萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop CS5制作轉動的3D地球動畫教程
PhotoShop CS5制作轉動的3D地球動畫教程
教程主要使用Photoshop制作轉動的3D地球動畫教程,制作方法並不難,但是Photoshop CS5中的3D功能它對顯卡的要求比較高,
大家也可以動手嘗試制作一下屬於自己的東東。
最終效果:

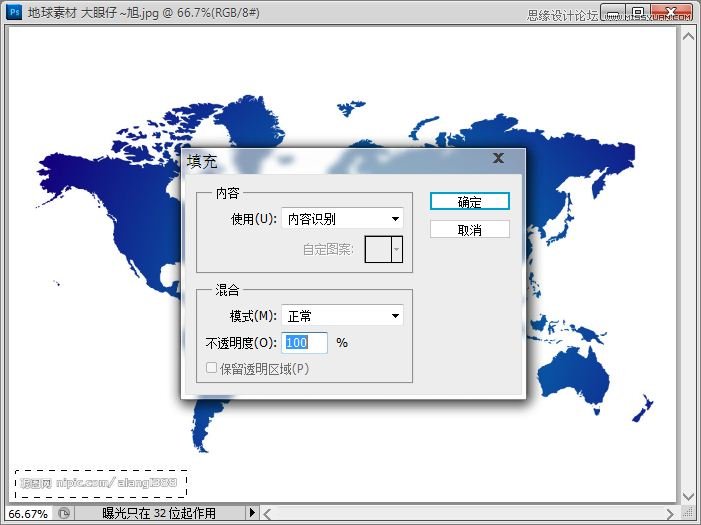
1.打開素材,使用矩形選框工具,繪制選區後,執行—編輯—填充,使用內容填充可以快速的把素材中的文字給處理掉,如圖。

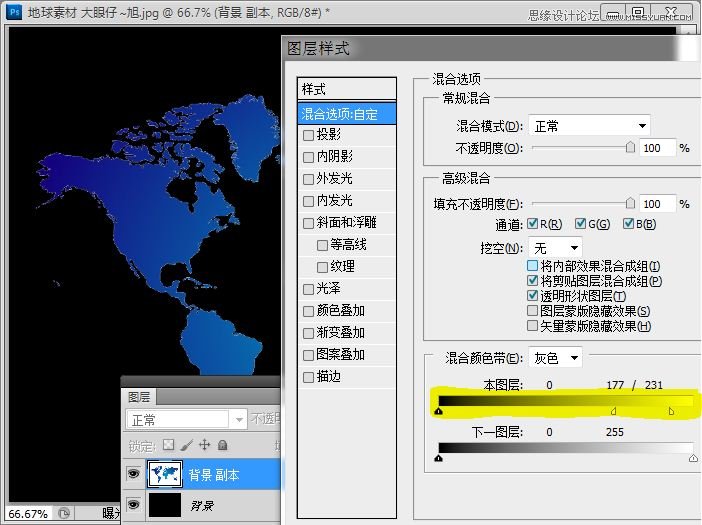
2.簡單的處理完文字之後,復制一層,把背景層填充黑色,因為我們需要對地球素材還要做進一步調整。選擇背景副本圖層,點擊鼠標右鍵,
選擇圖層的混合選項,找到混合顏色帶,按住ALT鍵,移動滑塊到合適的位置,這樣就看到了單獨的地球陸地素材了,如圖。

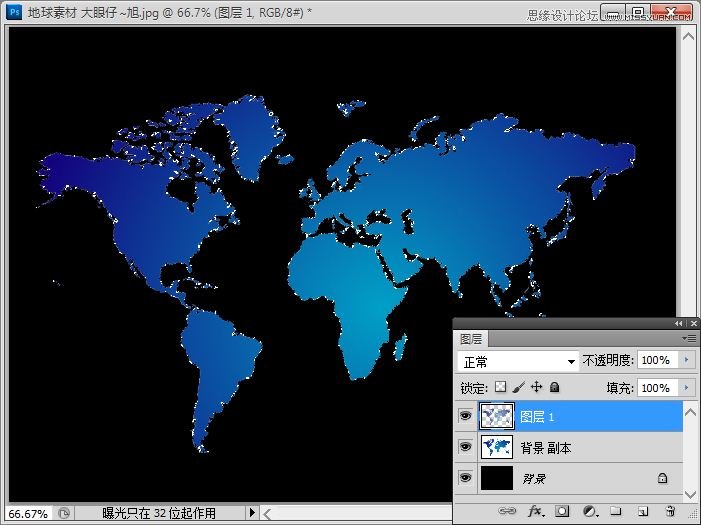
3.使用魔術棒工具,選擇黑色區域,再執行選擇—反向命令,這樣呢我們就把選區進行反向選擇了。再次執行:編輯-拷貝-編輯-粘貼,
這樣我們就把素材提取出來了,效果如圖。

