萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop一款優秀的設計工作室網頁設計制作教程
PhotoShop一款優秀的設計工作室網頁設計制作教程
像往常一樣,希望通過實例教程傳遞布局構架理念,不只是在告訴大家網站是如何一點點設計出來的。所以希望看到靈活應用的更多擴展版本。期待你的創新。
在本教程中,你將學習如何創建一個Fancy的設計工作室網頁布局。

1、首先,你需要下載以下兩個素材圖片。
用PS打開第一張圖片,然後點擊 編輯>定義圖案。選擇這種模式的名稱,然後就可以關閉這個文件了。

2、這是第二張圖片。請下載原始尺寸圖片,或者在下載壓縮包裡找到它。

3、創建新文件,Size:1100*1260px。
選擇油漆桶工具,選擇圖案模式,找到剛設置的素材圖片,點擊背景層,你將看到畫布有了想要的紋理。

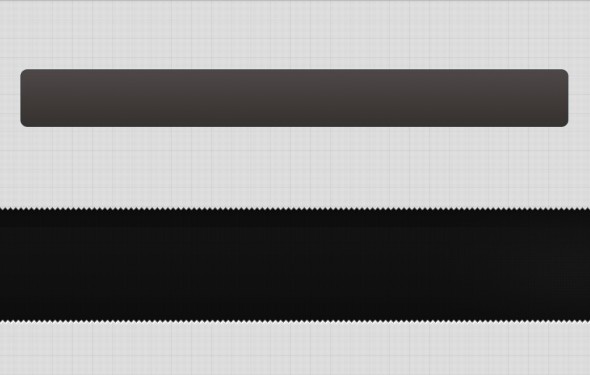
4、在頁面布局的底部,填入第二張圖片,命名該圖層為“bottom”,設置圖層模式為正片疊底。

5、Copy第二張圖片得到“bottom副本”,移動到頁面中上部位置。

相關教程:
PS制作網頁banner廣告教程
Photoshop制作清涼水中網頁模板
PhotoShop切片工具切割圖片轉成網頁格式教程
6、接下來制作導航。使用圓角矩形工具,設置半徑為15px,Size:940*99px。

