萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop打造Skype的好友圖標
Photoshop打造Skype的好友圖標
現在我們學習一下如何用Photoshop打造 skype 的好友圖標. 完成後可以看到如下效果。

用橢圓形工具畫個圓圈。

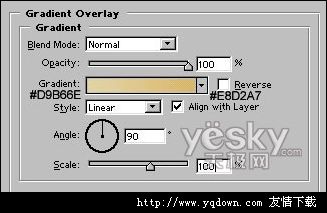
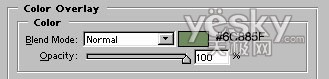
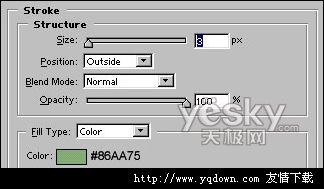
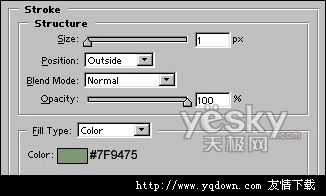
配置如下圖層樣式



用橢圓工具畫出如下選區,也可以同時按 shift+control+n鍵建立一個新層.

按D改動前景和背景顏色為黑色和白色。按X互換前景色背景色。運用漸變工具,填充所示選區:

改動圖層樣式。

畫一個圓角矩形,半徑配置為8像素。

選擇橢圓工具,在畫的同時按數字鍵的"+",以添加橢圓到現有的形狀

按快捷鍵shift+ctrl+{,將圖形配置到圖層的最底層。

為它配置如下圖層樣式



按Control+單擊這個圖層選擇它,建一個新的層。

在新層上用#BCCFB3 顏色填充選區。

新建一層,用多邊形套索畫出如下選區。

填充選區為白色.

配置如下圖層樣式。



用鋼筆工具畫出如圖所示形狀

在這個層上配置類似的圖層樣式(簡便疊加).我們的 Skype圖標完成了。

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved