萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS利用剪貼蒙版制作移動遮罩GIF動畫教程
PS利用剪貼蒙版制作移動遮罩GIF動畫教程
利用剪貼蒙板相對還是比較容易的,以剪貼蒙板的基底的分布方式劃分大致也就分兩種,一種是直線運動的,一種是平面運動的。
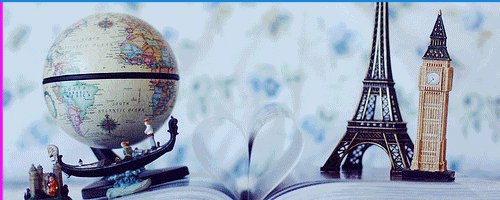
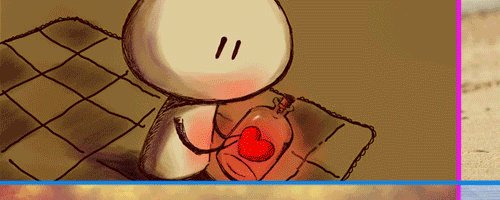
直線運動的
1 上下運動

2 左右運動

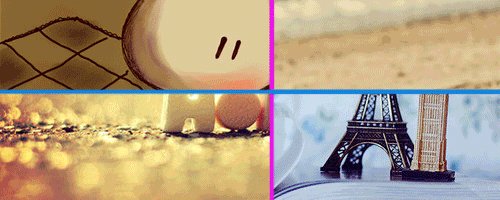
平面運動
3 對角線

4 對角線

5 轉圈

6 “8” 字

7 折射(亂編的)

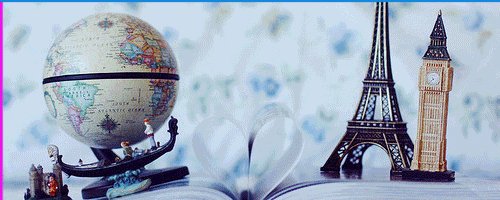
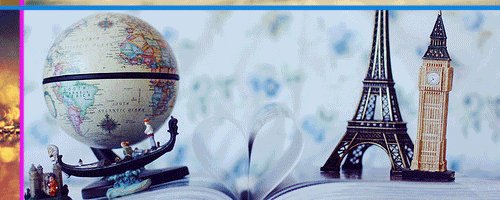
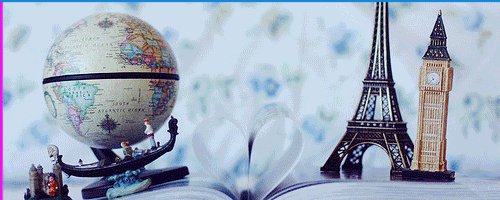
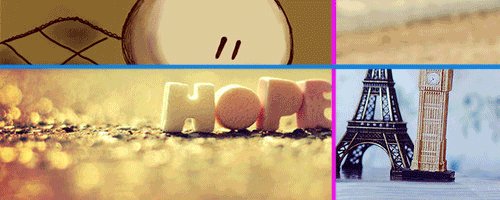
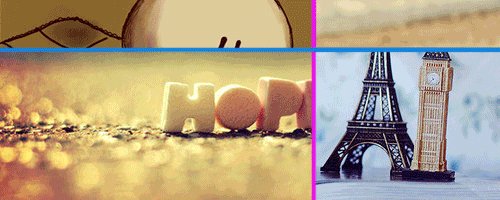
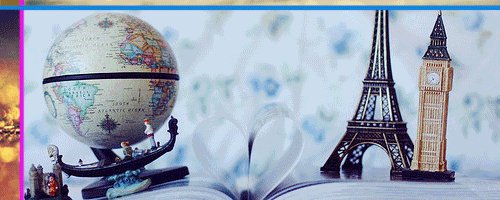
以上是一堆效果圖,只要你願意它就可以千變萬化
基礎工作
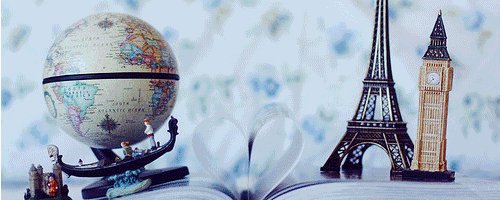
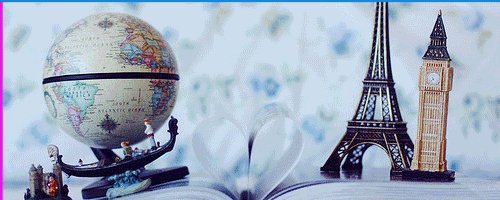
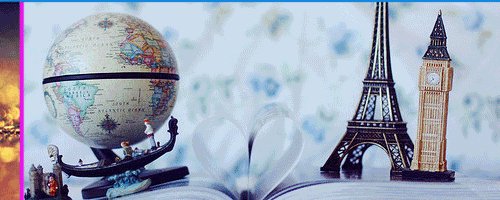
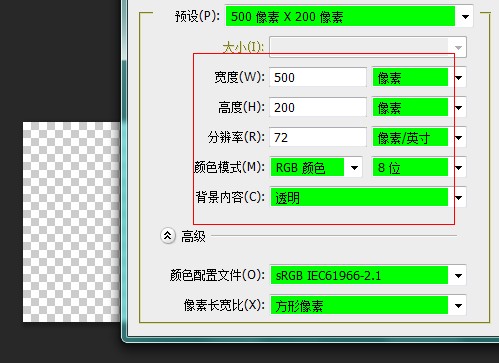
1 新建500*200 畫布

