萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計師寫代碼的方式
設計師寫代碼的方式

設計師應該會代碼嗎?是的,但不是像開發者那樣。
這個著名的問題“設計師應該會代碼嗎?”,答案不只是點個頭了,它有更深刻的意義。首先,我們了解一些相關背景。
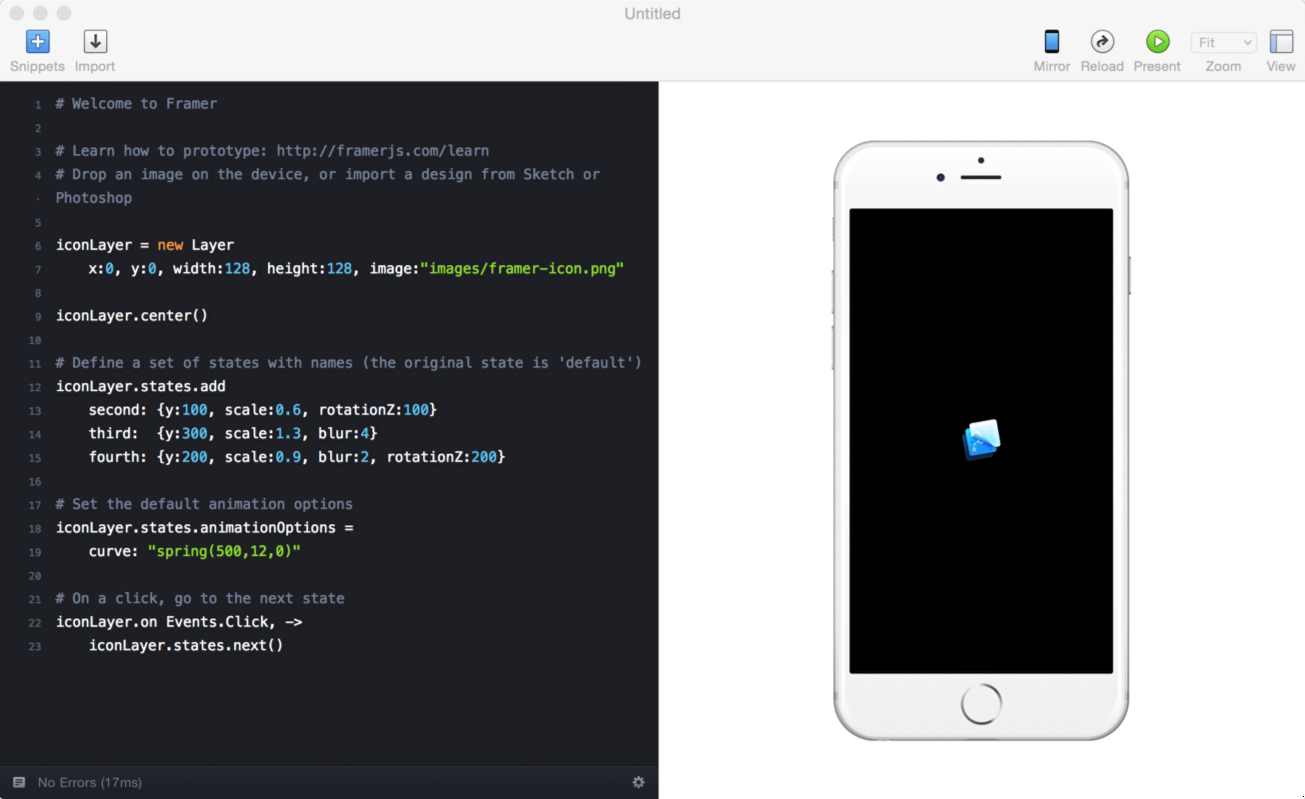
我們正在迅速地轉向移動端主宰的世界。從Sketch 到 Pixate, 再到 Framer,設計師的工具,能越來越簡單有效地通過原型表現創意。制作app的成本從沒有這麼低過。也從從不曾如此迅速。

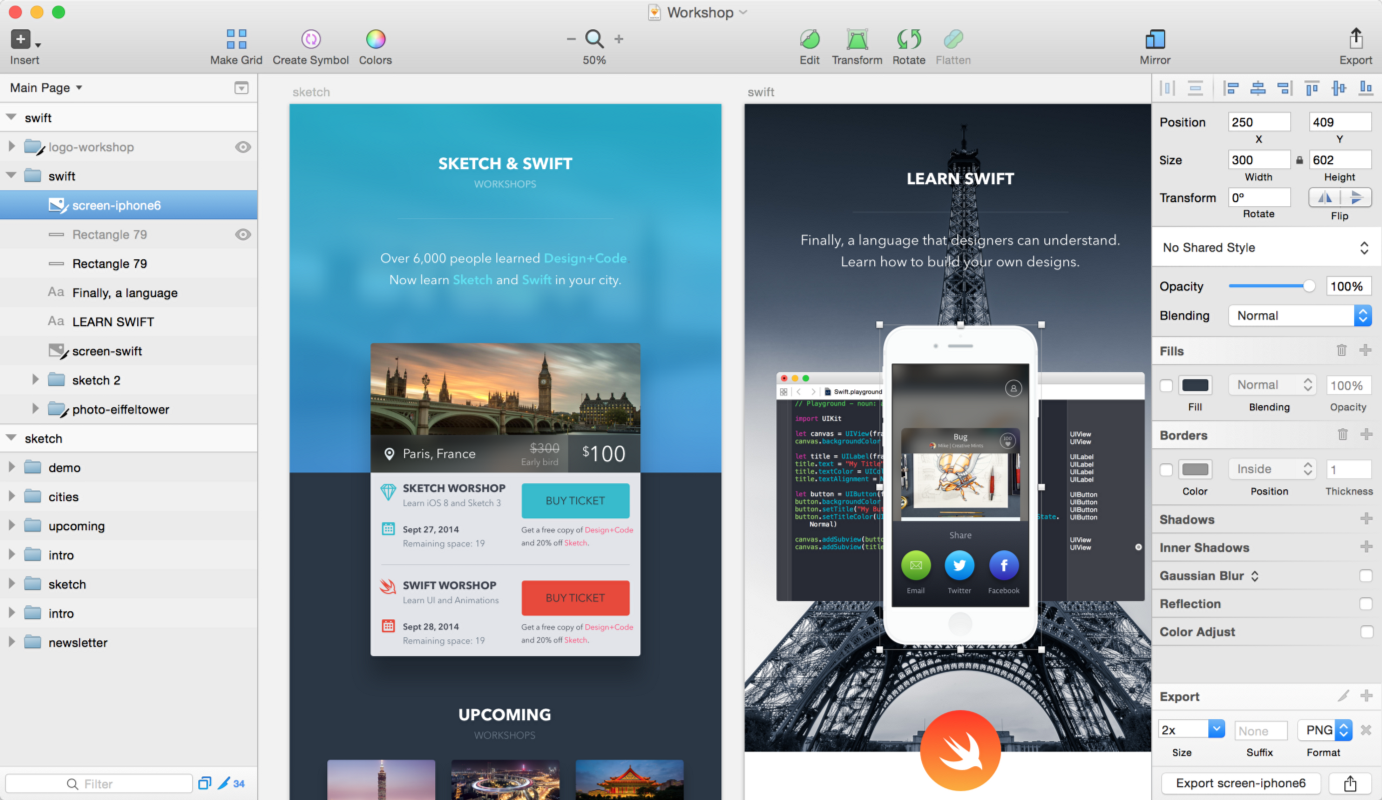
