萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS四種扁平化設計風格
PS四種扁平化設計風格

一、常規扁平化
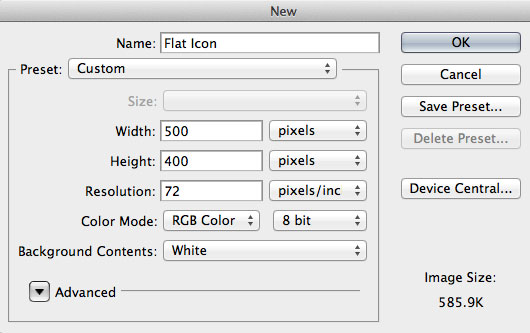
步驟 1:
寬度: 500px, 高度: 400px. 背景色#e8d59b.


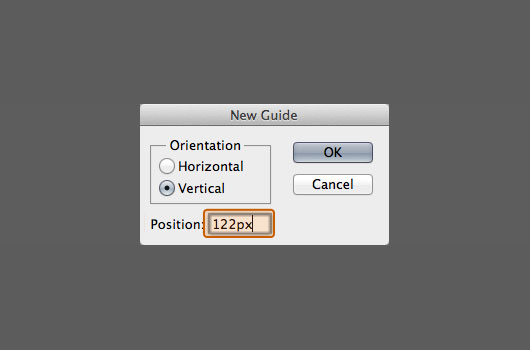
步驟 2:
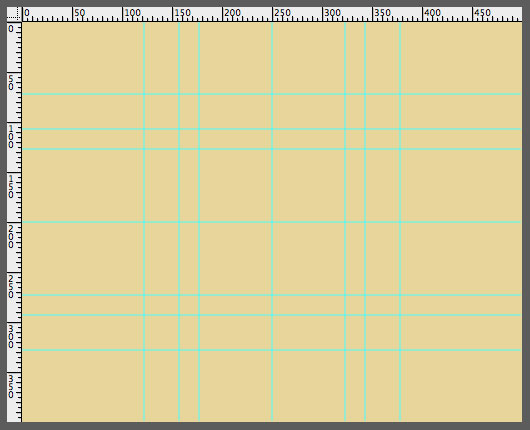
參考線設置:
垂直:157px,177px,250px,323px, 343px, 378px
水平:72px, 107px, 127px, 200px, 273px, 293px, 328px

最終結果:

步驟 3:
前景色#d14242,,圓角矩形工具,半徑40,如下

步驟4:
橢圓工具,顏色#ffffff, 在中心創建圓狀物體。

依然在圓形圖層,選擇減去頂層形狀,畫出圓環形狀如下圖。

步驟 5:
自定義形狀工具,前景色 #ffffff, 中心創建三角箭頭


基本扁平化圖標告成
二、長投影
步驟 1:
矩形工具,前景色#000000, 在三角箭頭圖層以及圓環圖層下方畫出形狀如下圖

自由變換,選擇45度

為矩形形狀添加圖層蒙版

在圖層蒙版位置按住CMD+左鍵單擊圓角矩形形狀圖層,然後選擇>反向

使用油漆桶工具,前景色設置為#000000,抹去超出圓角矩形的陰影


如下圖使用鋼筆工具

不透明度設置為 20%


步驟2:
步驟1是三角箭頭的陰影,步驟2是圓環的陰影,類似同上,不再贅述。



三、 漸變式
步驟 1:
復制圓角矩形圖層,然後移動到圖層最頂端,填充設置為 0%



步驟 2:
使用鋼筆工具,刪除一些錨點,然後拖移一些錨點到中心,如下圖。

為復制後的圖層添加圖層樣式,如下(正片疊底 不透明度20% 縮放100%)

步驟3:
原圓角矩形圖層也如下設置(正片疊底 不透明度10% 縮放100%)


四、投影式
這個超級簡單,給所有圖層添加如下圖層樣式即可(正片疊底 不透明度20% 距離10)

恭喜,完工

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



