萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop制作掃描遮罩動畫GIF動態圖片效果教程
PhotoShop制作掃描遮罩動畫GIF動態圖片效果教程
photoshop教程效果圖如下:

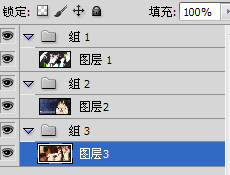
1.新建500X250的畫布。在畫布裡新建三個組,在每個組裡發一張圖片。然後裁剪一次(目的是讓多余的部分消除掉)如圖:

2.新建圖層,命名為矩形,使用圓角矩形工具制作出如圖效果後把該圖層鎖定。


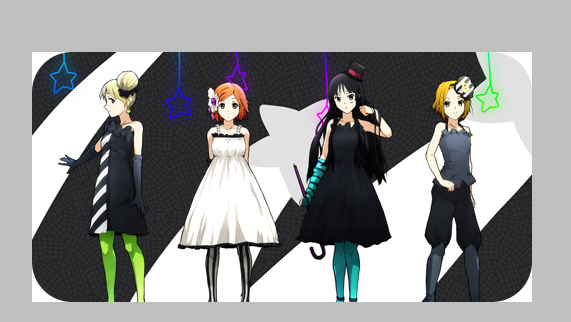
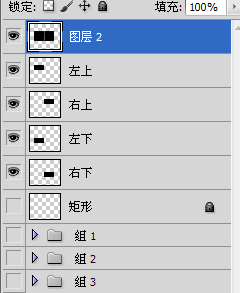
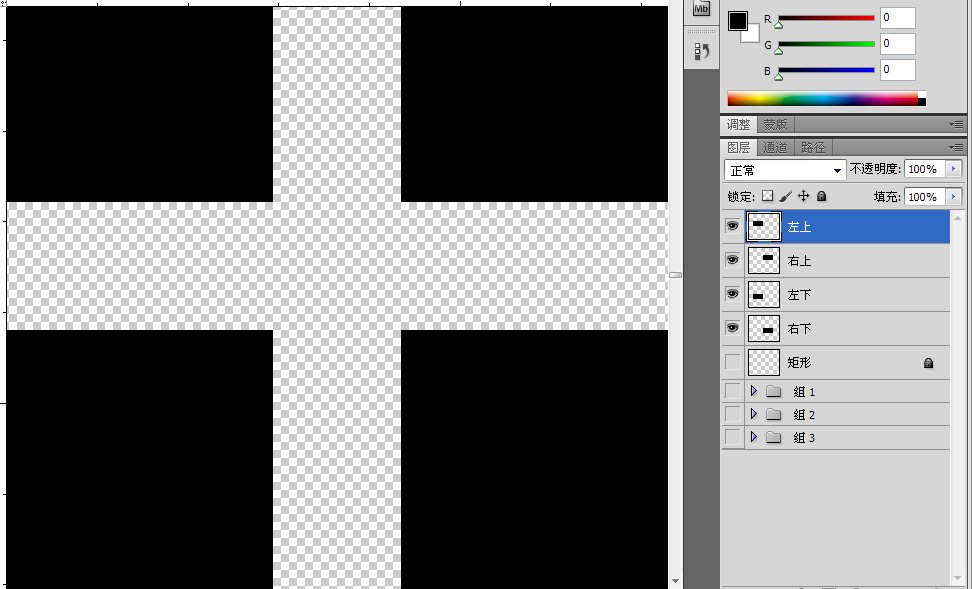
新建四個圖層,為每個圖層命名(方便記)然後alt+delete填充每個圖層。 填充好後擴大10倍畫布(圖像—畫布大小)將四個圖層擺成如下圖的樣子。

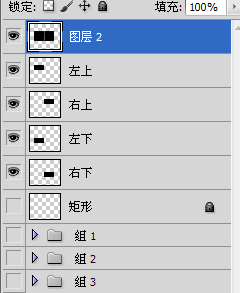
將組1.2.3.矩形隱藏後,ctrl+alt+shift+e蓋印可見圖層。
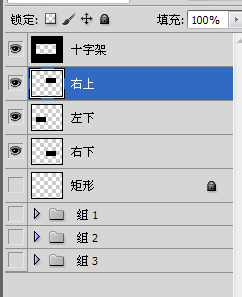
然後將蓋印的圖層載入選區後選擇—反向,填充任意色(這裡是十字架的顏色)這步就是為了做十字架。將圖層(左上) 跟蓋印的那個圖層,刪除掉。
如圖所示:


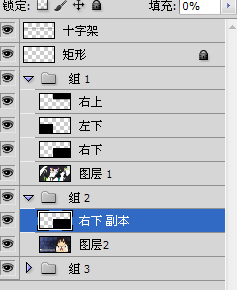
還原畫布大小,將右下復制一份。將左下、右下、右上拖到圖層組1,並拖到上方。
把右下副本拖到圖層組2,並拖到上方。如圖:

