萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS創建一款簡潔大方的歐美商務網站首頁制作教程
PS創建一款簡潔大方的歐美商務網站首頁制作教程
一篇簡單創建歐美商務網站的教程。在本教程中,我將告訴你如何用PS構建創建歐美商務網站。這樣的布局可用於業務布局,企業網站,
甚至是一個WordPress主題。

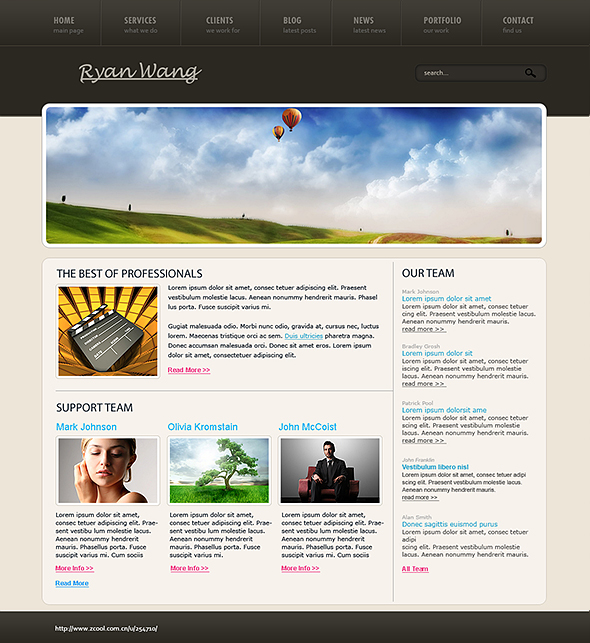
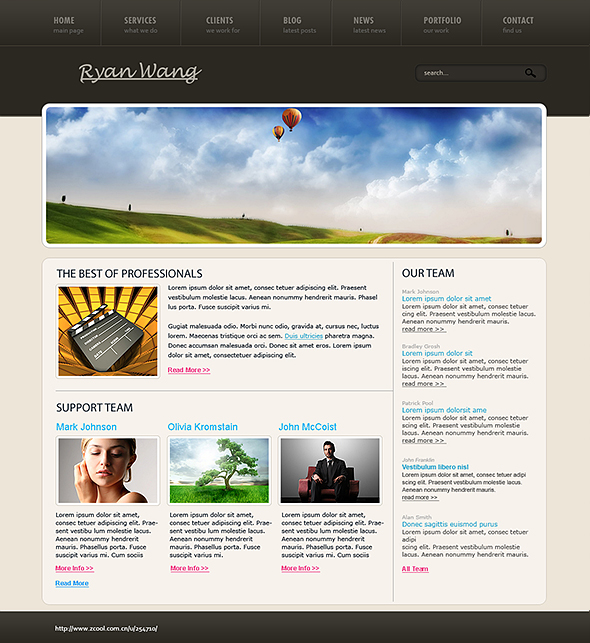
先看看photoshop教程整體樣式:

開始,創建一個新的文檔,將填充背景層顏色值:#ece5db。

1、在底部的布局,創建一個圓角矩形工具。設置前景色為:#f6f2ed。

2、為圓角矩形添加如下的圖層樣式。

3、繼續使用矩形工具,在網頁頭部創建一個簡單的矩形,填充顏色 #2d2b26。

4、復制網頁頭部的矩形,放在底部布局。 復制圖層的快捷鍵 CTRL+J 。

5、請添加以下層樣式。

6、在頭部矩形下創建另一個形狀。在這裡以後放置logo。

7、也為這個形狀添加一些簡單的圖層樣式。


8、使用圓角矩形工具,創建一個形狀。可以創建成一個幻燈片形式的banner。

9、加入banner圖片, 建議使用唯美的圖片。

10、加入文字導航。這裡樣式的是大字導航名稱,下面輔助的解釋說明信息文字。

11、為導航添加一些垂直的線。

12、放大導航區域,看清線條的處理。

13、加入Logo。

14、在logo區域的右側,加入網頁搜索框。
要創建這個需要使用圓角矩形工具。如果你看我前面的教程,會發現我已經使用這個搜索表單的圖層
樣式。

15、在這中間的布局我要添加一個圖像和一些內容。

16、如下設置圖層樣式。


17、請查看下面的圖片,是如何填補了網頁主體的布局。
18、這是最終的結果。

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved