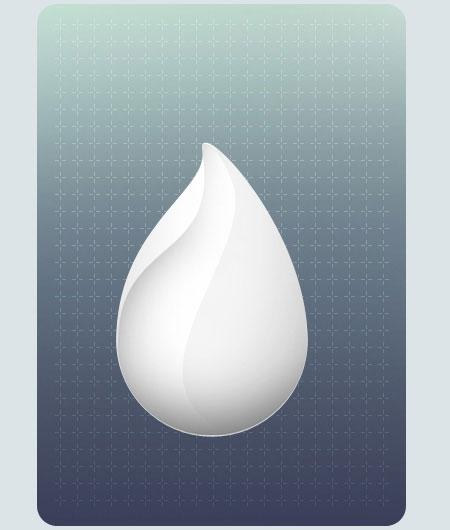
9、和之前一樣的方法,用橡皮擦出陰影的部分。可以看到會出現凹凸的效果。

10、再進行一次上面的步驟,做出另一個相同的部分,效果看下面。

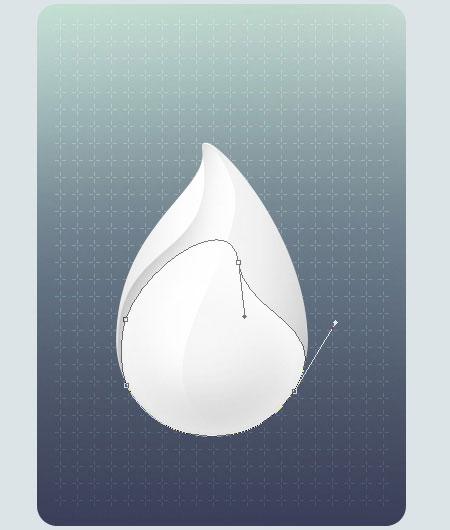
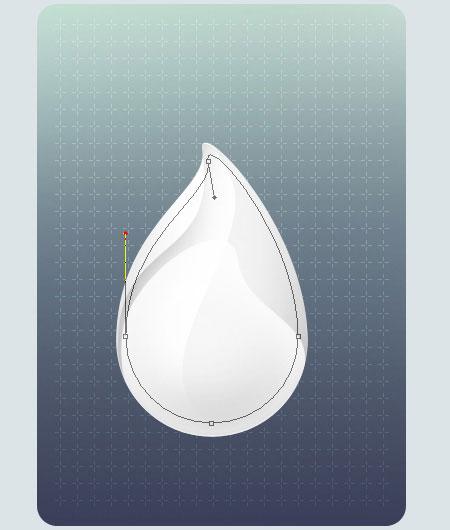
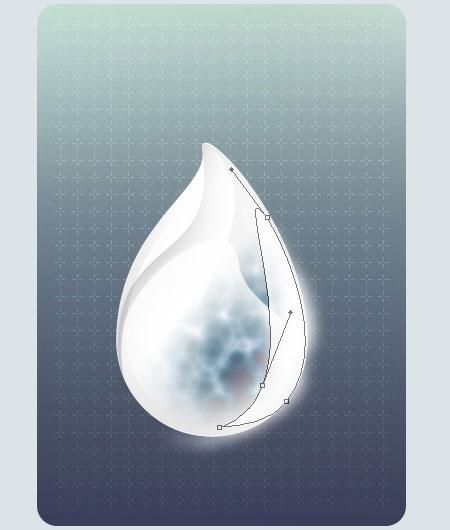
11、現在用路徑畫出一個內部的核心。下面是大概的路徑。

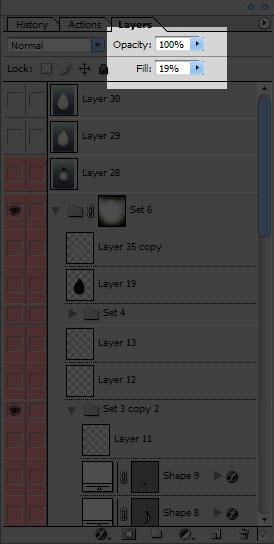
12、注意這個形狀需要一個圖層效果,同時19%的原色透明度,方法上次也說過。在圖層面板上,這個部分會只影響路徑的色彩,不會影響效果的深度。

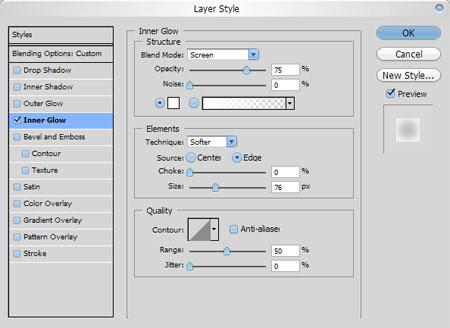
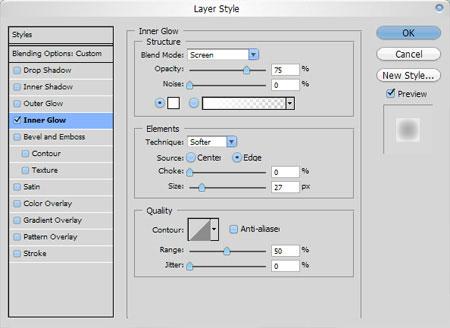
13、同時增加一個inner glow設置如下圖:

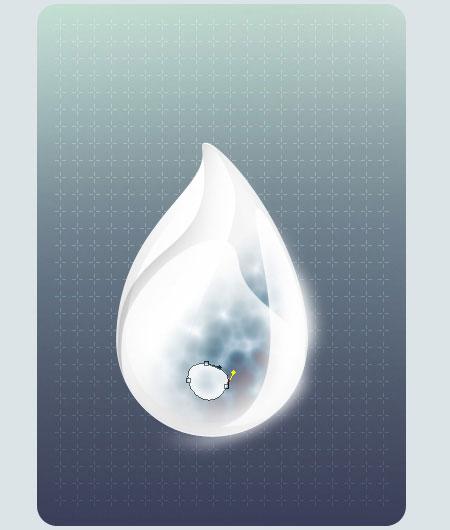
上面步驟結束之後,再次復制一個最底層的路徑,整體縮小一點,調整路徑如圖,讓它感覺包含在其中,同時給外圍一點厚度。
14、下面這個步驟是描繪物體中心的形態,全部通過圖層效果完成,步驟比較多。大家最好仔細看清楚最後的效果,注意設置參數。再自己嘗試調整。

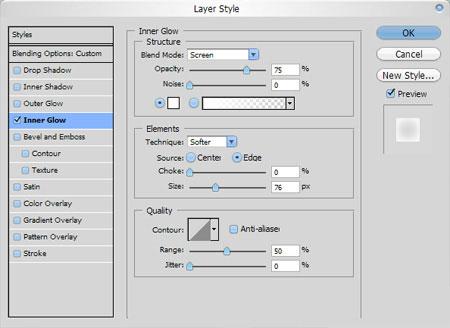
15、同樣的,17%原色透明,inner glow效果,設置:

這個步驟的效果:

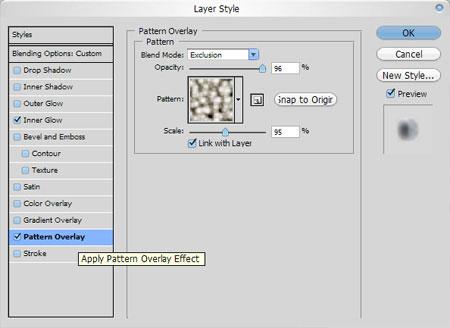
17、再加入一個pattern overlay,設置如下圖:

效果如下圖:

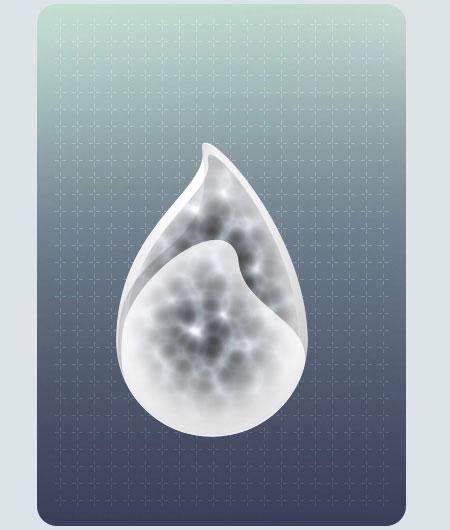
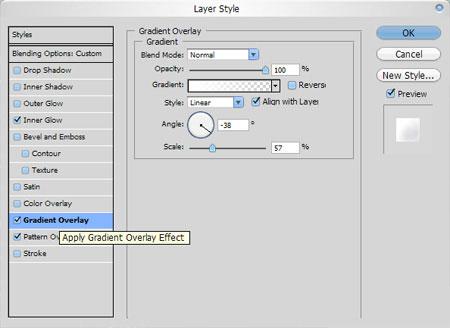
18、再加入一個Gradient overlay,增加一個過渡,讓畫面看起來不會那麼平。上方用白色覆蓋,其他透明。這個步驟可能需要大家自己嘗試一下,因為過渡色的初始位置和過渡顏色都不一樣。筆者的具體設置如圖:

當前效果:

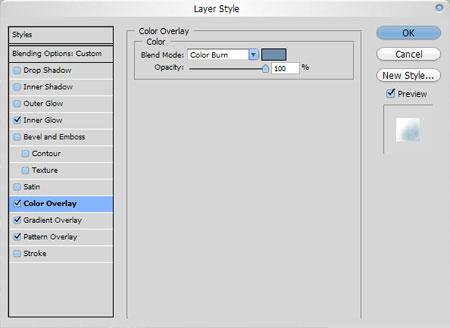
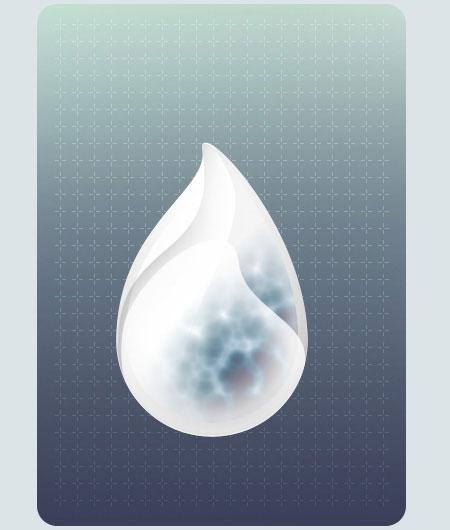
19、最後再加入一個Color overlay,因為目前看起來顏色不夠鮮明。具體設置如下圖:

20、最後效果。到這個步驟,這個圖層的效果就完成了。大家最好在這個時候注意一下圖層的覆蓋順序,哪些在上哪些在下。有些是應該覆蓋在上面,通過透明體現下面的元素。需要對照目前的樣子仔細看一下。

21、各位審好了咱就繼續了。這裡筆者覺得需要一個光暈,因為發現右邊的部分缺少一些光的描述。於是填充一個選區白色。

22、然後加入一個Gaussian Blur,參事調整到下圖這樣子。不用太大。然後用橡皮再稍微擦擦,修一下。

23、用路徑畫一個高光的部分。形狀差不多就行了,主要是跟著主題的形狀走。

24、17%元色透明,inner glow效果,都和上面一樣。設置如下圖:

25、然後再畫另一個:

26、嗯~還有一個,這幾個的設置完全一樣。形狀也是任意的,大家跟著感覺走就好了,自己覺得好看的形狀。反正就是讓裡面有東西的感覺。

27、又要用到最底層的路徑了,復制一層,然後指定一個顏色,這