對於開發者來說,這意味著他們終於可以盡快學會設計。相比學習Photoshop,這一步邁得顯然要小得多。他們不會再對繪畫、照片處理和3D工具興趣平平。相反,Sketch的用戶界面和OS X很相似,有工具欄、導航和信息窗格。Sketch的UI和Xcode中的Storyboards驚人相似。如果把其他都隱藏,你會發現是一樣的,導航在左,內容在中間,信息窗格在右。Xcode甚至有相同的智能參考線和距離功能。相似是件好事。它使你輕松地在工具之間切換。
開發者正在變得更好協作。他們對設計師的期望也是如此。
然後,Swift問世了。或許除了Ruby on Rails,歷史上再沒有其他哪種語言吸引了設計師們這麼多注意。我能自信地這麼說,是因為我編寫了給設計師的Swift,這個話題和Sketch一樣火熱,真是難以置信。我的Swift研討會門票大多賣光了。別搞錯了,設計師們其實也想開發app。他們想創造下一個Uber、Airbnb或者YO。他們需要的只是一點點推動力。
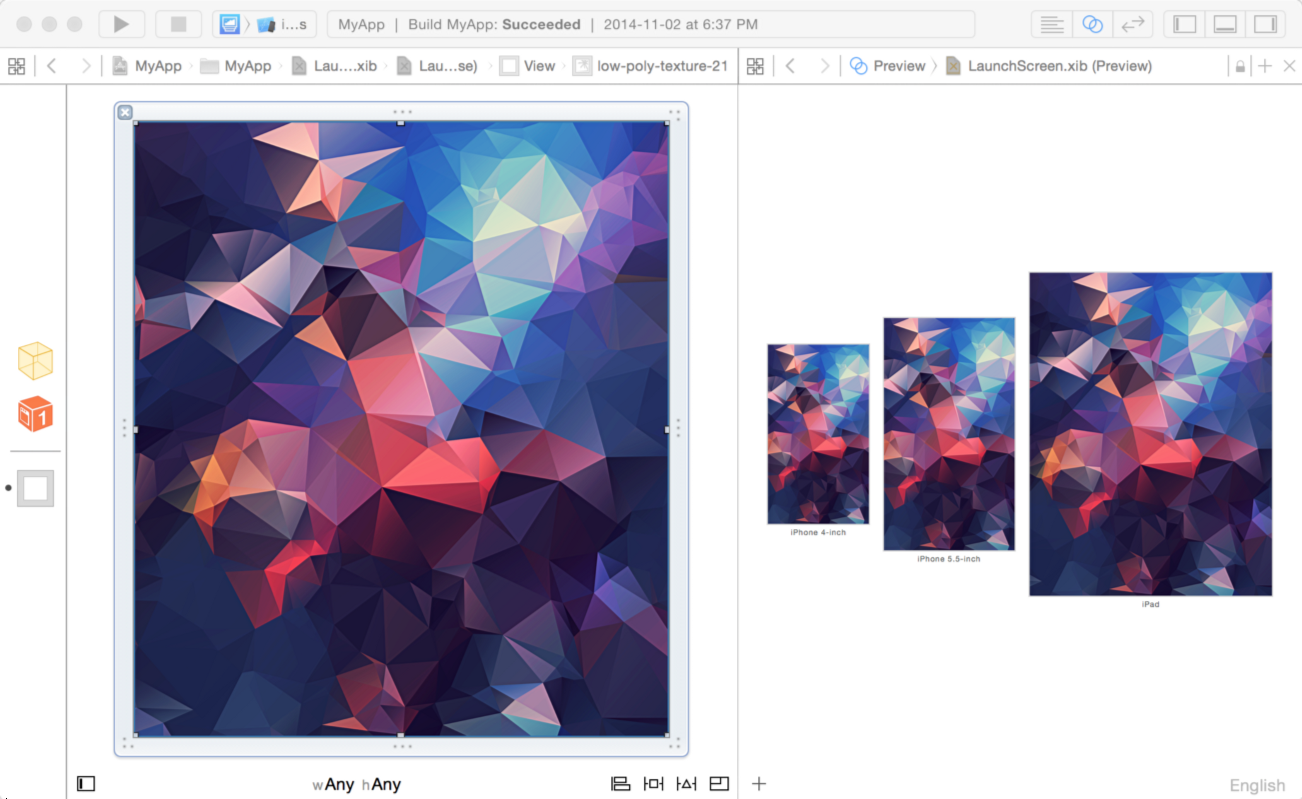
正因為我在嘗試解決這個問題,我反復問自己,為什麼沒有更多的設計師學習代碼?和我聊過的每個設計師都在尋找下一個原型創作工具。那麼,原因很明顯,沒有足夠的為設計師量身定做的資源。Swift book就是一個例子。在裡面你學不到如何繪制長方形或是改變顏色。你也學不到如何操控資源圖,來讓它們完美適應每種設備,比如iPhone 6 Plus。你也學不到如何為界面增添動畫。
在討論解決方法之前,先讓我解釋一下設計師是如何工作的。
設計師注重結果