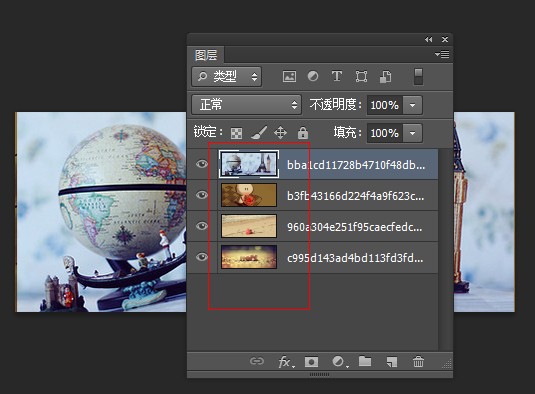
2 導入(拖入,置入)四張素材

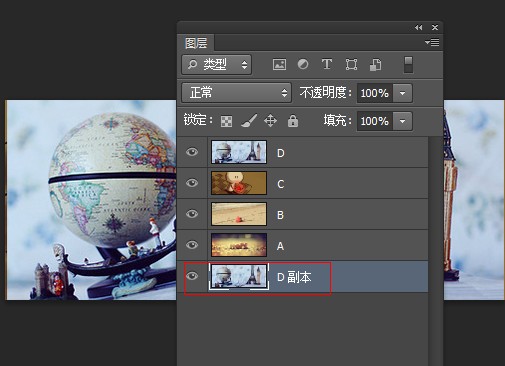
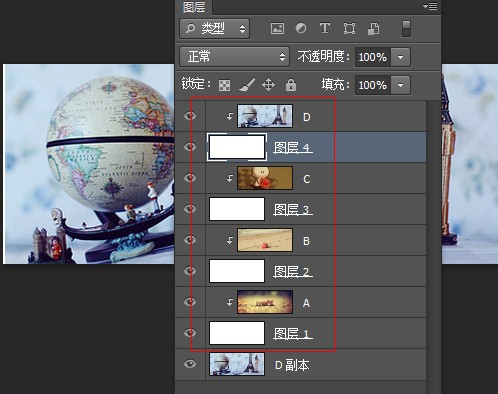
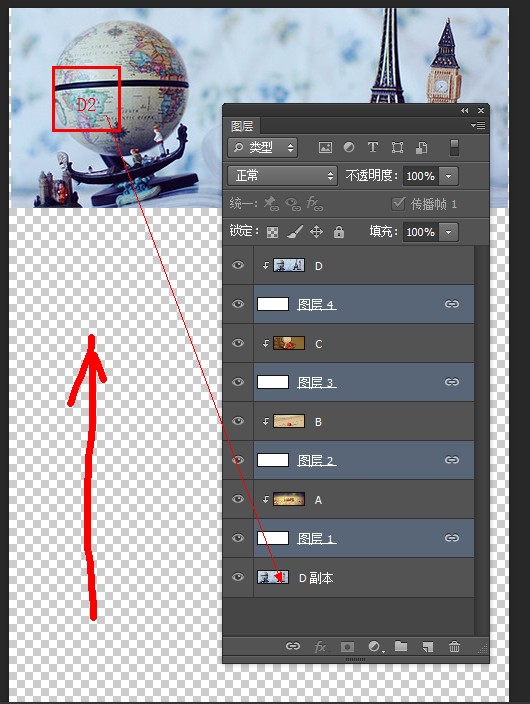
3 分別命名ABCD,復制最上面的圖拖到最下層

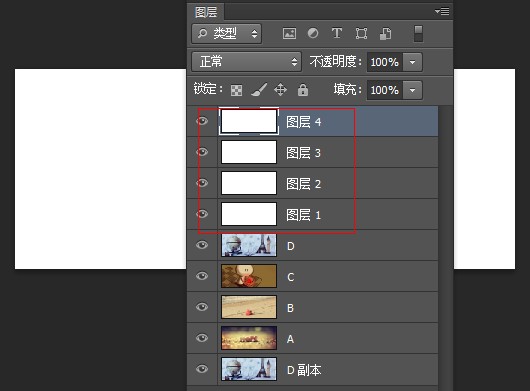
4 新建4個圖層(1234)填充白色,為什麼選白色?因為一白遮百丑

5 把圖層1 2 3 4分別拖到ABCD下方並且創建剪貼蒙板

准備工作完成
現在介紹直線運動的
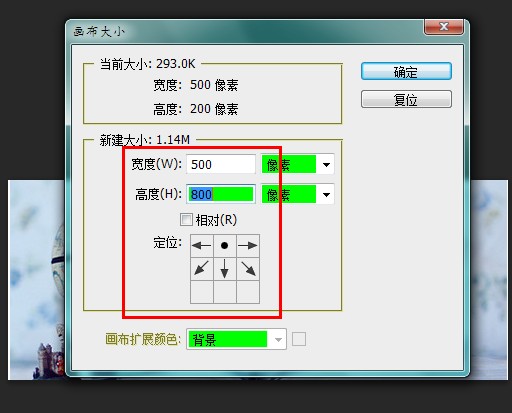
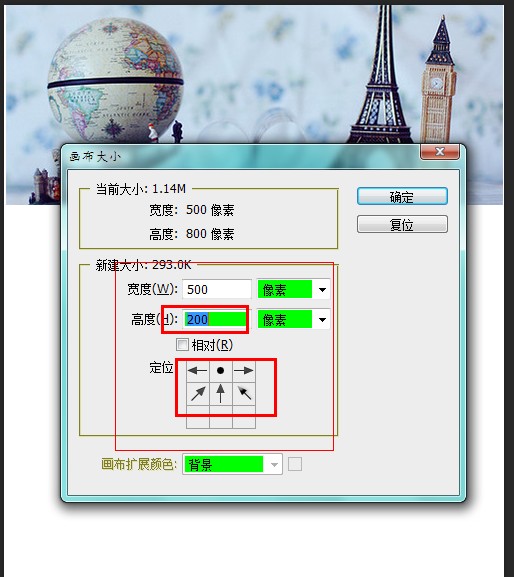
1 菜單-圖像-畫布大小,設置如圖

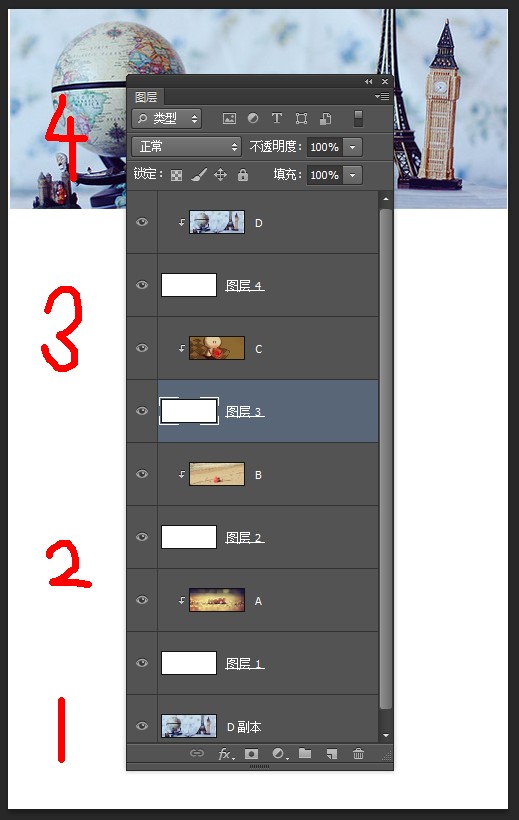
2 把那些白色圖層(1234)拖移到由下到上的依次排列

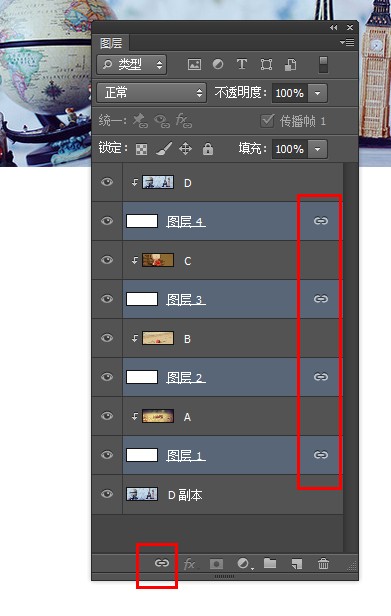
3 鏈接這些圖層

4 創建幀動畫,設置時間循環(這個應該都會),復制幀,向上拖移白色圖層(1234)直到剛好到畫布上沿以外露出最底層的圖層D副本。
過渡40或50幀(越多越平滑)

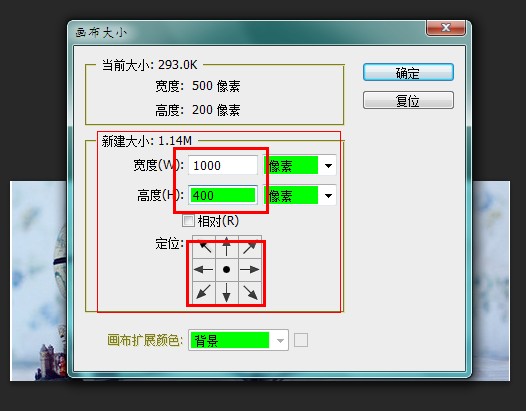
5 再次,菜單-圖像-畫布大小,裁切畫布還原500*200大小,如圖

保存web格式
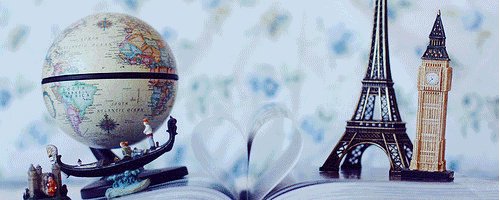
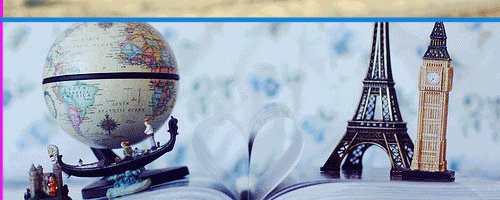
這是前面的“1上下運動”,左右運動只是改變畫布擴展方向
平面運動的
1 擴展畫布,如圖

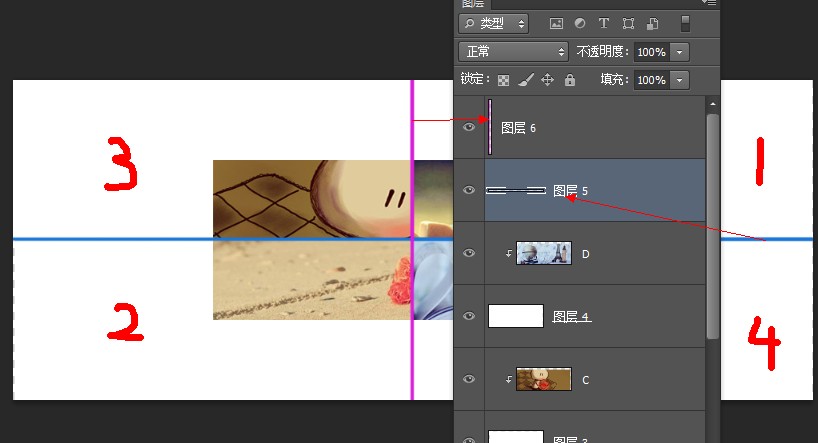
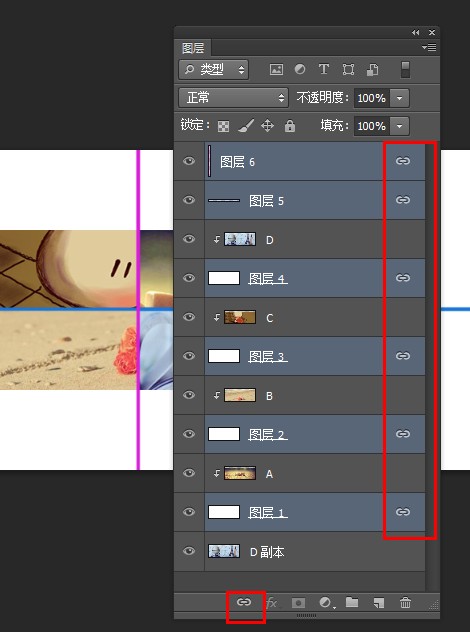
2 在最上面加兩個圖層畫出十字線,如圖

3 鏈接6個圖層,如圖

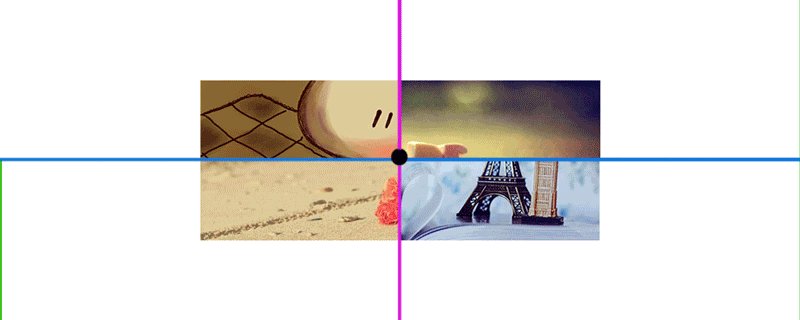
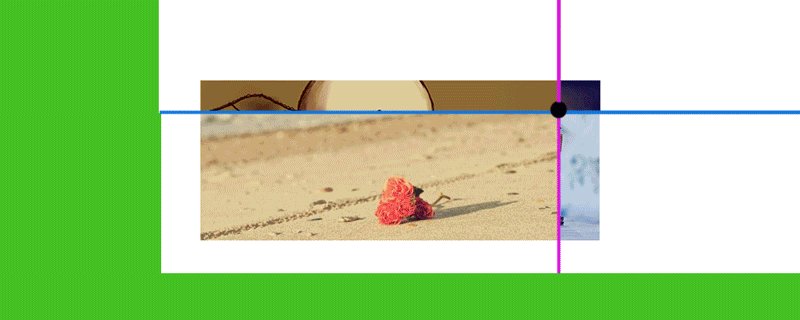
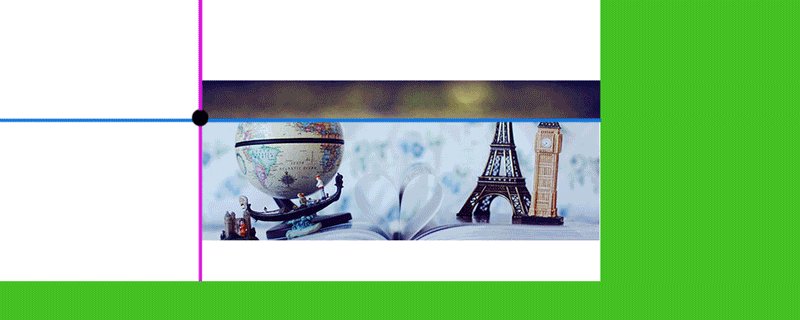
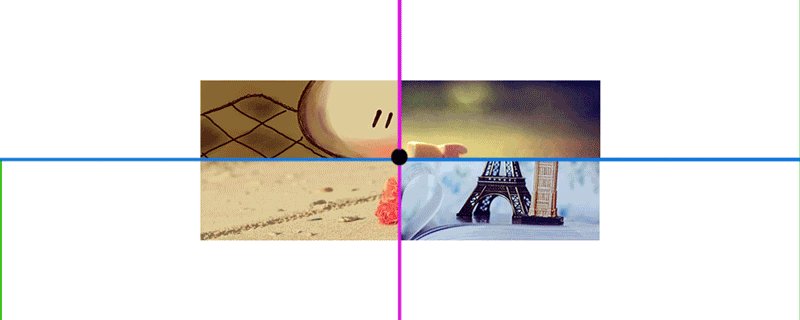
4 動畫的制作就是十字線中心的位置變化(圖中那個黑點),看下面的演示圖,你已經一清二楚。只要會創建動畫,會過渡,就沒問題

好啦,一點心得都告訴你們了
ps入門教程排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



