萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作三角形像素效果banner圖
PS制作三角形像素效果banner圖
1制作-45度馬賽克背景
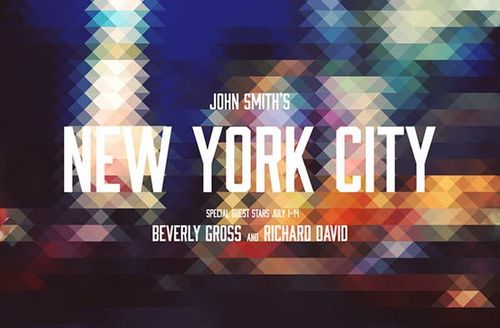
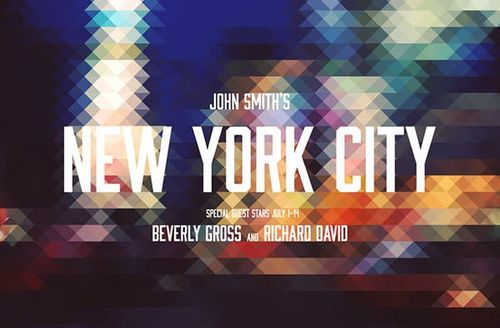
多邊形是可以很漂亮的,今天PS教程跟大家分享一個使用Photoshop來制作三角形像素效果的banner教程,只需幾個簡單的步驟即可完成,而且出來的效果也很贊哦,先來看看效果圖,如果有興趣,請繼續往下看。

圖00
第1步
准備一張作為banner背景的照片,下面我們以下圖作為演示。

圖01
第2步
復制兩次背景層。

圖02
第3步
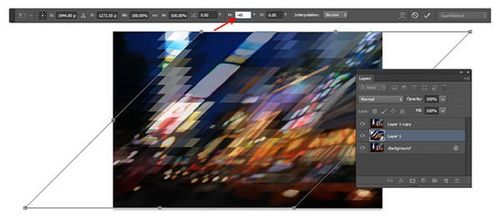
使用自由變換工具(Ctrl + T 或選擇主菜單“編輯”>“自由變換”)讓圖像水平傾斜45度。

圖03
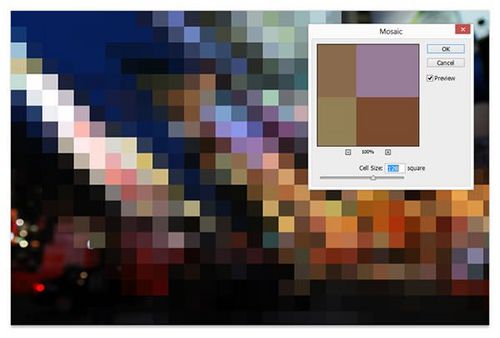
第4步
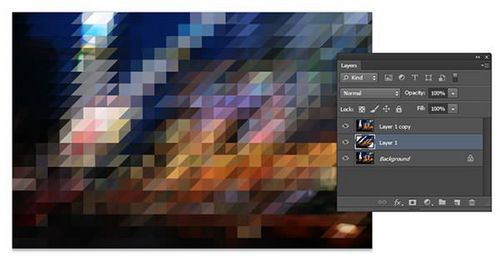
主菜單“濾鏡”>“像素化”>“馬賽克”,調整單元格的大小,大小根據你的banner圖像大小來設置,這裡是3888x2554px,所以我們設置為128px大小。

圖04
第5步
使用自由變換工具(主菜單“編輯”>“自由變換”)讓圖像水平傾斜「-45度」。(其實就是第3步的相反方向)

圖05
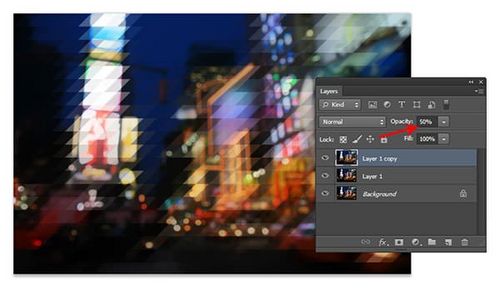
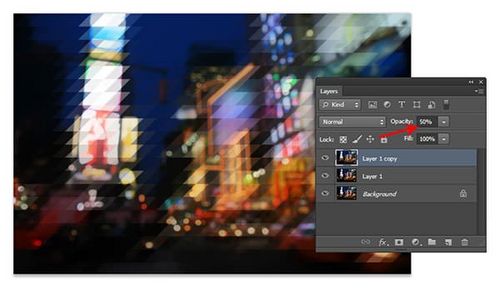
第6步
設置此圖層的不透明度為50%」。

圖06
2制作45度馬賽克背景
第7步
選擇中間層,使用自由變換工具(Ctrl + T),讓圖像水平傾斜「-45度」。

圖07
第8步
再使用一次相同的馬賽克濾鏡(提示:Ctrl+F就可以重復上一次的濾鏡操作)

圖08
第9步
使用自由變換工具(Ctrl + T)讓圖像水平傾斜45度。

圖09
第10步
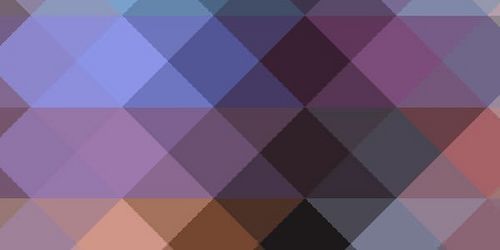
這步差不多完成了,把圖像放大一點,我們可以看到邊緣不是很對齊,解決方法是通過鍵盤左或右鍵來輕移圖層,全其對齊,對齊後是三角形狀的。

圖10
接下來banner的背景已經完成。

圖11
最終效果圖

圖12
注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:75789345歡迎你的加入



