萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS CS6描邊功能介紹
PS CS6描邊功能介紹

譯者注:這篇文章主要是探討Photoshop cs6中增強的形狀描邊功能與傳統的圖層樣式描邊之間的異同。通過對比我們可以更清楚的看二者的區別,更重要的是加深了我們對工具的認識,可以更好的發揮創意和提高效率。
原文地址:http://bjango.com/articles/photoshopcs6strokes/
本文在翻譯的時候為了符合國人的閱讀的習慣,有少數地方略作修改。很敬仰大設計師Marc Edwardshttp://dribbble.com/bjango,在和他聊twitter的過程中被他的專業精神和折騰精神折服,以後會跟大家分享更多他的文章。
在PS CS6中有兩種方法為形狀圖層賦予描邊效果——通過添加圖層樣式,這是從ps 6.0時代以來就有的古老功能,而不是現在的cs6(譯者注:cs6的版本號是13);或者是通過全新的形狀工具選項。乍一看,二者有些類似,但是仔細研究就會發現他們還是有顯著的不同的。
更高的描邊質量
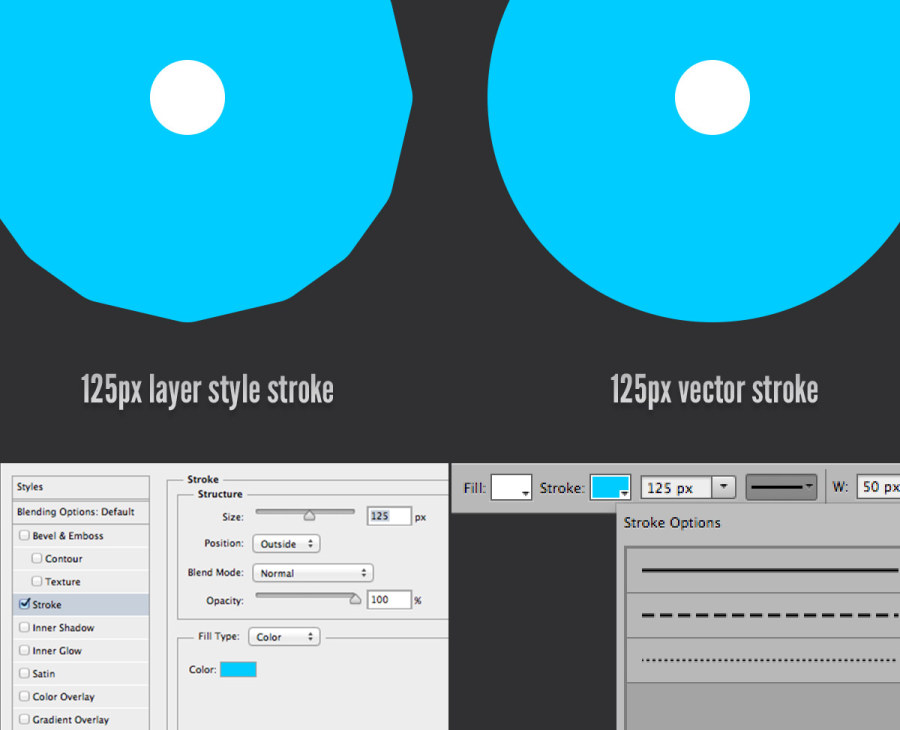
在用圖層樣式做描邊效果時,如果用到較大的數值,描邊往往會成為成段的曲線(譯者注:內描邊除外)。然而,通過矢量描邊我們可以得到完美的結果。我猜測這是因為,矢量描邊是由原始的矢量形狀圖層數據而來,而圖層樣式的描邊是由該形狀的位圖蒙版而來。二者采用的是完全不同的技術,這樣就可以想明白了。

那麼,當描邊數值較小時二者差別大嗎?實踐表明,這時候的差別是細微的。(如以下gif圖示)

(譯者著:低數值的描邊可用於精確地圓角制作)
還要說明的就是,矢量描邊的數值可以是非整數,所以你可以在一個非視網膜輸出設備的效果圖文件中使用0.5px的描邊,然後它可以精確的為視網膜輸出設備放大為1px。圖層樣式描邊數值只能為整數,所以在改變文件大小時可能會出現捨入誤差。

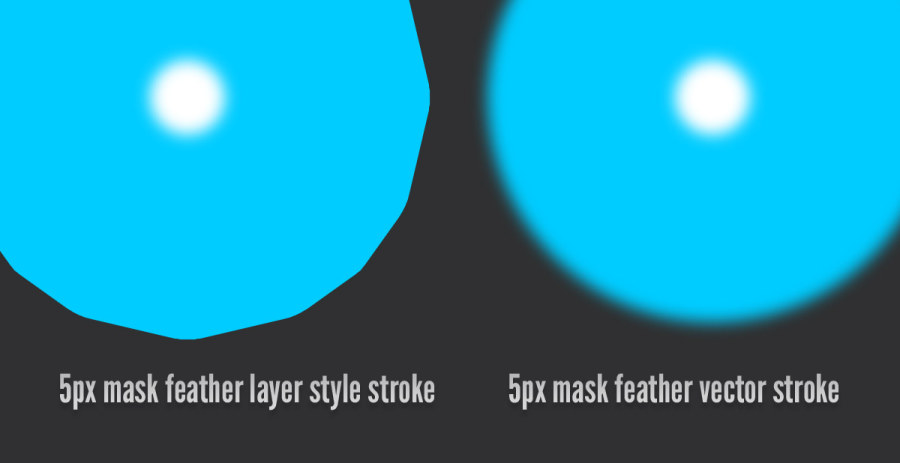
更好的蒙版羽化(mask feathering behaviour)表現
當形狀使用蒙版羽化功能時,形狀的描邊也會產生模糊效果,但圖層樣式的描邊效果不會因此模糊(譯者注:經測試發現,外部描邊時形狀會放大變形,內部描邊時描邊會模糊,填充會縮小變形)。這說不上好與壞,可以實現不同的效果嘛。

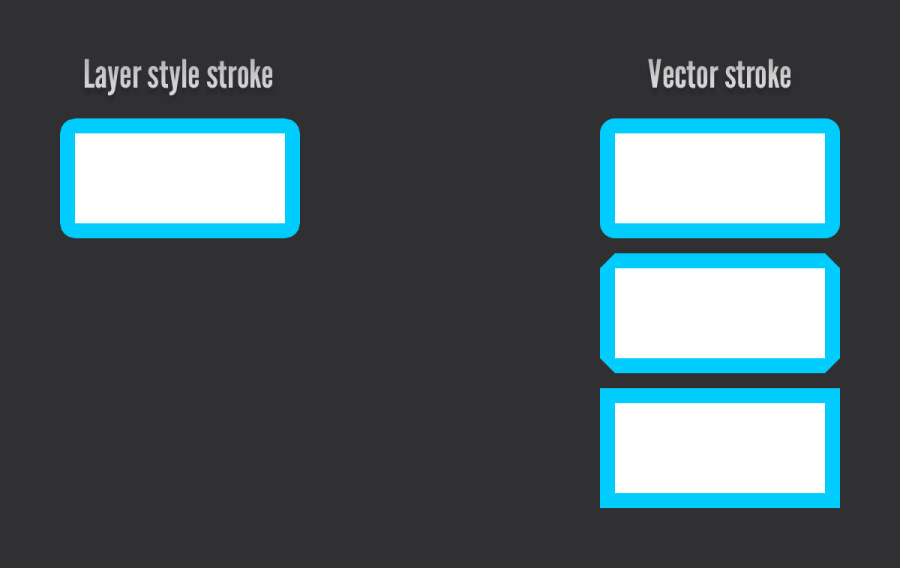
更好的角點功能
根據PS的工作原理,圖層樣式描邊都是圓或者圓角的(譯者注:內部描邊除外)。但是形狀描邊可以是圓角,斜面,或者斜角(譯者注:此處改變了下 順序,和下圖中依次對應)。斜面我用的很少,但斜接還是很棒的功能!(譯者注:斜接描邊我們可以采用內部描邊,但填充尺寸會相應減小)。

更大的描邊數值
圖層樣式描邊數值最大可以設置為250px,形狀描邊最大值可以設置為288px,險勝。你甚至還可以先給形狀施加描邊,再擴大圖像大小來巧妙 的將矢量描邊放大(測試最大為1600px甚至更高)。(譯者注:偏愛用描邊功能的朋友可以給該形狀單獨分個組,再給這個組描邊,不就500px了嗎,不 夠我們再加!)
開放路徑的描邊
除了多樣的路徑邊角效果,形狀描邊還支持開放路徑描邊,圖層樣式中的描邊用腳趾頭想想就不可以(譯者注:如果對開放路徑使用圖層樣式我們會得到封閉的描邊)。

神奇的虛線描邊
矢量描邊可以是虛線,而且該虛線可以和形狀的蒙版羽化功能同時使用。我們同樣可以使用漸變描邊,並且描邊可以使用透明效果,這簡直太棒了!

迸發狀描邊
這樣看來,大家貌似都會毫不猶豫的在PS cs6中使用形狀描邊了,但是圖層樣式描邊也不是吃白飯的——這裡不得不提到圖層描邊的一個極其隱蔽的殺手級功能——迸發狀描邊(shape burst gradient stroke)。(譯者注:推薦大家看看這個視頻:http://my.tv.sohu.com/u/vw/23174028學習這一大多數PSer都不 了解的killer skill, 感謝 飛魚的聲納http://startwmlife.com/)使用這個功能我們可以輕松的做出如下的圖像效果

迸發狀漸變描邊的漸變效果可以沿路徑分布,專做這類復雜效果!
描邊透明度
圖層樣式描邊可以為描邊顏色添加自己的透明度,而形狀描邊只能通過漸變描邊修改兩端的不透明值來實現,顯得麻煩了。
譯者吐槽:圖層樣式描邊可以使用圖層混合模式;如果是漸變描邊的話還可以使用仿色。另外,形狀描邊在左上角,個人感覺那塊區域有點遠…