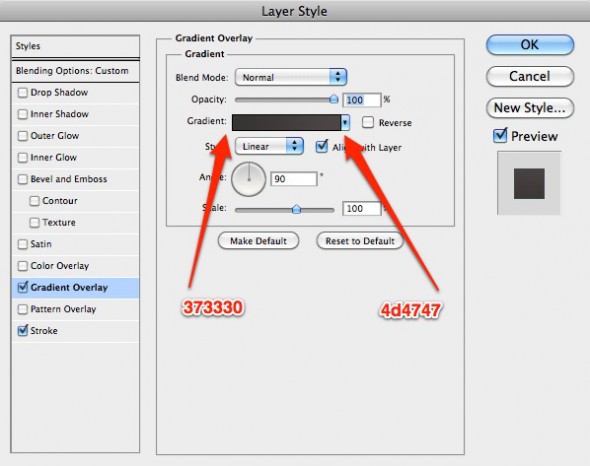
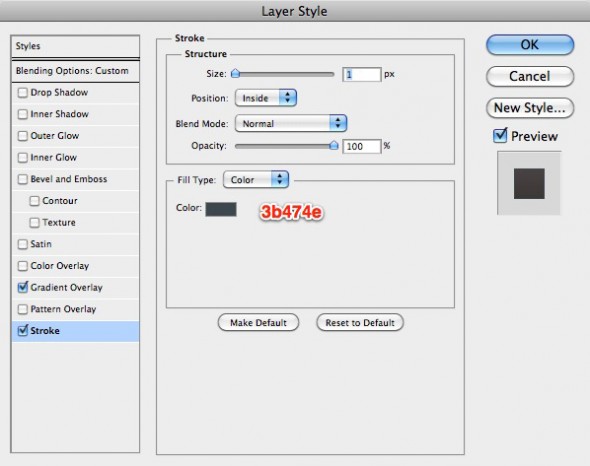
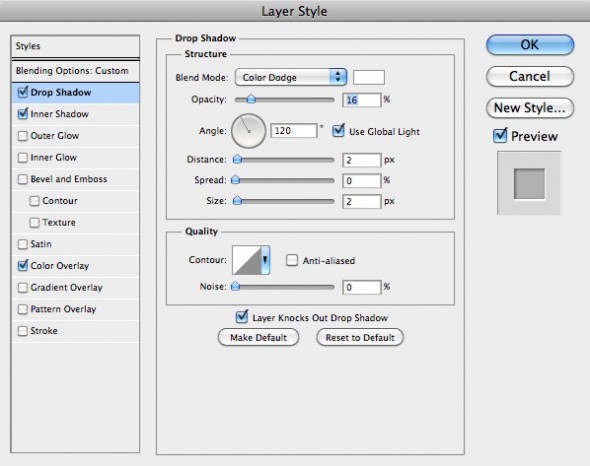
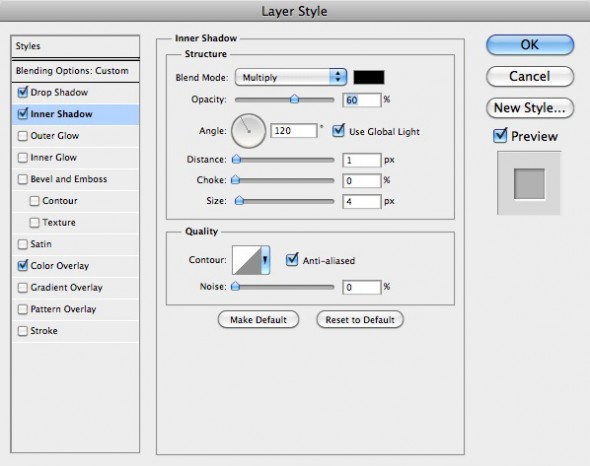
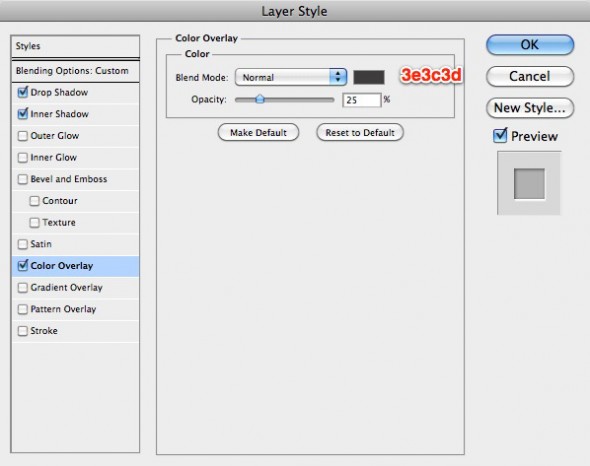
7、對該圓角矩形使用下面的圖層樣式。


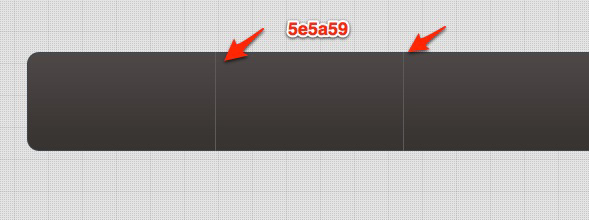
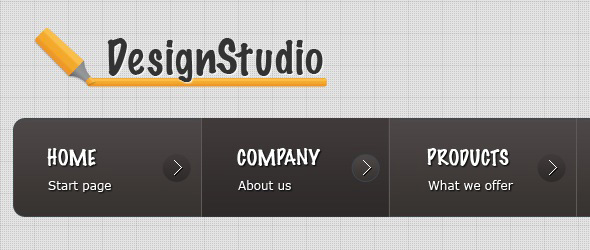
8、使用直線工具畫一些垂直的線。我使用下列顏色進行填充 #5e5a59。

9、然後使用矩形工具,繪制一個簡單形狀,加入較深的顏色。這個形狀用於按鈕事件。當你用鼠標滑動時就可以從頁面上看到它的變化,當然有程序員配合時,它可以用CSS實現,同樣非常的棒!

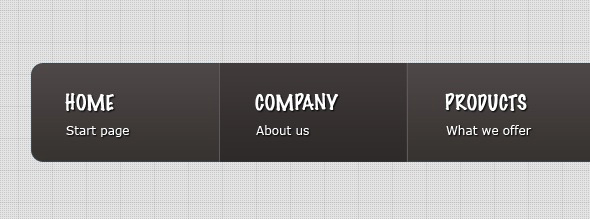
10、想導航區域加入一些文字。
個人感覺比較喜歡這樣的導航樣式,寬敞的高度布局,融入了主副標題的設計,注意小號字不是二級導航,而是用一些簡單的詞語概括每個一級導航是什麼。類似擴展說明。比較有新意。

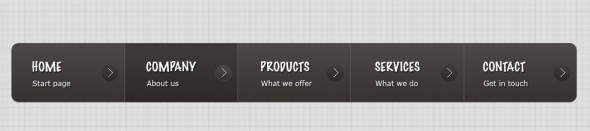
11、然後,要使用鉛筆工具繪制一些箭頭。當使用鉛筆工具時,可以設置1px的畫筆筆尖。你可以看到,白色像素箭頭下,同時橢圓工具創建了一個圓形底框。

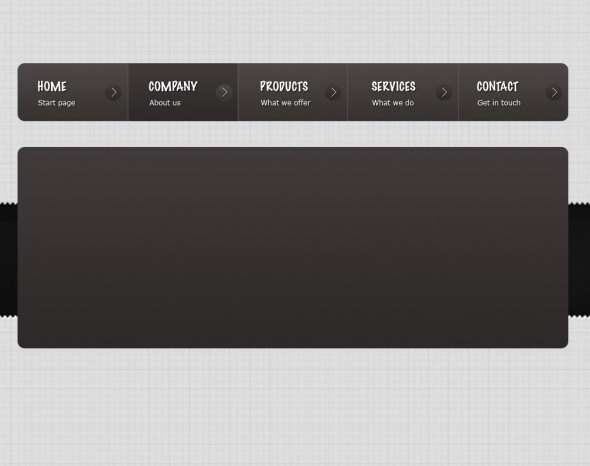
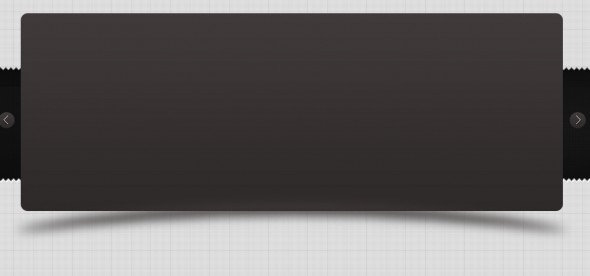
12、在導航下方創建一個較大的圓角矩形,用於放置幻燈片式的圖片動畫翻滾區域。

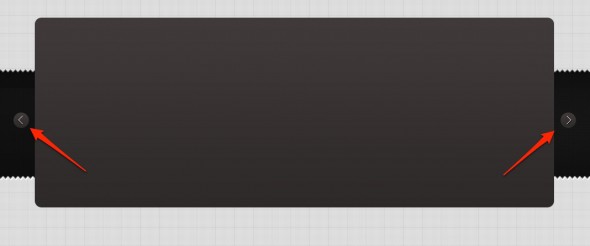
13、為banner的動畫區域添加操作按鈕,這裡使用與導航相同的箭頭樣式。

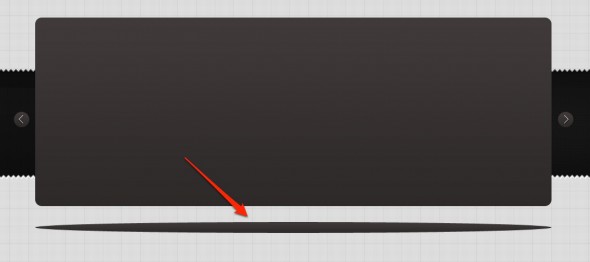
14、在banner矩形下方,使用橢圓工具添加一個黑色的形狀,如下圖。

15、然後使用濾鏡>模糊>高斯模糊。設置8-10px為半徑。

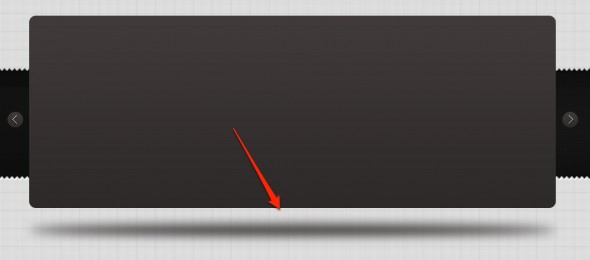
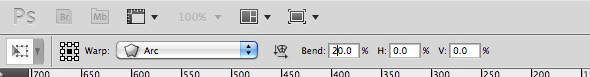
16、然後使用編輯>變換>扭曲,設置如下圖。


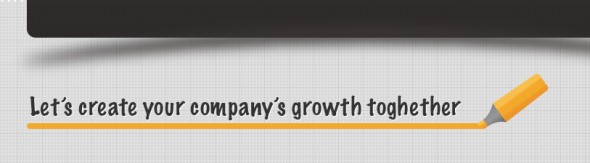
17、下一步是在橙色鉛筆。並用圓角矩形工具畫一個橙色的形狀,加入文字信息。
英文原教程是給了一個下載矢量素材的網站,不過可惜這個網站不復存在,用了代理翻牆也沒找到這個網站,所以只能用位圖代替。

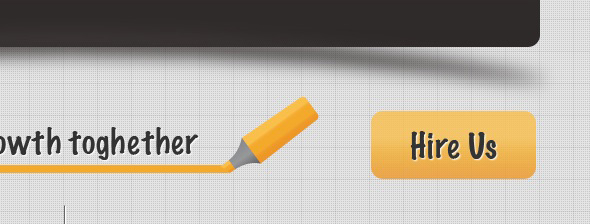
18、繼續創建一個簡單的橙色按鈕。這個按鈕要非常明顯,它會增加你的轉換。換成你網站熱點的關鍵詞,醒目的Button可以贏得更多的點擊。

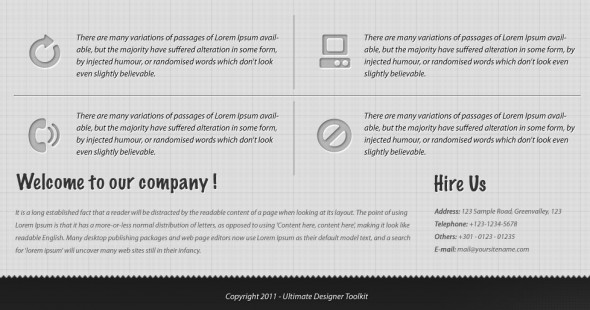
19、繼續向頁面加入一些圖標和文字,注意icon效果和文字布局。

20、圖標的圖層樣式參數如下。



21、下一步是創建一個Logo。

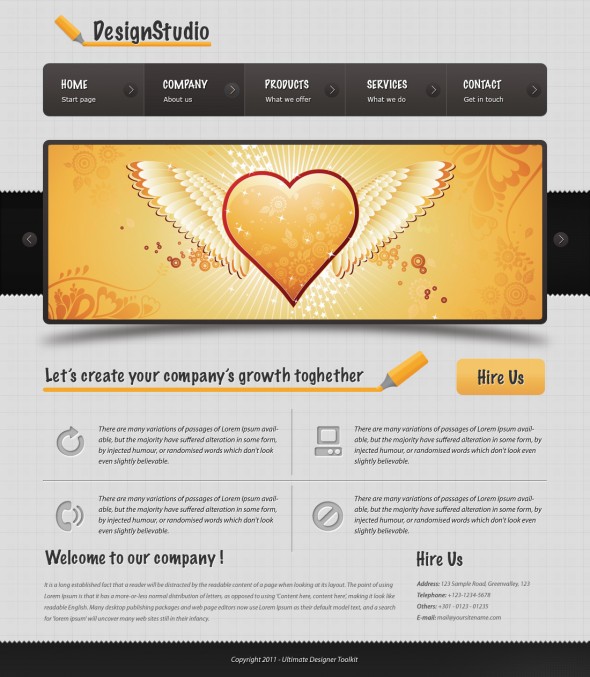
22、最後,你可以看到最終結果。

相關教程:
PS制作網頁banner廣告教程
Photoshop制作清涼水中網頁模板
PhotoShop切片工具切割圖片轉成網頁格式教程