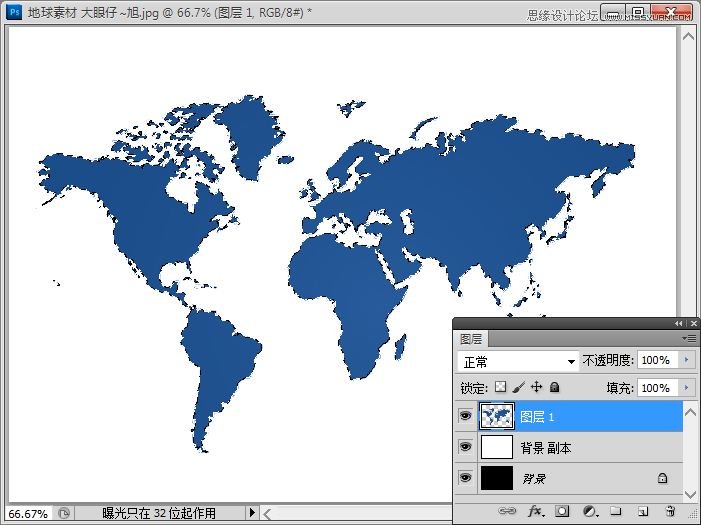
4.由於地球陸地素材中的顏色是漸變色,所以我們保持選區不動,為其填充藍色,並把背景副本填充白色,效果如圖。

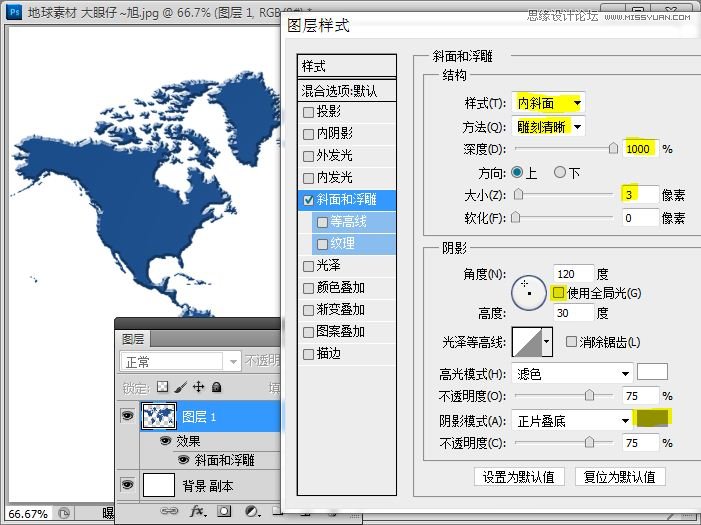
5.為了使地球看起來更加的逼真,我們為地球素材添加斜面浮雕樣式,參數如圖,效果如圖。

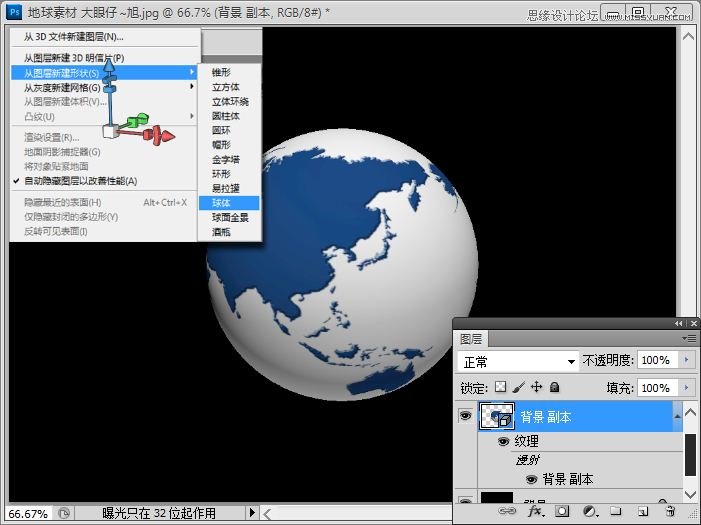
6.將圖層一和背景副本合並,執行3D,從圖層新建形狀,選擇球體,這樣我們就快速的得到了3D的地球效果。

