萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop繪制金屬質感的網頁界面
Photoshop繪制金屬質感的網頁界面
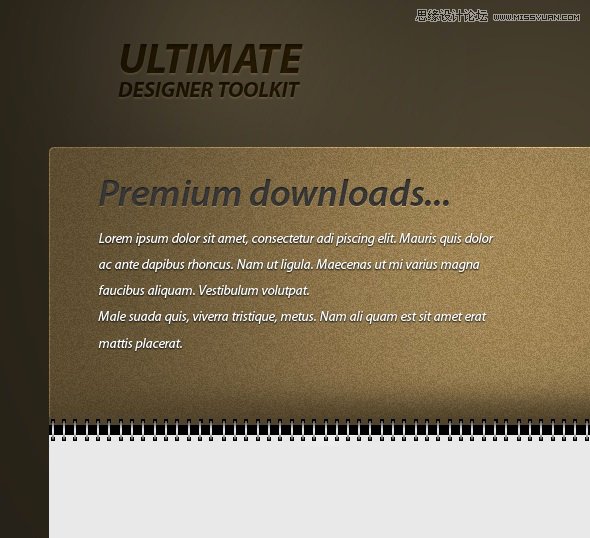
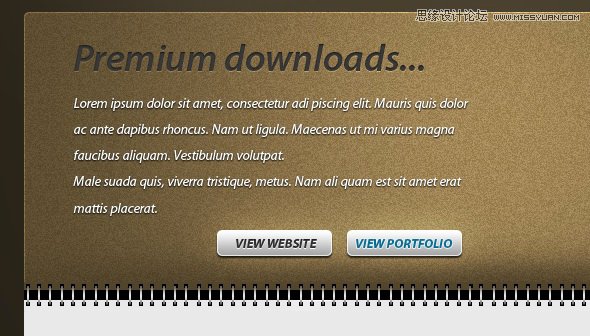
1. 首先給大家看下整體效果。

2. 啟動本教程你將需要創建一個新文件。使用任何你想要的值,但是我建議你創建一個文件的最小寬度為1100*1163像素。背景填充# 252118。

3. 原教材玩神秘沒有寫怎麼做,我用我的方法做了一下,你可以復制一個剛剛做的圖層,選擇畫筆工具,大小設成1100px,硬度0%。柔光,把這個圖層透明度調到60%就ok了.

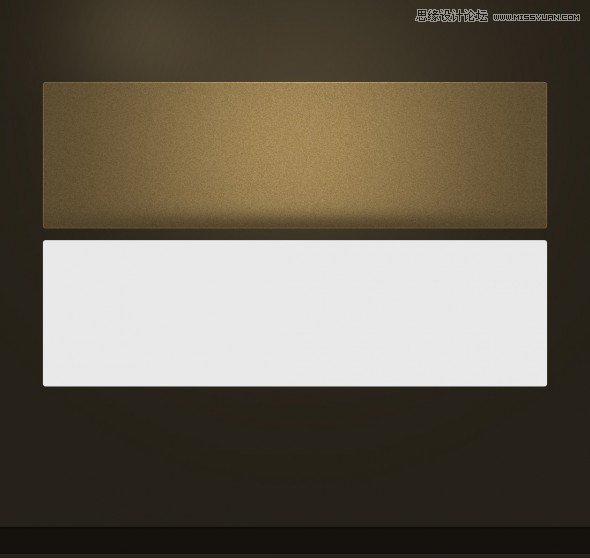
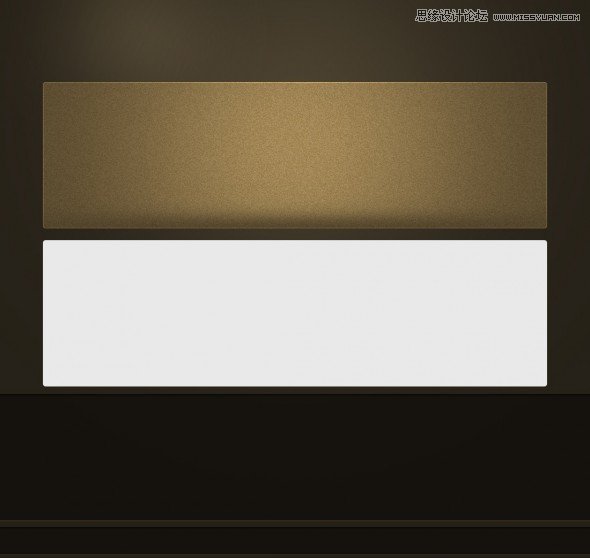
4. 在中間用圓角矩形畫個995*295的圓角矩形。填充#52442b.

5. 復制一個上面圖形,把顏色改成#e9e9e9。

6. 在頁腳創建一個新的形狀。在這裡,用來添加一些文本,填充#15120d. 寬度54.

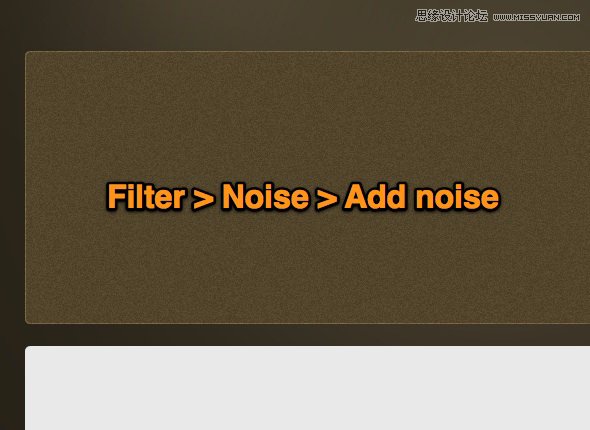
7. 對第一個矩形做濾鏡--雜色--添加雜色,數量為3—10.

8. 這一步元教材說的很模糊,我是對這個矩形做的效果,新建了一個白色矩形,做的不透明度13%,用橡皮擦去掉不要的部分。





9. 在頁腳上邊的位置在創建一個新的矩形。在這裡,用來添加一些文本,填充#15120d. 寬度252.

