萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop CS3制作流光字Logo的GIF動畫
PhotoShop CS3制作流光字Logo的GIF動畫
效果

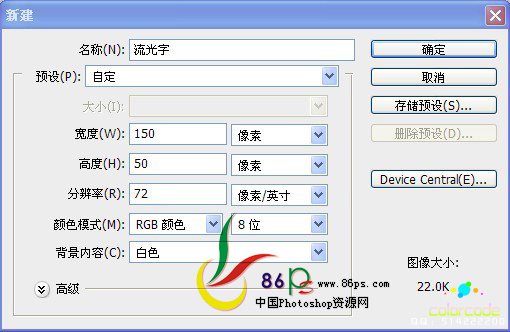
①:新建一個文件

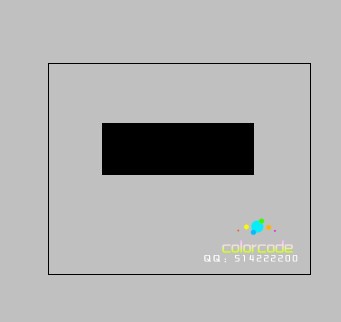
②:用油漆桶工具 ,把背景填充為黑色

③:用文字工具打上自己喜歡的文字,顏色自定義

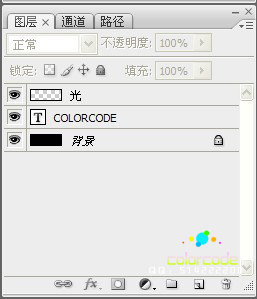
④:新建一個圖層 命名為 光

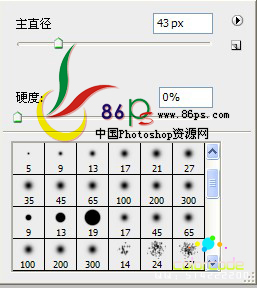
⑤:選擇畫筆工具,畫筆參數如下圖所示,顏色為 白色

⑥:在光圖層上,用畫筆畫出一條線斜線

⑦:選擇 窗口—動畫 ,把動畫窗口打開

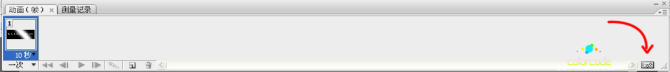
⑧:點擊動畫面板右下角的圖標,切換為時間軸動畫

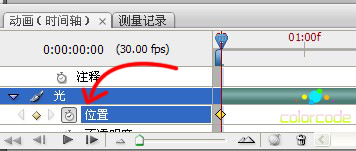
⑨:點擊在動畫面板裡的光圖層的左邊的三角圖標,然後點擊秒表圖標

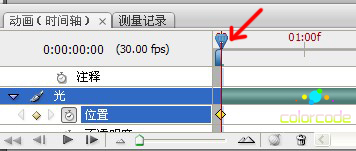
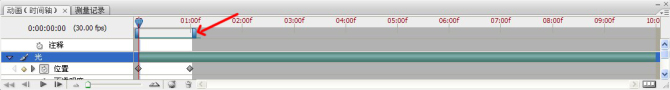
⑩:把當前時間指示器移到00

⑾:選擇移動工具,選擇光圖層,按住Shift鍵把白色的光水平移動到最右邊(注意:移出畫面為止)

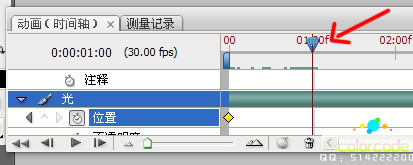
⑿:把當前時間指示器移到01:00f

⒀:選擇移動工具,選擇光圖層,按住Shift鍵把白色的光水平移動到最左邊(注意:移出畫面為止)

⒁:把工作區域點拉到01:00f處

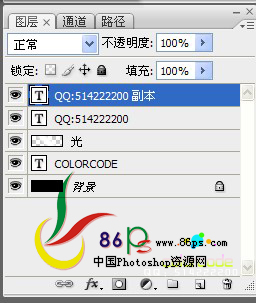
⒂:用文字工具在文字下面打上自己的QQ號碼

⒃:再將QQ號碼圖層按Ctel+J鍵通過拷貝 得到QQ副本圖層

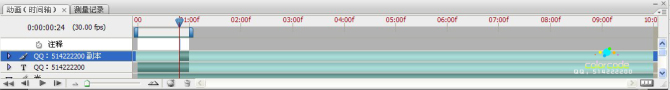
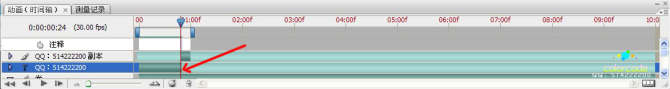
⒄:再回到動畫面板,把剛拷貝的QQ副本圖層的時間線減短到0.2秒左右,縮短位置如下圖所示

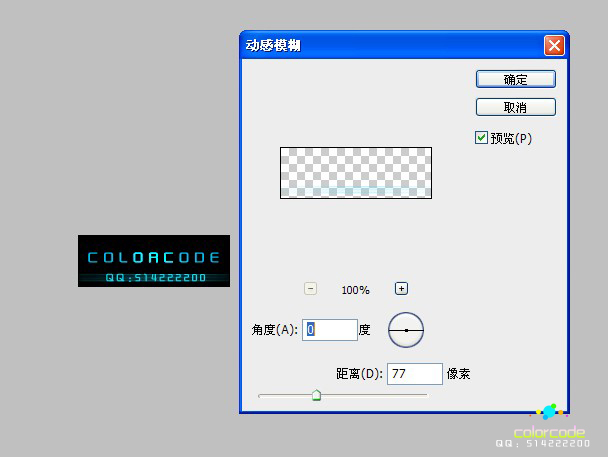
⒅:選擇 濾鏡—模糊—動感模糊 ,參數如下圖所示

⒆:再回到動畫面板 ,把QQ圖層的時間線減短到0.8秒左右,縮短位置如下圖所示

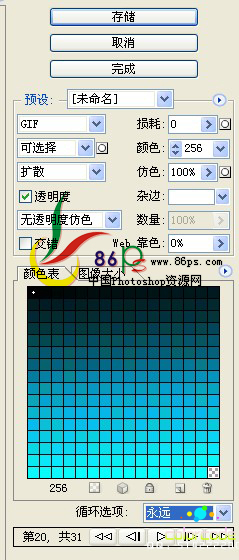
⒇:點擊 文件—存儲為web和設備所用格式,打開存儲面板,參數如下圖所示,設好參數後點擊存儲即可

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