設計師並非不熟悉打字。他們會發tweet、寫email,還經常和數字打交道。但和寫作不同的是,寫代碼得不到任何結果,除非你檢查語法、調試錯誤(如果有的話),然後構建app。

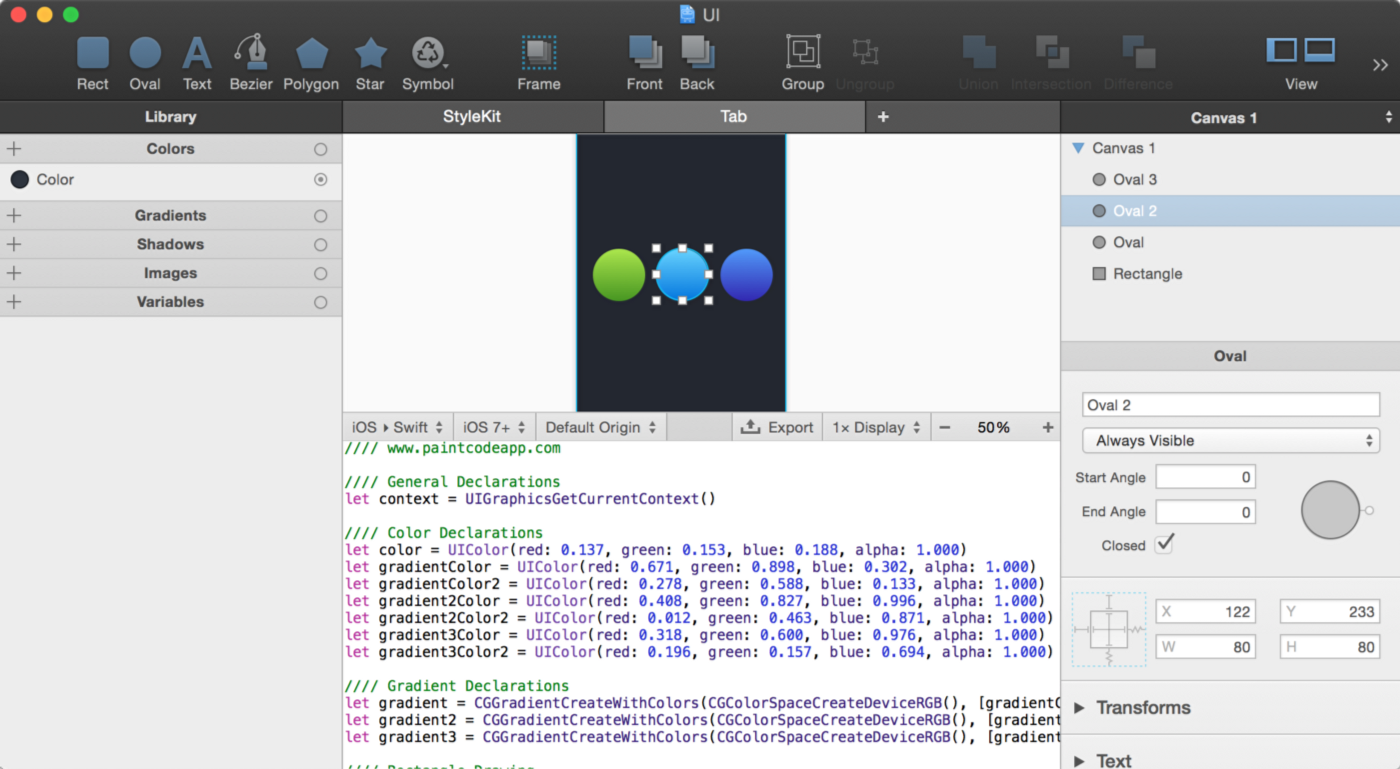
類似Swift Playground的東西就是個好解決方法。它還需要做得更好,像PaintCode那樣。
設計師注重UI
設計師每天花費將近8小時移動圖形,直到它們合情合理。他們不知疲倦地工作,提供最完美的圖片資源,直到開發者滿意。不幸的是,有些設計師最後還是遺棄了PSD,然後收工。這些人應該被炒鱿魚。

完美的工具,應該看起來和他們的設計工具類似。比如Storyboard,有著拖放式界面,可以畫圖形、測量距離和多設備預覽。如果設計師們學過自動布局,他們簡直可以包攬一個app所有UI方面的事情,讓工程師集中於他們最擅長的領域——實現app功能,消除bug。
