萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> ps制作頹廢效果相框
ps制作頹廢效果相框
現下非主流已成了流行的趨勢,而頹廢更是完全占據了時尚的一線位置,想把自己的照片也做成頹廢的感覺來體驗一下吧?用photoshop就能幫你實現這個願望!
原圖

最終效果圖

1。打開圖層復制一層。

2:選擇通道面版裡的綠色通道,CTRL+A全選,CTRL+C復制。

3:選擇通道面版裡的藍色通道,CTRL+V粘貼。

4:處理後效果如下。

5:選擇“背景 副本” 點擊 “圖象”——“調整”——“亮度對比度”。

6:濾鏡——模糊——特殊模糊。

7:復制該圖層。

以上參數都是參考參數,大家可以根據自己的喜好自行調整。
8:圖象——調整——色彩平衡。注意:不保持亮度,選擇“陰影”。

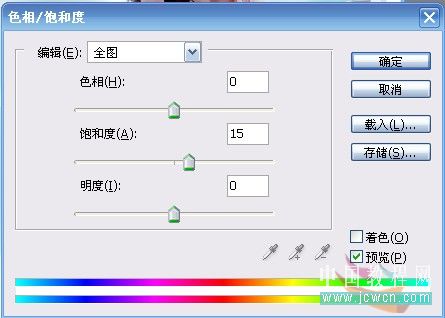
9:圖象——調整——色相飽和度。全圖,飽和度+15。

10:給“背景 副本2”,就是剛才調過色的圖層添加圖層蒙版(白色的,不是黑色)
11:用橡皮檫,前景色為白色,把人物檫出來。

12:調好後合並“背景 副本 和背景 副本2”
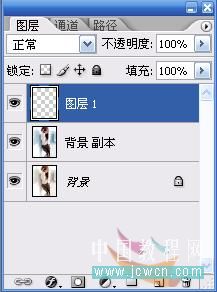
13:在新建一層,圖層1。

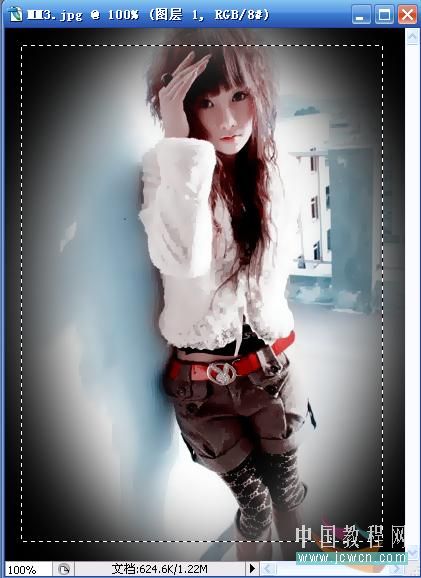
14:選擇剛才新建的“圖層 1”,用橢圓選區工具拉出個如圖的橢圓選區。(選擇——變換選區,可以調整選區)

15:做好橢圓選區後,按CTRL+ALT+D 彈出羽化對話框,調整參數,羽化半徑35。
16:羽化OK之後,CTRL+SHIFT+I反向選擇。

17:SHIFT+F5,填充, 黑色。
18:填充完後合並圖層。

這樣就基本OK啦,下面我們來做頹廢效果。
19:新建一個圖層,用矩形選框工具拉出如圖的舉行選取框。
20:CTRL+SHIFT+I反向選擇。
21:SHIFT+F5填充黑色,其他選項默認就可以了。
22:合並圖層,在新建一個圖層~

23:選擇新建的“圖層 1”(透明的),用各種畫筆,前景色為白色,發揮各自的想象,在圖片周圍畫出凌亂頹廢的邊框效果。

24:下圖是我畫的效果,為了讓大家更明顯的看出我給了一個黑色背景。

25:畫好後 合並圖層(在合並前可以根據具體圖片的情況,改選圖層樣式,怎麼看好看,就怎麼弄),這裡我沒做多余的動作。
26:在新建一個圖層,用星星筆刷之類的畫筆,隨意的在圖片裡做裝飾效果。
27:覺得滿意後,可以加上自己的LOGO簽名,就可以合並圖層,保存下來。
下面是最終效果:

- 上一頁:ps批量給圖片添加邊框技巧
- 下一頁:ps華麗花紋制作教程



