萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 提高文字易讀性的七個方法
提高文字易讀性的七個方法

在視覺設計工作中,大家總習慣將重點放在圖標和色彩上。但實際上,作為一個閱讀類app,思考如何讓文章更易於閱讀是和圖形、色彩處理同等甚至更為重要。
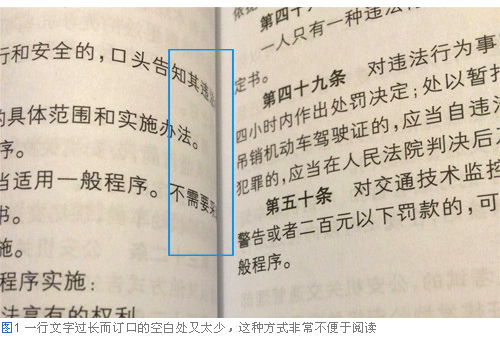
在設計工作中,如果有100個人就會有100種設計理論,我認為並不能總結出一條絕對正確的理論。但是,如果完全沒有什麼設計理論的話,貌似會使設計顯得很奇怪。比如,經常會看到這種書籍(圖1),一行文字過長而訂口的空白又處理得不太合適。只要看到這樣的設計,馬上就會想到“這裡好像沒有規則啊”,還會讓人產生“這本書的設計師好像不讀書啊”這樣的感覺。在閱讀過程中哪怕只有一些地方令人難以理解,也會讓人精神不集中,不能徹底關注文章本身。如果是一個讀書的人,他自己看看這樣的設計,自己也會感到這種方式不便於閱讀啊。所以我認為電子書的閱讀感受也是這樣,要做出理想的版面,作為設計者需要站在讀者的角度考慮,應該尋找對於自己來說便於閱讀的排版。因此,也借此機會來整理出網易雲閱讀產品中,書籍正文文字排版的相關規則。

一、設定內容區域
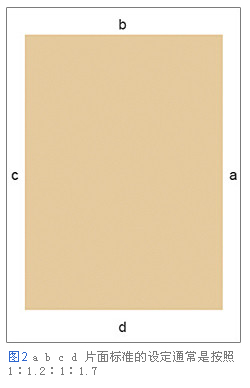
首先在書籍編排過程中,設定頁面四周的余白來安排頁面的排版。頁邊空白的大小不同,排版效果給讀者帶來的印象也會發生變化,因此需要適當地進行處理。雖然紙質書籍已經有了莫裡斯所提倡的版面設定理論,但是這些理論並不適合於顯示在硬件設備上。因此我們需要根據不同的媒體特點來進行處理。如圖(2) 有顏色的部分是版面,abcd版面標准的設定通常是按照1:1.2:1:1.7的比例來進行設計。

二、字體大小設置
其次是文字的字體大小,標題的字號要大,解說注釋的字號要小,文字的大小要根據它的作用靈活設定。在版面設計中,首先要確定正文字體大小,只有確定了正文字體大小,才能根據它來調節平衡,決定大標題,小標題以及注釋文字大小。
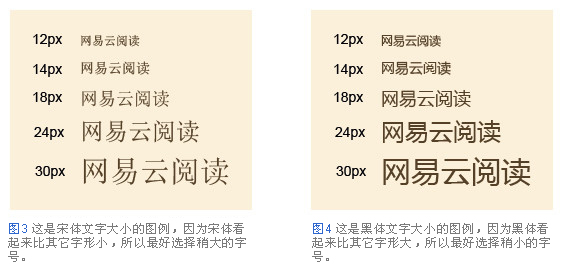
下圖是適用於一般文章正文文字大小的圖例。即便是相同大小的文字,字體不同看起來大小也不一樣。而且選擇文字大小時,需要考慮文章的閱讀方式,比如,是在大屏幕機器還是小屏幕。(圖3-4)

三、行對齊
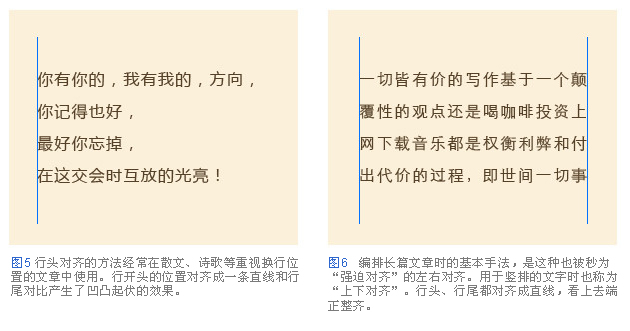
排版中重要的一條,是把應該對齊的部分對齊,例如每一個段落的字行對齊,就是把行的位置進行對齊使其一致的方法。行頭對齊是所有行均在行頭對齊的方法(圖5)雖說這種用法使得行尾不齊整,但方便文章的停頓部分換行,適用於散文、詩歌等表現韻味的文字版式。但是,對於編排長篇文章時,選擇左右對齊更能體現條理性。由於換行的位置都相同,閱讀行頭或換行的時候視線能夠平緩流暢地移動。