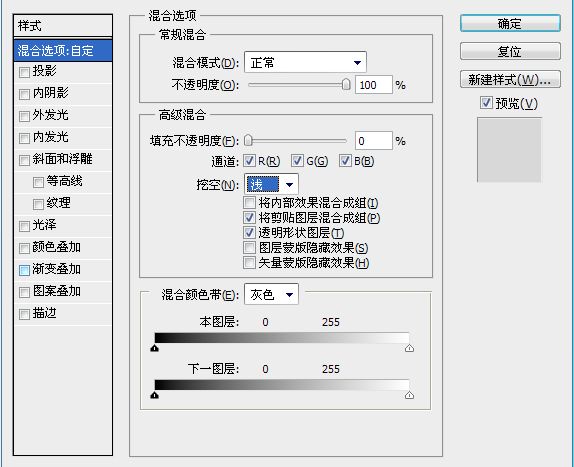
打開 左下、右下、右上,右下 的混合選項,將填充不透明度設置為0.挖空為淺
如圖:

上面說的
是將左下、右下、右上,右下副本的混合選項,將填充不透明度設置為0.挖空為淺
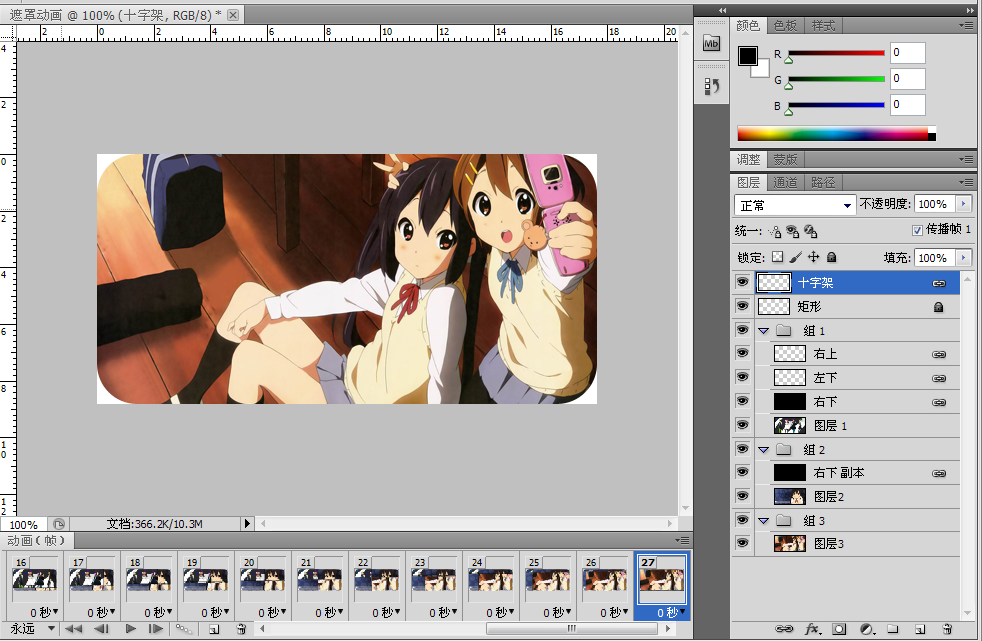
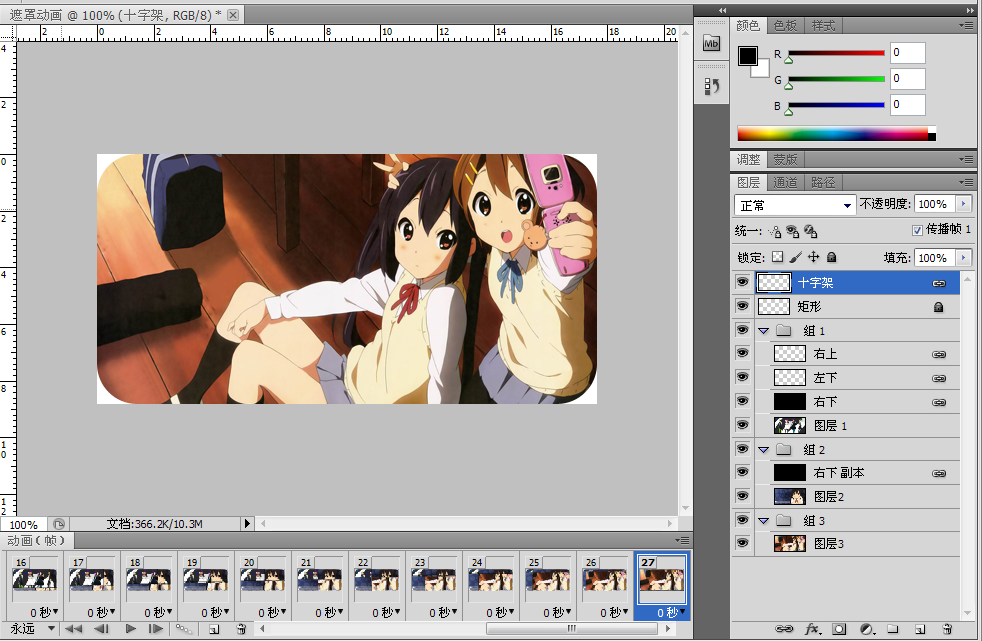
將左下、右下、右上,右下副本、十字架鏈接起來後,把十字架拉到左上角,打開動畫窗口,復制一幀,然後十字架拉到右下角,過渡12幀。在最後一幀復制一幀,把十字架又重新拉到左上角,過渡12幀。動畫制作完畢。



最終效果!

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved