萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> photoshop圖層樣式之三種疊加教程
photoshop圖層樣式之三種疊加教程
在本文中我們將了解Photoshop圖層樣式中的三種疊加選項,教程講解了顏色疊加、漸變疊加、圖案疊加的各個選項的設置和效果,對PS初學者了解PS的圖層樣式有很大幫助。
一、顏色疊加
這是一個很簡單的樣式,作用實際就相當於為層著色,也可以認為這個樣式在層的上方加了一個混合模式為“普通”、不透明度為100%的“虛擬”層。
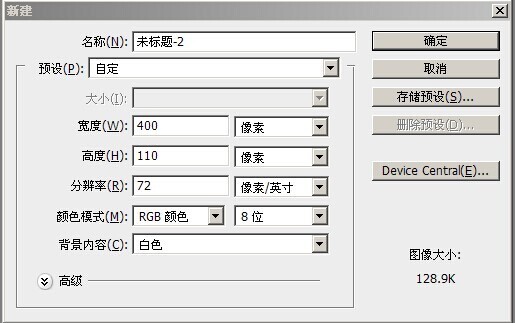
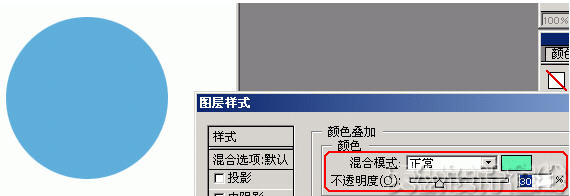
例如為這樣一個圖層添加“顏色疊加”樣式,並將疊加的“虛擬”層的顏色設置為綠色,不透明度設置為30%。

可以得到這樣的效果:

注意,添加了樣式後的顏色是圖層原有顏色和“虛擬”層顏色的混合(這裡的混合模式是“正常”)。
二、漸變疊加
“漸變疊加”和“顏色疊加”的原理是完全一樣的,只不過“虛擬”層的顏色是漸變的而不是平板一塊。“漸變疊加”的選項中,混合模式以及不透明度和“顏色疊加”的設置方法完全一樣,不再介紹。“漸變疊加”樣式多出來的選項包括:漸變(Gradient)、樣式(Style)、縮放(Scale),下面我們來一一講解。
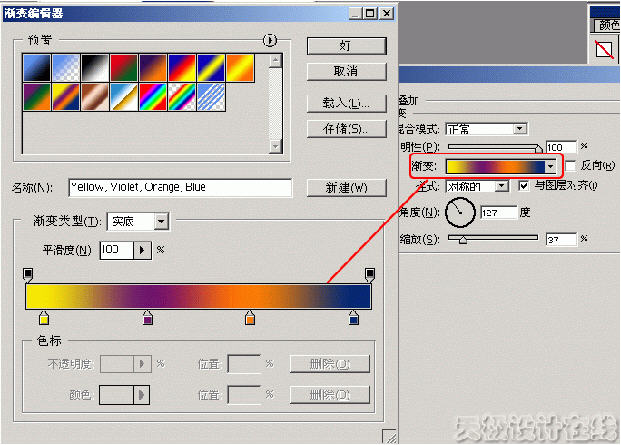
漸變(Gradient)
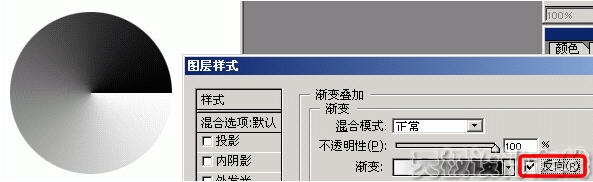
設置漸變色,單擊下拉框可以打開“漸變編輯器”,單擊下拉框的下拉按鈕可以在預設置的漸變色中進行選擇。在這個下拉框後面有一個“反色”復選框,用來將漸變色的“起始顏色”和“終止顏色”對調。

樣式(Style)
設置漸變的類型,包括線性、徑向、對稱、角度和菱形。這幾種漸變類型都比較直觀,不過“角度”稍微有點特別,它會將漸變色圍繞圖層中心旋轉360度展開,也就是沿著極坐標系的角度方向展開,其原理和在平面坐標系中沿X軸方向展開形成的“線性”漸變效果一樣。比如

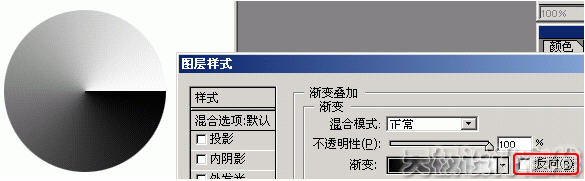
如果將上面的"反向"復選框清除,就可以得到如下的效果:

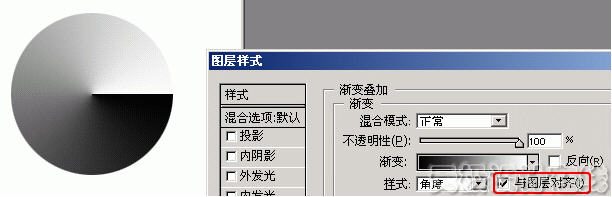
如果選擇了“角度”漸變類型,“與圖層對齊”這個復選框就要特別注意,它的作用是確定極坐標系的原點,如果選中,原點在圖層的內容(在以上例子中就是那個圓)的中心上,否則,原點將在整個圖層(包括透明區域)的中心上。例如

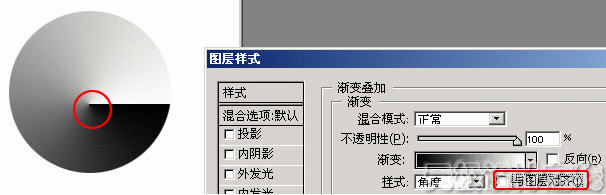
清除"與圖層對齊"復選框之後,極坐標的原點點略向下移動了一點:

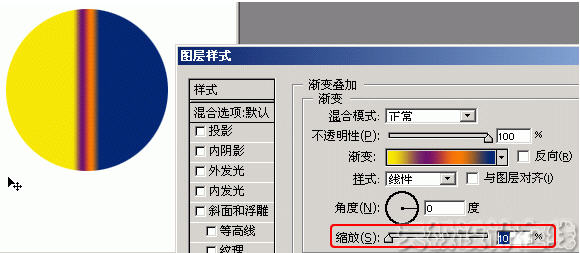
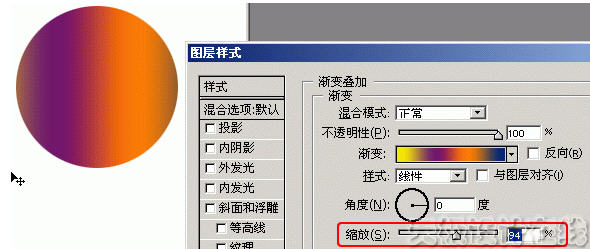
縮放(Scale)
縮放用來截取漸變色的特定部分作用與“虛擬”層上,其值越大,所選取的漸變色的范圍越小,否則范圍越大。例如:


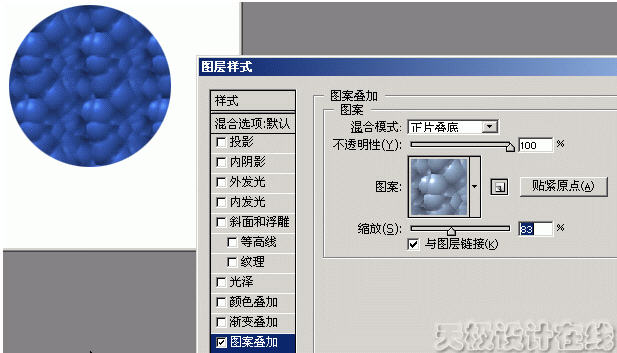
三、圖案疊加
"圖案疊加"樣式的設置方法和前面在"斜面與浮雕"中介紹的"紋理"完全一樣,這裡將不再作介紹,僅給出如下的實例圖片。