萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PHOTOSHOP 的顏色配置該怎麼設置?
PHOTOSHOP 的顏色配置該怎麼設置?
跟水無常勢一樣,沒有一個萬能的色彩管理方案,只有適用於不同需求的各種方案的調用。
根據提問人的需求,他是在Mac下使用Photoshop來為其Web Design制作圖片,以供各平台網絡浏覽器正確呈現他所希望展示的,和他自己看到的幾乎一致的效果。
從結果倒推,就有兩個出口,A.一個是Mac和PC(或稱類Windows)平台,;B.具備色彩管理能力的Safari,Chrome等和默認不具備色彩管理的IE或者Firfox浏覽器的識別呈現。
那麼:就有6種組合結果:
Mac系統下,使用Safari浏覽;
Mac系統下,使用Firefox浏覽;
Windows系統下,默認系統無色彩管理,使用Safari浏覽;
Windows系統下,默認系統無色彩管理,使用IE浏覽;
Windows系統下,設置開啟了系統的色彩管理後,使用IE浏覽;
Windows系統下,設置開啟了系統的色彩管理後,使用Safari浏覽.
所以至少看來,設計師必須決定你自己是面向哪一種用戶做的設計,你需要兼顧到哪幾種用戶?
因為Windows系統,默認無色彩管理的介入,而且使用的是統一的共性色彩管理描述文件——sRGB,那麼在成千上萬的Windows系統下,可能大家看到的都是理論上一致,但是因為顯示器品牌和型號好壞千差萬別的關系,實際上相差很大的效果,不過這種偏差一般來說都是在小范圍的。不會出現特別大的色溫偏差,除非顯示器太爛。
而Mac系統,因為硬件大多數情況下是一致的,比如某兩代的MacBook Pro使用同一面板,幾代iMac使用同一面板,所以,硬件的統一性決定了效果相差不大。只有比如MacBook Pro的面板和iMac的面板不同,兩者色溫、色域都不同,會顯得不一致。這跟PC世界裡眾多紛纭的顯示器情形是一樣的。好在,每台Mac,其默認就開啟運行了色彩管理引擎。通過ColorSync來識別和准確調用顯示器的色彩配置文件,讓顯示器正確顯示它應該顯示的數據值。
再說浏覽器,IE這種天生殘廢,就沒有色彩管理的DNA,它只能使用sRGB去呈現,你給它大餐,它也當泡菜。Safari天生支持色彩管理,可以在開啟了色彩管理的系統中,准確表現附帶了不同於sRGB的其它RGB ICC(如設定了Adobe RGB色彩空間的單反相機拍攝而來附帶Adobe RGB ICC)的文件,不會用憋足的sRGB去解釋Adobe RGB的顏色。
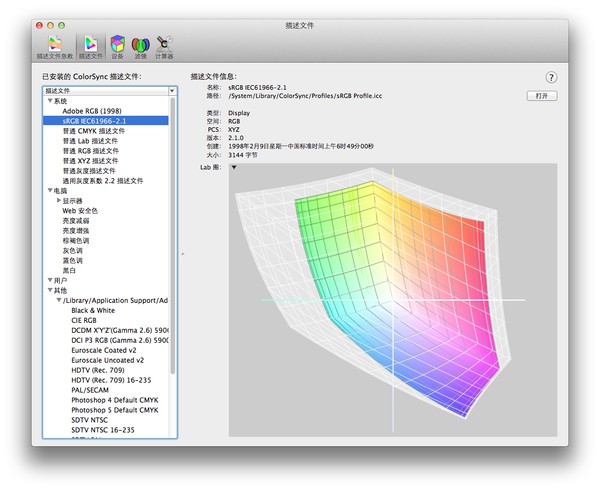
最後說,sRGB和Adobe RGB的區別,簡單來說,如果拿房間來做比喻的話。Adobe RGB是120平米的三居室,sRGB是70平米的小戶型。他們都有各自對應的廚房、衛生間。但是sRGB小戶型的廚房面積絕對不等於Adobe RGB的廚房面積。這就是說sRGB中能展現出來的綠色的范圍,遠遠小於Adobe RGB中綠色的范圍。
如圖:中間彩色網格的是sRGB,包圍其的灰白色網格是Adobe RGB

如果你有一張帶Adobe RGB色彩配置文件的照片,想放到網絡上供但大多數的PC Windows用戶觀摩,那麼默認情況下,所有的這部分觀眾都將看到一個偏色的照片,因為他們的系統和浏覽器解釋不了那些超出sRGB范圍的綠色,紅色。。。他們只能看到一個被閹割了色彩的照片。。這是個悲劇。
如果你拍照時,相機的色彩空間是sRGB,那麼你直接放上網就行了。這是最簡單省事的辦法,但是如果你懂的了Adobe RGB能呈現遠超sRGB的色彩表現力的話,你會閹割掉原本有機會展現的那些美妙色彩嗎?就好像你明知道看高清1080p的影片過瘾,不得不強迫自己去看網絡版的320p。。
那麼這裡有兩條路:
A,讓所有僅僅具備sRGB環境的低端觀眾,看sRGB,但是又不恐怖偏色的畫面,這需要使用中間環境做一次顏色轉換,而且必須確保最大化的不丟失色彩,保證視覺上太大的偏差;
B,不做任何轉換,原汁原味,確保能夠正確呈現Adobe RGB畫質原貌給的具備色彩管理環境的高端用戶,(為什麼說AdobeRGB就高端?能夠還原98%Adobe RGB色域的顯示器,均價在RMB5000以上,藝卓的在17000左右,蘋果已經停產的前代鋁合金邊框的23″、30″ Cinema Display LCD符合SWOP印刷屏幕軟打樣認證。低於3000以下的顯示器都不符合Adobe RGB顯示要求,多數都是只能正確表現sRGB,都是低端,包括諸多筆記本顯示屏,蘋果如今的也在內,都不是專業顯示器了,只不過經過測試,MacBook Pro的顯示面板在筆記本中算色彩還原度分值優秀的。國外有個各種型號的筆記本顯示面板測試結果表格,忘了在哪個站了。)
對於 A
你需要通過軟件,如Photoshop將Adobe RGB轉換成sRGB,如果是用於網絡,可能會需要將分辨率更改為72dpi。
要把三居室的東西塞進小戶型裡,還必須保證不遺漏太多,這個比把大象放進冰箱的難度步驟也差不了多少~
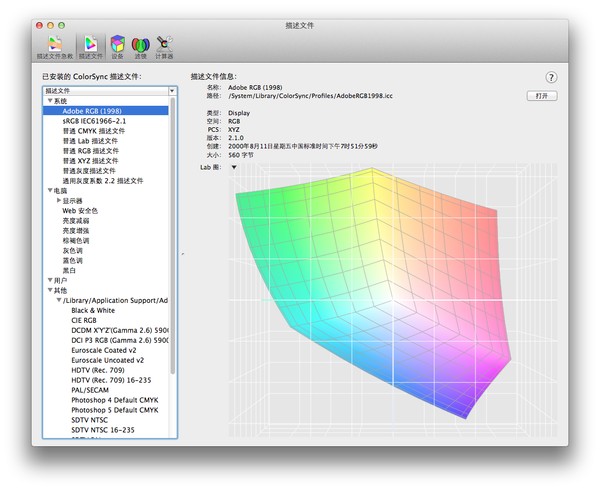
首先要把環境弄得更大一點,需要一個能包容整個AdobeRGB和所有sRGB數值的空間,這個空間是個理論空間,叫做Lab。如圖:彩色網格是Adobe RGB,灰白色網格是Lab,後者將前者完全包裹,無側漏。這樣,才能確保在從Adobe RGB向sRGB轉換中,杜絕遺漏丟失Adobe RGB原有顏色的幾率。至於在轉換過程中丟棄的,那是吐納後的轉變,不是先天不足,營養缺失,是另一回事。

2.在轉換之前,我們還需要一個優於系統本身默認的色彩轉換引擎——
Adobe Color Management Module (簡稱Adobe CMM)
Adobe公司開發的這套Adobe色彩管理引擎,可用於第三方軟件,如CorelDraw等,便於在同一台電腦中,跨軟件平台的同一色彩管理,比系統默認或Photoshop默認的Adobe ACE引擎更加出色,Adobe ACE只能作用於Adobe的軟件,對其它公司的軟件無效。
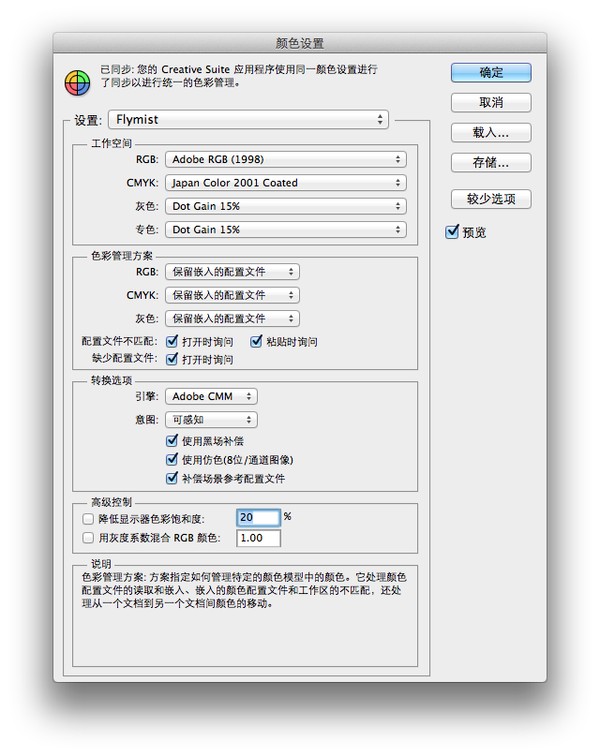
3.設置色彩環境先,如圖:通常情況下,國內很多印廠使用的是國產或者日本的油墨類型,所以采用日本印前2,將轉換引擎替換為Adobe CMM,存儲這個設置方案就行了。這裡必須確保選中”色彩管理方案”中的”保留嵌入的配置文件”並勾選那三個詢問的選項!切忌不可隨意丟棄,那是非常不專業的草台班子才會做的破事。這裡的轉換意圖可以選擇”可感知”——這是當顏色不得不損失時,采用最視覺上接近的顏色做替換,以確保視覺上看起來相差不大。

4. 好了,這下你可以在Photoshop裡開啟你的帶Adobe RGB色彩配置文件或者帶其它色彩配置文件的圖片了。即在Photoshop營造的Adobe RGB色彩空間裡,打開嵌入了Adobe RGB色彩配置文件(ICC)的圖片。
我們可以在打開的圖片文件的下方可以查看該文件的色彩配置文件

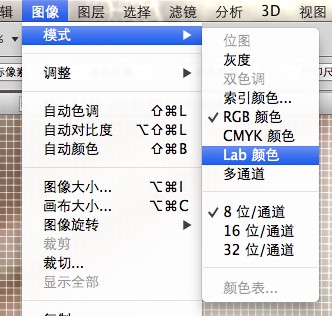
5.選擇菜單,圖像——模式——Lab顏色

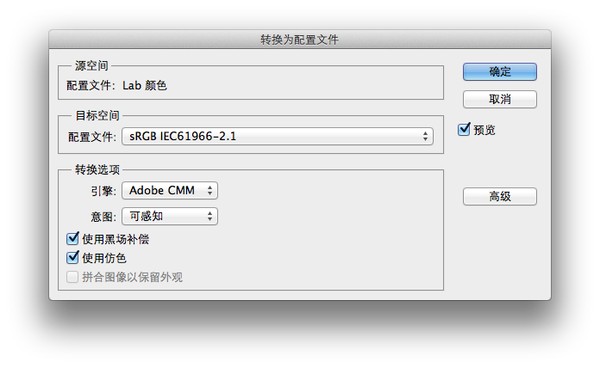
6.再選菜單,編輯——轉換為配置文件

7.目標空間選擇sRGB

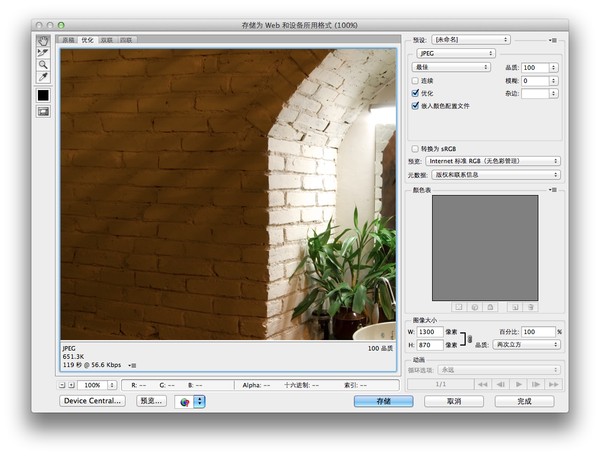
8. 最後用”存儲為Web和設備所用格式”的方式來保存文件。以存JPG文件為例,勾選 嵌入顏色配置文件(這個可有可無),不需要勾”選轉換為sRGB”,因為已經是了。預覽選擇Internet 標准 RGB(無色彩管理),這是用於在Web發布的,所以,你看預覽的話,會看到和sRGB無差別。

對於 B
直接使用”存儲為Web和設備所用格式”的方式來保存文件,在選項中對設置有所不同,如圖:
必須勾選”嵌入顏色配置文件”,預覽選擇”使用文檔配置文件”。

- 上一頁:PS不能完成請求
- 下一頁:用PS打造像素風圖案