7.新建文檔,注意文檔大小,文檔太大的話會導致顯卡渲染失敗。

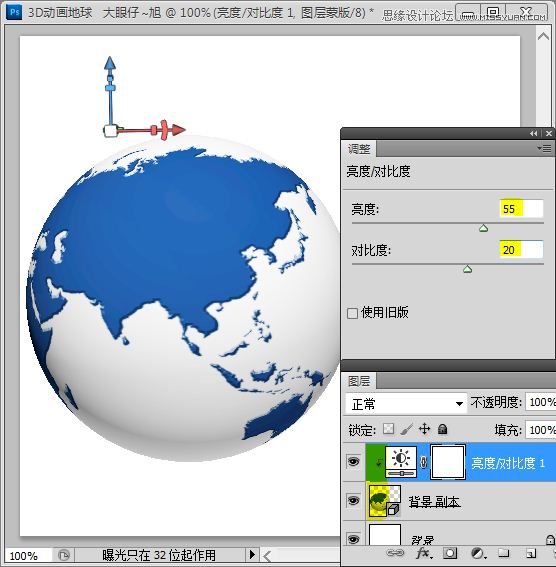
8.把剛才制作的3D地球文件放入新建的文檔當中,並調整大小。現在的地球效果有些偏暗,所以我們創建個亮度對比度,並按ALT鍵為其創建剪切蒙板,
調整3D地球明暗效果,參數如圖,效果如圖。


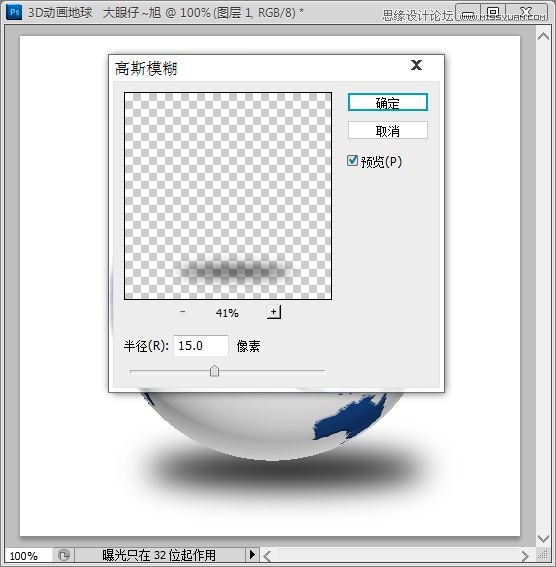
9.新建個空白圖層,使用矩形選框工具制作橢圓,並填充黑色,模糊15像素,為其制作投影效果,如圖。

10.按CTRL+T對投影進行變形處理,效果如圖。

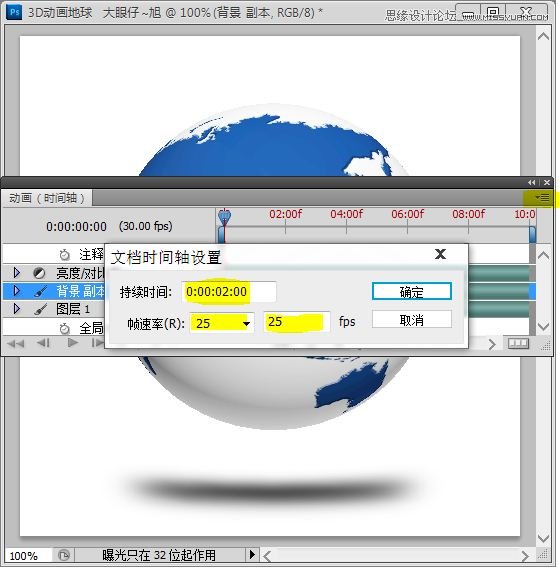
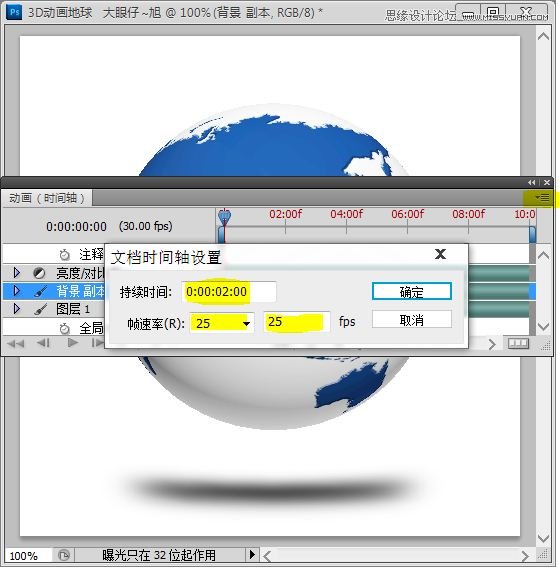
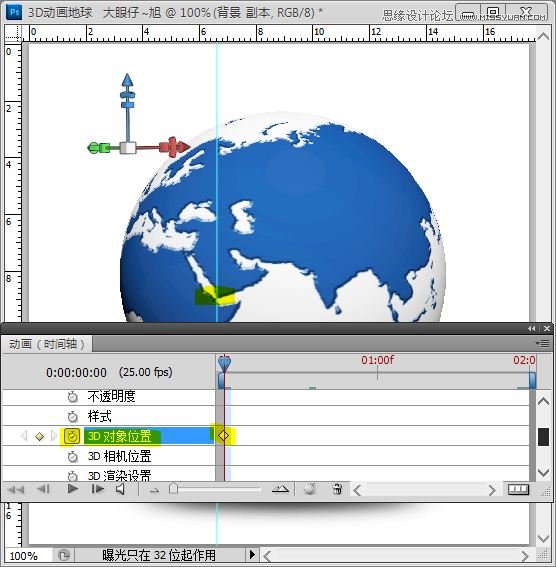
11.選擇3D地球圖層(因為是3D圖層,所以我們在打開動畫面板時它會自動的轉換到時間軸面板,而不是轉到動畫幀面板)。
首先我們需要對文檔的時間進行設置(黃色標注處),參數如圖。

12.我們在時間軸面板中找到3D對象位置,並點擊左邊的馬表按鈕,為其添加關鍵幀如圖。

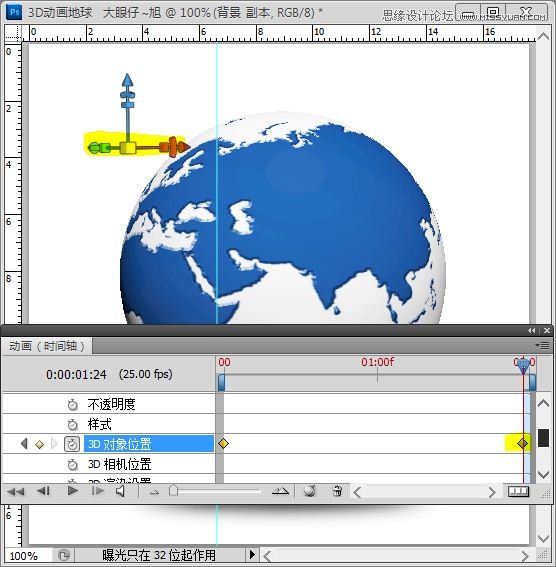
13.把時間軸面板中的刻度線調整到最後位置後,使用3D旋轉工具,進行水平360度旋轉(1204X768分辨率的旋轉不到360度,汗~),
這樣旋轉後它會自動記錄並生成關鍵幀,這樣我們就得到了簡單的3D地球旋轉效果了。

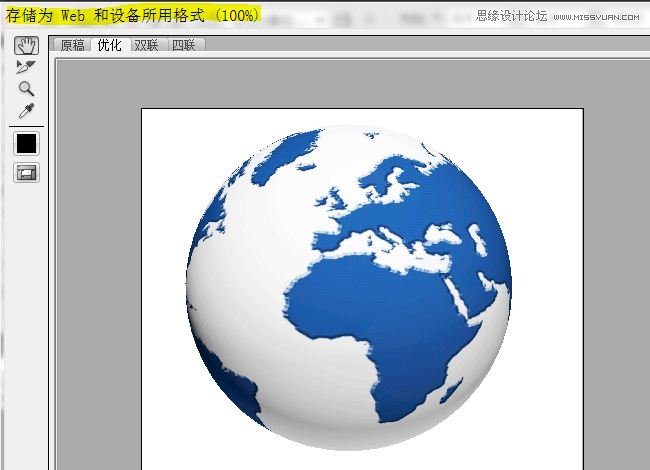
14.大家不要以為這樣就算OK了,這樣想的話你就掛了,因為在時間軸面板中所生成的動畫效果,它的第一幀是一次而不是永遠,
所以我們需要先進行WEB格式儲存後再次進行編輯,汗~

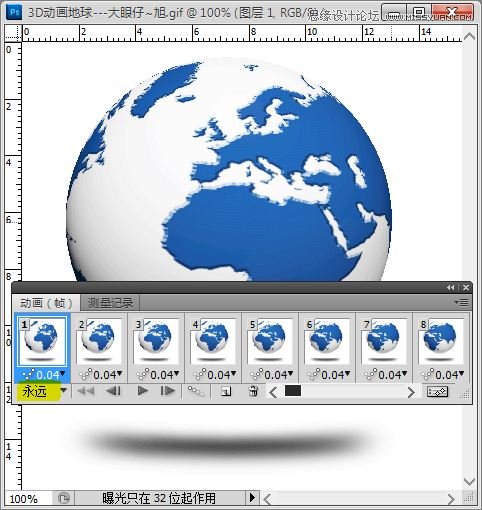
15.打開我們剛才儲存的GIF格式動畫,新建合適的文檔把所有圖層放入後並調整大小(我的剛好50層,就像我老了50歲一樣,其實我可年輕——!)。
在動畫幀面板中找到第一幀,把它設置為永遠(永遠,永遠永遠有多遠,永遠的相愛……——!:PS,唱起來了!),收工,打包,過光棍節去了!

最終效果!