四、文字留白
使文章易讀的排版方法多種多樣,下面說說簡單的方法“留白”留白就是在版面中留出空余的空間。
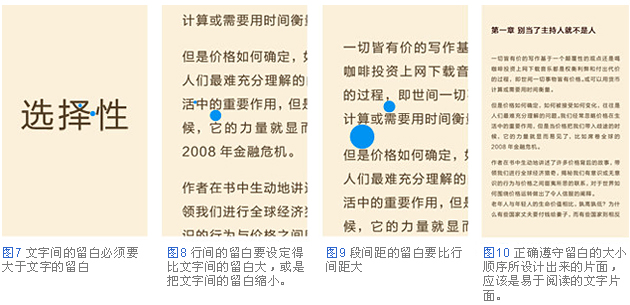
編排文章時,最小的留白是文字裡的空白,根據文字的形狀,字中有很多小的空白,留白的大小依據字體或者文章內容上漢字及英文的多少而改變。其他比文字中的空白大的留白,是文字與文字之間字間隔的空白、以及行與行之間的空白,段與段之間的空白,留白的面積大小要遵循上述順序。在文章中如果這個順序顛倒或者混亂,就會變得不易閱讀。

整理好依次順序後,再要檢查編排後的文字是否嚴格按照這個順序進行設計。不過在實際排版時沒有必要把它們的大小都分別測出來。重要的是用眼觀察外觀來判斷留白大小是否合適。
五、行間距的設定
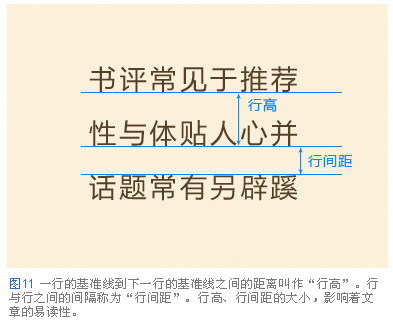
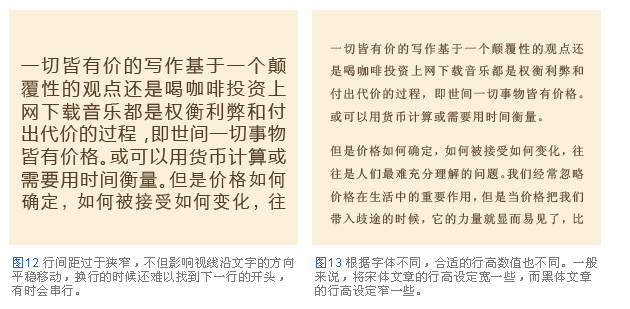
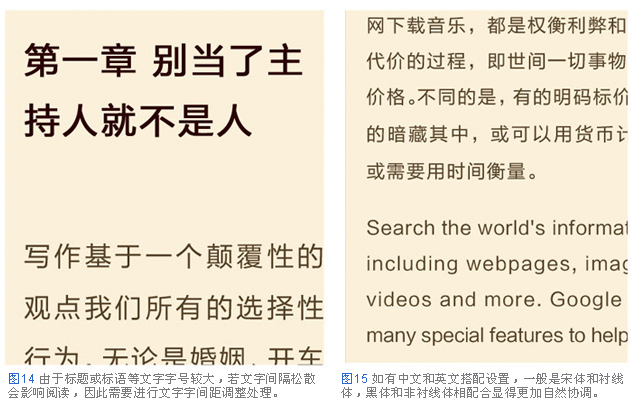
行高,行間距的大小對文章的易讀性有很大的影響。行與行之間拉得過開,從一行末尾移動到下一行開頭,視線的移動距離過長增加了閱讀難度。相反,行與行之間貼得過緊,上下挨得過緊影響了視線的移動,讓人不知道正在閱讀哪一行(圖12)。正文最恰當的行高,基本應該設定為其文章中文字大小的兩倍。例如文字大小為8px的文章,就應該把行高設定為16px(圖13)

但是根據文章使用的字體不同,行高使用的值也會發生改變。比如宋體文章的行高要比黑體的行高大一些,相反黑體的行高要稍微小一些,這樣的設定更易於閱讀

另外正文以外的大標題,小標題和引導語類的短文章,一般要把行高設定得稍微窄一些。大標題或題目的部分,因為字號較大,若文字間隔太大太松散會影響閱讀。因為若把引導語的行高設定過寬,這段文字難以被認為是一個整體。因此需要配合文字版式,擠緊字與字之間隙,這樣會讓版面看起來緊湊扎實。

我們在設計工作中,頭腦中往往會存有某種標准,並且會以之作為排版工作的標准。但是實際工作中總會有些具體情況,例如對於對話較多的原創類書箱而言,行距稍微小一些也沒關系,而對於出版類書箱這樣段文字較多,或者論文這樣比較晦澀的內容來說,行距大一些會比較便於閱讀。當然讀者的年齡也是很重要的問題。像這樣的觀點還是與自己的閱讀經驗直接相關的。
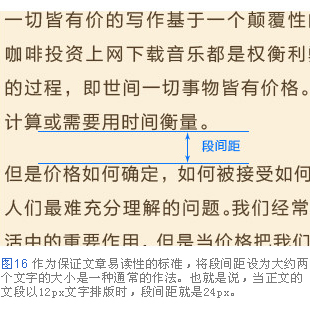
六、保持足夠的段間距
段落與段落之間必須有一定的距離。如果這種距離不夠,那麼讀者從字行末尾折回,移向下一行視線就會與移向下一段的視線發生沖撞,從而導致閱讀無法順利地進行。而且,如果段落之間的距離過遠,也會有造成段落之間的關系聯系不強的弊端,因此設定合適的段間距是很重要的。
作為保證文章易讀性的標准,將段間距設為大約兩個文字的大小是一種通常的作法。也就是說,當正文的文段以12p文字排版時,段間距就是24px。當然,這個標准也並不是絕對的,有時候也可以通過刻意地設定狹窄的段間距,給讀者帶來內容緊湊的印象。

我們的書籍排版是以像素尺寸的形式顯示在硬件設備上。所以我們要確保設計出來的文本盡可能的易讀,無論讀者所處的空間、時間有何種變化。我們要盡可能透徹地了解,作出明智的決定,並且建立規范的設計規則。
七、特殊符號的處理
和構成簡單、只需處理字母的西方文字相比,中文漢字中,眾多“符號”不規則地混在一起,構成非常復雜。因此,為了使這些繁雜的要素配置得整潔美觀,需要在開始排版之前,預先制定“段落樣式”的設計排版規則。
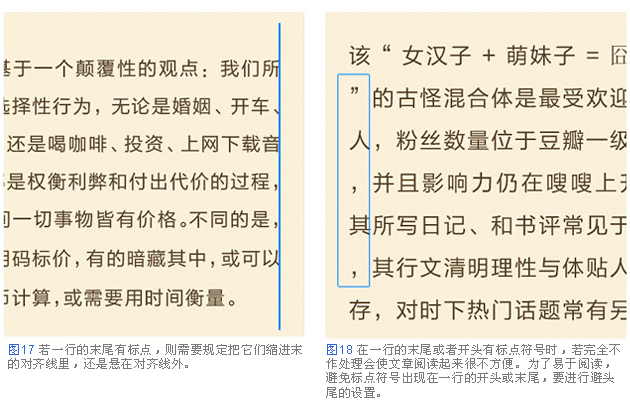
例如中文和英文混排的文章,為使中文和英文和諧自然地結合,需要把英文的字號設定得比中文字號大一些。還有左右對齊文章,必須決定是否把標點“懸吊”在對齊線之內。再有標點、記號,若放在行頭或者行尾,文章就會變得不易閱讀。為了防止這些發生,必須進行避頭尾的設置。制定好上述詳細的規則,就會將文章編排得美觀協調。

最後:版面設計也會隨著時代的不同而發生變化
有時候即使運用了這些相同的理論所進行的編排設計,也會出現“看起來不錯啊”和“只不過是簡單的排列而已”這樣兩種情況。設計還是會體現出時代的要求的。當然讀者年齡層也是非常重要的影響因素。
網易雲閱讀頁面元素的使用方法,風格,使用的字體樣式等問題,已經有一些固定的規則了。但是,這些慣用的字體每隔一段時間都會發生一些變化,雖然幅度並不是十分明顯,但仍然是在逐漸發生著變化的。因為作為版面設計的條件而言,如果視覺上沒有任何新鮮的東西也是不行的。在對這些所使用的顏色以及文字的組合方式等問題細微地改變過程中,存在著無限的正確處理的可能。方法總是有很多,所以我們也一直在尋找最舒適易讀的閱讀編排方式。
注:更多
- 上一頁:廣告照片復雜後期大揭秘
- 下一頁:走心的游戲LOGO它究竟長哪樣?