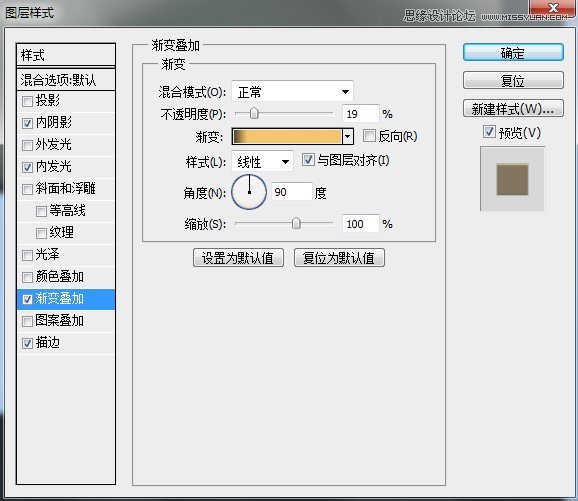
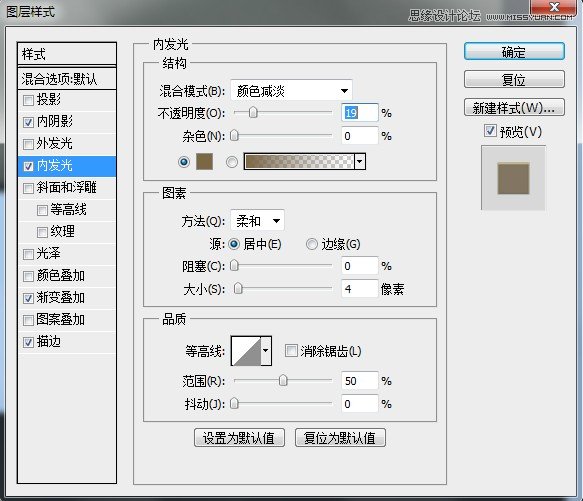
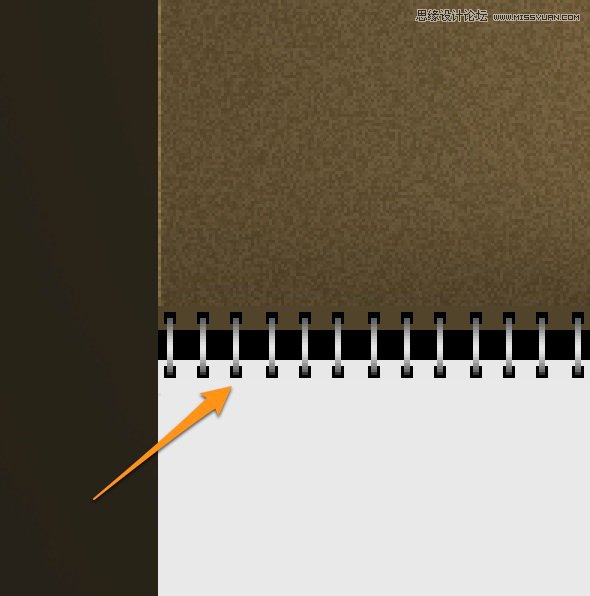
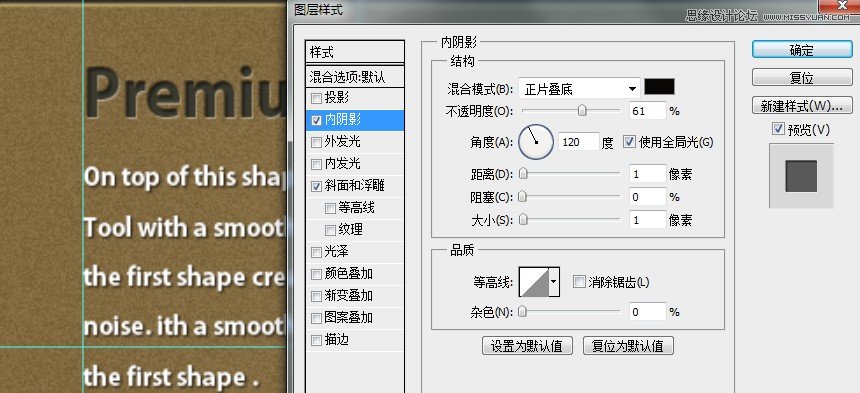
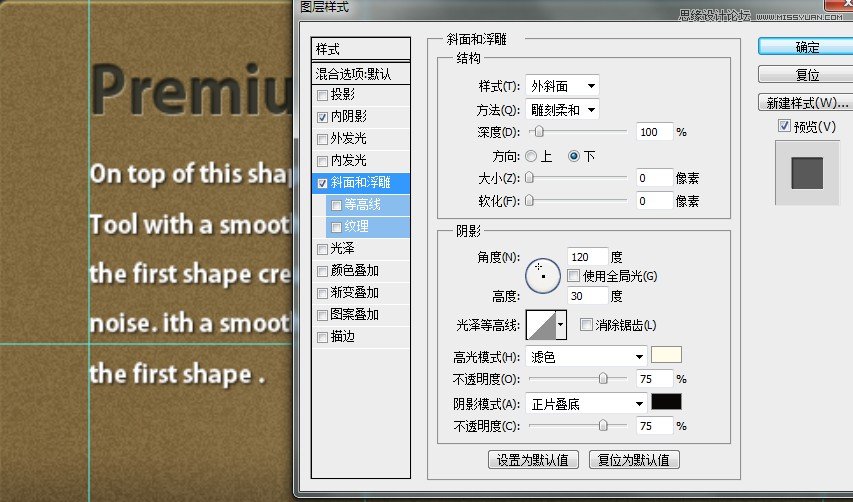
10. 現在我將創建筆記本螺旋。這相當容易。你所要做的是創造兩個很色矩形和一個長方形矩形對你做漸變疊加。組合在一起復制多個就可以了。

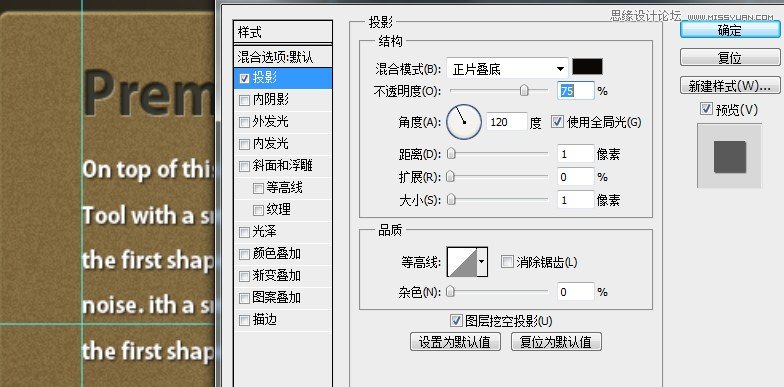
11. 輸入文本,你可以給上面的大字加下效果,下面的小字加下投影效果就好了。如圖




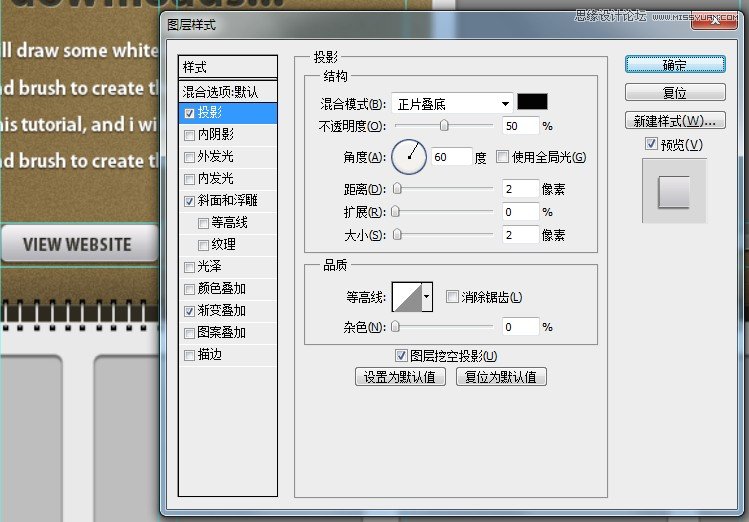
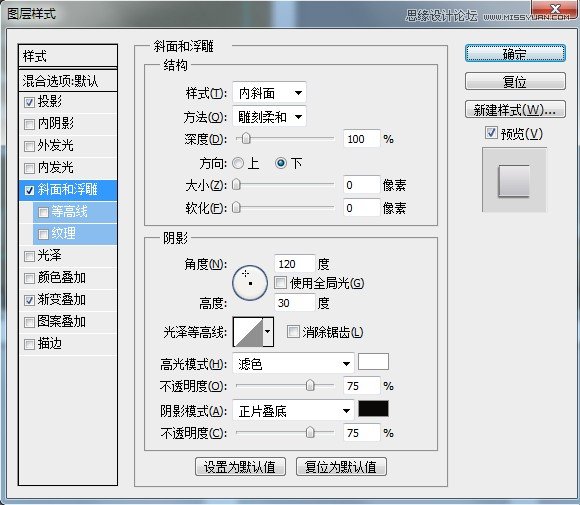
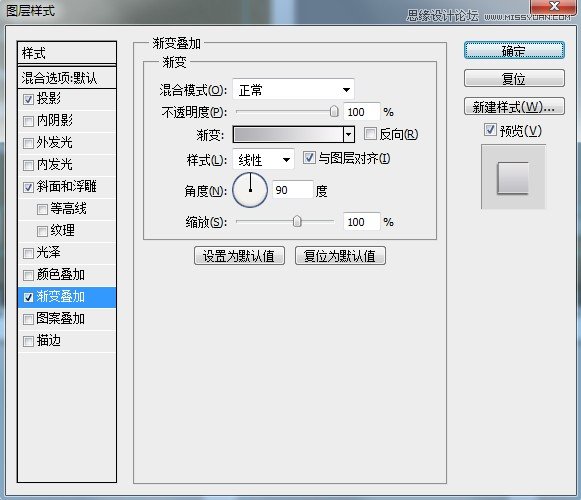
12. 用圓角工具繪制兩個按鈕,添加文本。126*34.做以下效果。




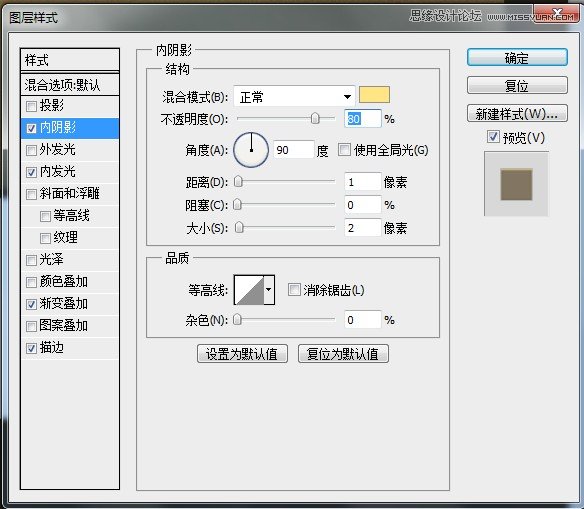
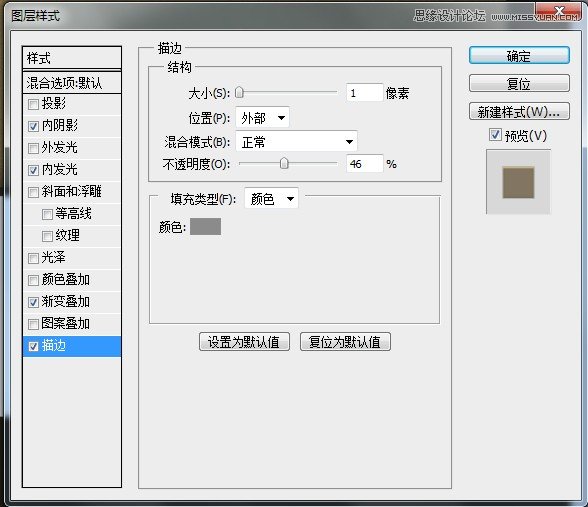
13. 用圓角矩形工具畫一個209*223的矩形,做內陰影和描邊效果。

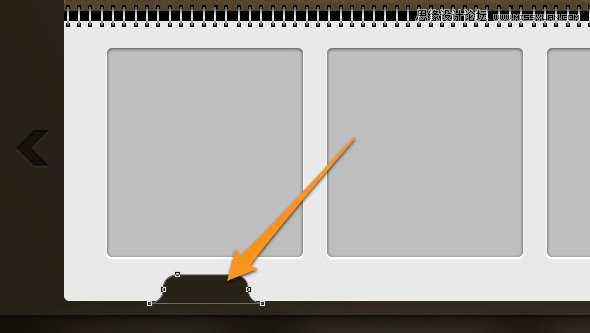
14. 用鋼筆工具繪制下面圖形,添加文本。

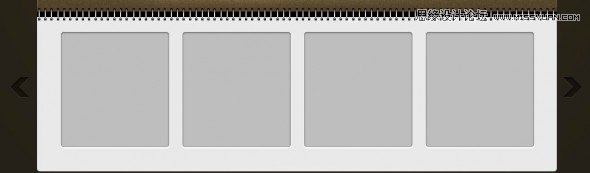
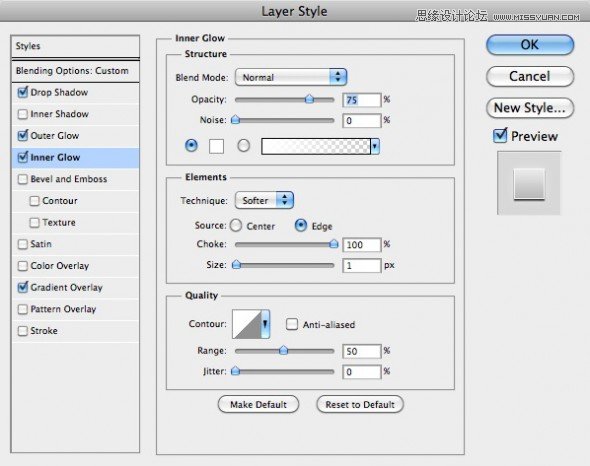
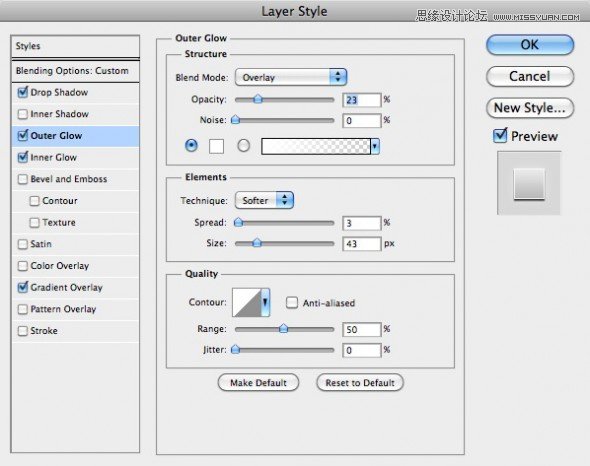
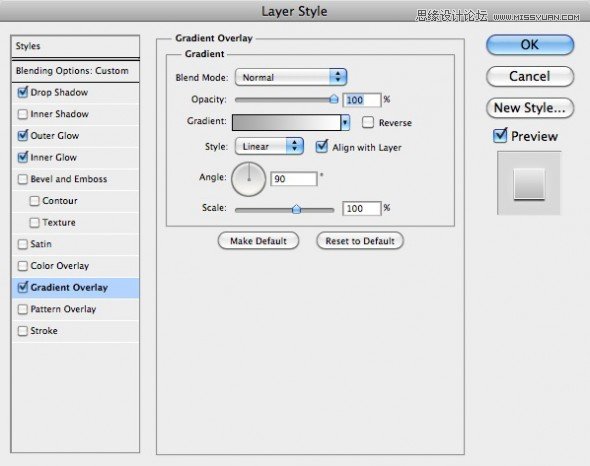
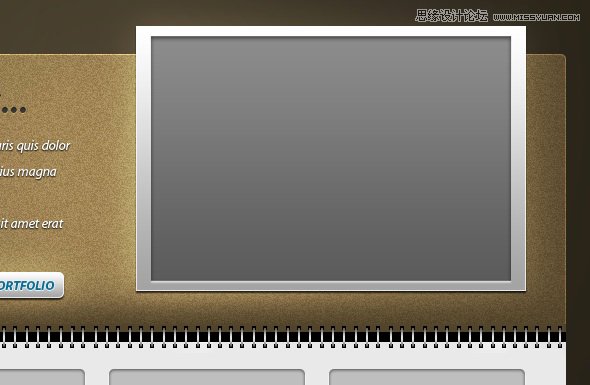
15. 在頂部的布局我將創建一個簡單的矩形。415*281.

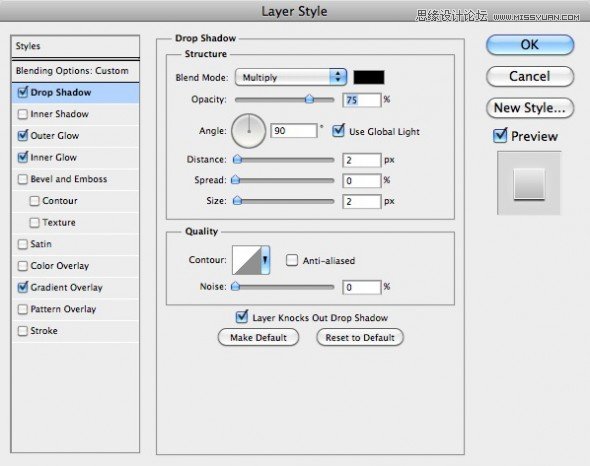
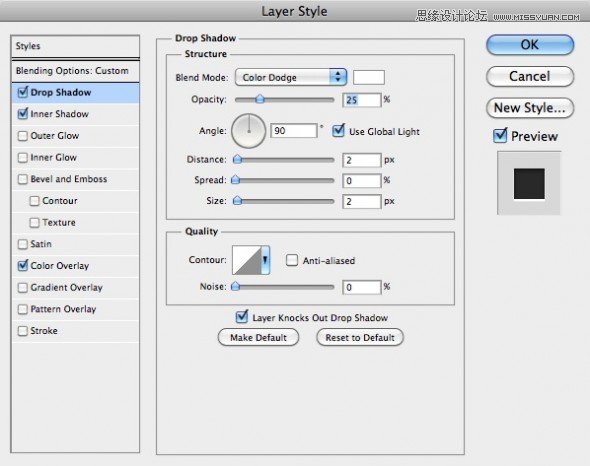
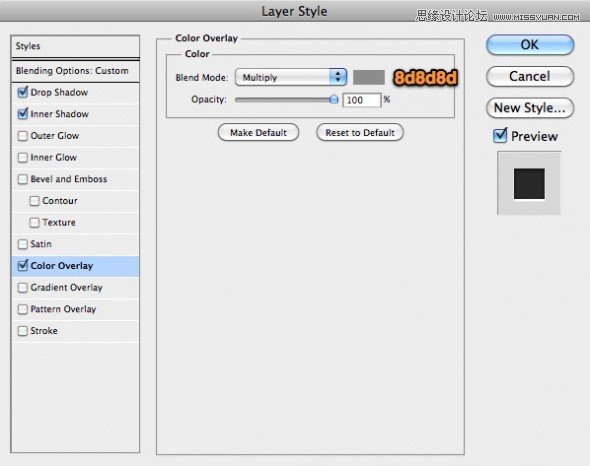
16.做以圖層樣式





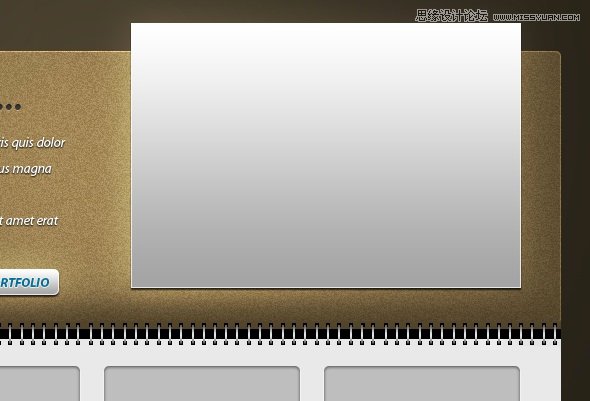
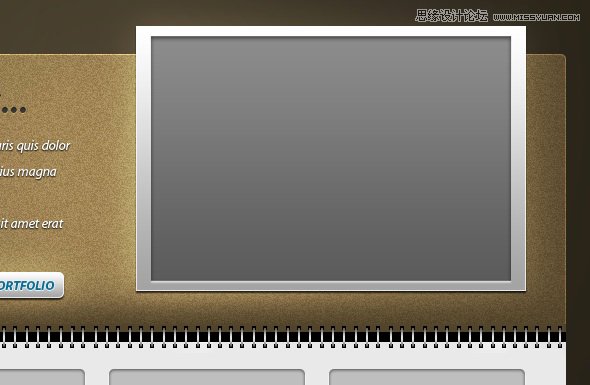
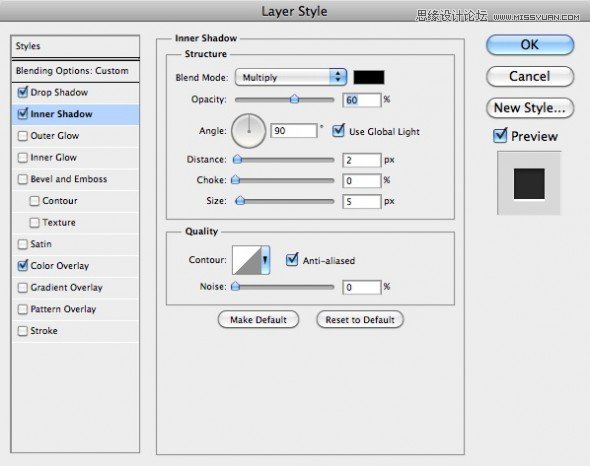
17. 然後,我將創建一個較小的形狀381*258,圖層樣式如下圖:




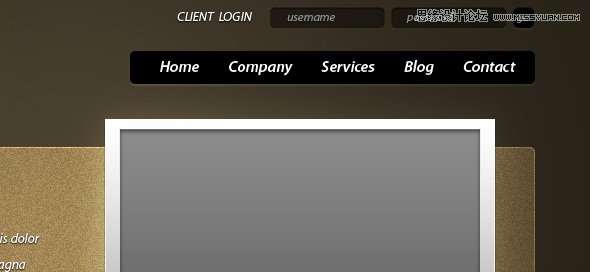
18. 我的最後一個步驟是創建導航組合布局.

19.最後完成的效果