設計師注重動畫

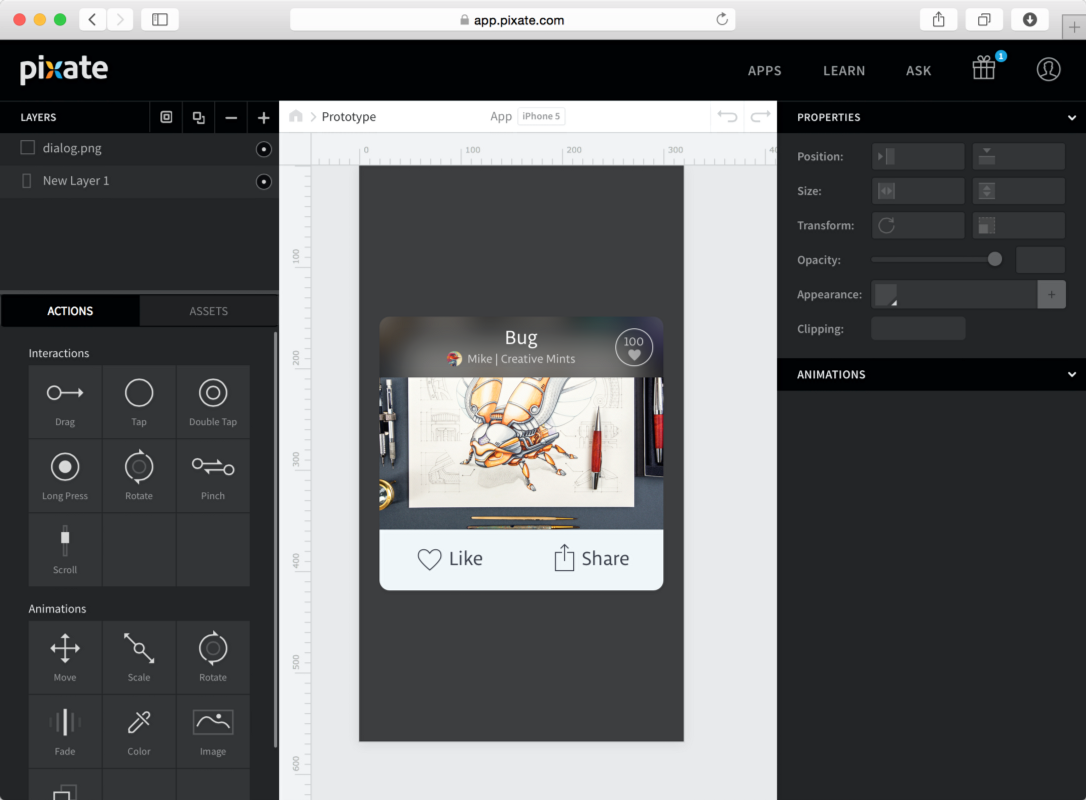
和我聊過的很多開發者幾乎沒接觸過動畫。要求開發者實現你設計的動畫,就像要求設計師寫開發文檔一樣。他們沒有受過那方面的系統訓練。像Pixate、Framer和Form就是理想選擇,因為它們專注於動畫,而且它們提供的結果能夠被開發者作為代碼復制。

最後的思考
我心裡有個毋庸置疑的觀點。學習新技能從未如此簡單。每周有成千上萬新課程、教程和工具被分享。很多人可能會抱怨有太多東西要學。但如果工具再簡單一些,難道不就和學習使用筷子一樣容易嗎?
- 上一頁:教你使用熱點圖優化網頁設計
- 下一頁:在網頁設計中運用柔和色調



