萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop打造紅色光束流星教程
Photoshop打造紅色光束流星教程
效果圖總體看上去比較復雜,不過是對稱圖形,我們制作的時候只需要制作一部分光束,然後通過復制,組合、變形等把光束組合成稍微復雜的效果。後期再添加一些裝飾元素即可。
最終效果

<點小圖查看大圖>
1、效果圖是對稱圖形,制作的時候,我們只需要完成一半,其余可以直接復制。需要完成的效果如下圖。

<圖1>
2、新建一個1024 * 768像素的文件,選擇漸變工具,顏色設置如圖2,然後由中心向邊角拉出徑向漸變作為背景。

<圖2>
3、新建一個組,在組裡新建一個圖層,用鋼筆勾出第一條光束輪廓,轉為選區圖3,羽化1個像素後填充橙紅色:#D28038。取消選區後用模糊工具把底部稍微模糊一下,效果如圖4。

<圖3>

<圖4>
相關 photoshop教程:
Photoshop制作超簡潔的光束壁紙
PS制作一張紅色光束壁紙
制作漂亮的圓弧形彩色集成光束
Photoshop制作漂亮飄逸的紅色雙層光束
4、調出當前圖層選區,選擇菜單:選擇 > 修改 > 收縮,數值為2,確定後按Ctrl + J 把當前圖層的色塊復制到新建的圖層,混合模式改為“顏色減淡”,效果如下圖。

<圖5>
5、新建一個組,用鋼筆勾出下圖所示的選區,給組添加圖層蒙版,如下圖。

<圖6>
6、在組裡新建一個圖層,用鋼筆勾出下圖所示的選區,羽化5個像素後填充淡黃色:#FEF79C,不透明度改為:60%,取消選區後添加圖層蒙版,用透明度較低的黑色畫筆把兩端的過渡擦出來,如下圖。

<圖7>
7、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充淡黃色。

<圖8>
8、新建一個圖層,用鋼筆勾出下圖所示的選區,填充淡黃色。

<圖9>
9、新建一個組,在組裡新建一個圖層,用鋼筆勾出圖10所示的選區,填充橙紅色:#F39954,效果如圖11。

<圖10>

<圖11>
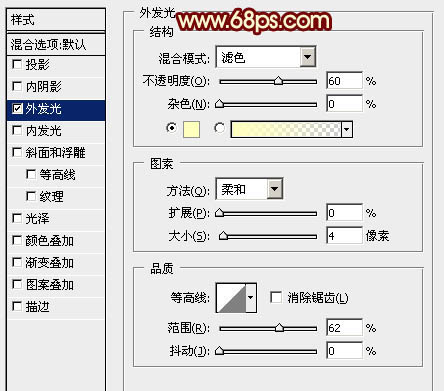
10、給光束添加圖層樣式,選擇外發光,參數設置如圖12,效果如圖13。

<圖12>

<圖13>
11、同上的方法再制作一些小光束,注意好光束的顏色及不透明度,過程如圖14,15。

<圖14>

<圖15>
12、把背景圖層隱藏,在圖層的最上面新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層,混合模式改為“疊加”,按住Alt鍵添加圖層蒙版,用白色畫筆把光束需要增亮的部分擦出來,效果如下圖。

<圖16>
13、隱藏背景圖層,新建一個圖層,蓋印圖層,選擇菜單:編輯 > 變換 > 水平翻轉,混合模式改為“變亮”,然後調整好位置,效果如下圖。

<圖17>
14、新建一個圖層,混合模式改為“濾色”,把前景顏色設置為淡黃色,用畫筆把光束的中間部分增加一些高光,適當降低圖層不透明度,效果如下圖。

<圖18>
15、新建一個圖層,用畫筆點上一些小點,效果如下圖。

<圖19>
16、在背景圖層上面新建一個圖層,同上的方法制作一些紅色光束,效果如下圖。

<圖20>
17、光束的中間部分可以再增加一些亮度,方法同上。

<圖21>
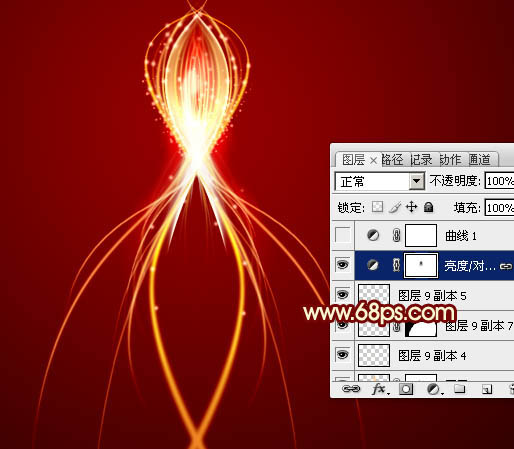
18、創建亮度/對比度調整圖層,是在增加圖片的對比度,參數設置如圖22,效果如圖23。

<圖22>

<圖23>
最後調整一下細節,完成最終效果。

相關教程:
Photoshop制作超簡潔的光束壁紙
PS制作一張紅色光束壁紙
制作漂亮的圓弧形彩色集成光束
Photoshop制作漂亮飄逸的紅色雙層光束
- 上一頁:Photoshop打造Skype的好友圖標
- 下一頁:ps制作圓形印章



