萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> photoshop圖層樣式之斜面和浮雕教程
photoshop圖層樣式之斜面和浮雕教程
在本文中我們將了解Photoshop圖層樣式中的斜面和浮雕選項,斜面和浮雕是Photoshop圖層樣式中最復雜的,包括內斜面、外斜面、浮雕、枕形浮雕和描邊浮雕,教程講解了斜面和浮雕的各個選項的設置和效果,對PS初學者了解PS的圖層樣式有很大幫助。
斜面和浮雕(Bevel and Emboss)可以說是Photoshop層樣式中最復雜的,其中包括內斜面、外斜面、浮雕、枕形浮雕和描邊浮雕,雖然每一項中包涵的設置選項都是一樣的,但是制作出來的效果卻大相徑庭。

一、斜面和浮雕的類型
內斜面、外斜面、浮雕、枕形浮雕、描邊浮雕
二、調整參數詳解
結構
樣式(Style)、方式(Technique)
深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)
陰影
角度(Angle)
使用全局光(Use Global Light)
光澤等高線(Gloss Contour)
高光模式和不透明度(Hightlight Mode and Opacity)
陰影模式和不透明度(Shadow Mode and Opacity)
三、等高線和紋理
一、斜面和浮雕的類型
斜面和浮雕的樣式包括內斜面、外斜面、浮雕、枕形浮雕和描邊浮雕。雖然它們的選項都是一樣的,但是制作出來的效果卻大相徑庭。
內斜面
首先來看內斜角,添加了內斜角的層會好像同時多出一個高光層(在其上方)和一個投影層(在其下方),顯然這就比前面介紹的那幾種只增加一個虛擬 層的樣式要復雜了。投影層的混合模式為“正片疊底”(Multiply),高光層的混合模式為“屏幕”(Screen),兩者的透明度都是75%。雖然這 些默認設置和前面介紹的幾種層樣式都一樣,但是兩個層配合起來,效果就多了很多變化。
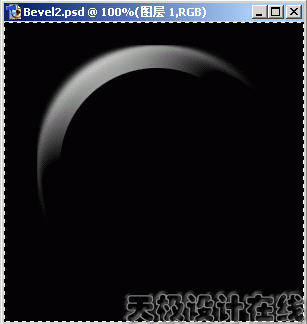
為了看清楚這兩個“虛擬“的層究竟是怎麼回事,我們先將圖片的背景設置為黑色,然後為圓所在的層添加“內斜角”樣式,再將該層的填充不透明度設置為0。這樣就將層上方“虛擬”的高光層分離出來了,如下圖:

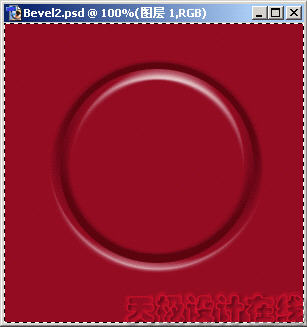
類似的,我們再將圖片的背景色設置為白色,然後為圓所在的層添加“內斜角”樣式,再將該層的填充不透明度設置為0。這樣就將層下方“虛擬”的投影層分離出來了,如下圖:

這兩個“虛擬“的層配合起來構成“內斜角“效果,類似於來自左上方的光源照射一個截面形為梯形的高台形成的效果。
外斜面
被賦予了外斜面樣式的層也會多出兩個“虛擬”的層,一個在上,一個在下,分別是高光層和陰影層,混合模式分別是正片疊底(Multiply)和屏幕(Screen),這些和內斜面都是完全一樣的,下面將不再贅述。
我們可以使用和前面完全一樣的方法分別將“虛擬”的高光層和陰影分離出來,如下圖:

高光層

投影層
浮雕
前面介紹的斜面效果添加的“虛擬”層都是一上一下的,而浮雕效果添加的兩個“虛擬”層則都在層的上方,因此我們不需要調整背景顏色和層的填充不透明度就可以同時看到高光層和陰影層。這兩個“虛擬”層的混合模式以及透明度仍然和斜面效果的一樣。

枕形浮雕
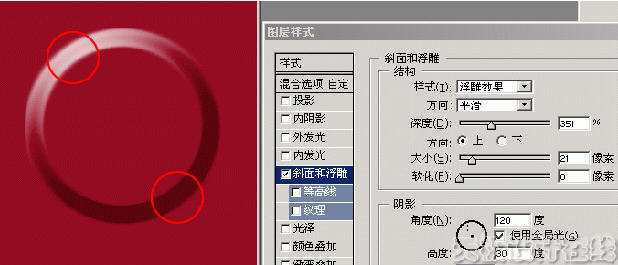
枕形浮雕相當復雜,添加了枕形浮雕樣式的層會一下子多出四個“虛擬”層,兩個在上,兩個在下。上下各含有一個高光層和一個陰影層。因此枕形浮雕是內斜面和外斜面的混合體。比如:

在這個例子中,圖層首先被賦予一個內斜面樣式,形成一個突起的高台效果,然後又被賦予一個外斜面樣式,整個高台又陷入一個“坑”當中,最終形成了如圖所示的效果。
二、調整參數
樣式(Style)
樣式包括:外斜面、內斜面、浮雕、枕形浮雕和描邊浮雕。
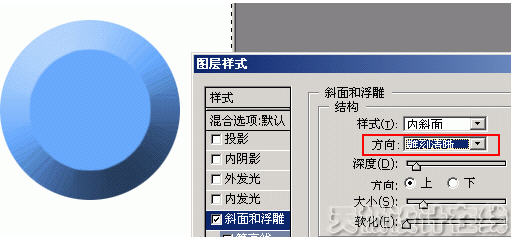
方式(Technique)
這個選項可以設置三個值,包括平滑(Soft)、雕刻柔和(Chisel Soft)、雕刻清晰(Chisel Hard)。其中“平滑”是默認值,選中這個值可以對斜角的邊緣進行模糊,從而制作出邊緣光滑的高台效果,如下圖。

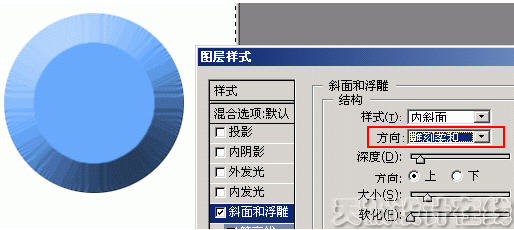
如果選擇“雕刻清晰“,效果是這樣的:

“雕刻柔和”是一個折中的值:

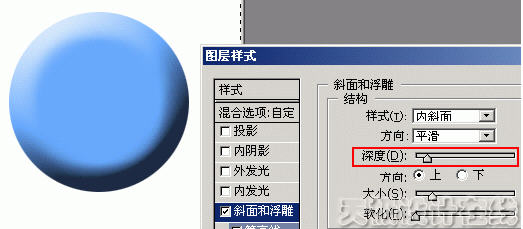
深度(Depth)
“深度”必須和“大小”配合使用,“大小”一定的情況下,用“深度”可以調整高台的截面梯形斜邊的光滑程度。比如在“大小”值一定的情況下,不同的“深度”值產生的效果。首先將“深度”設置的小一些:

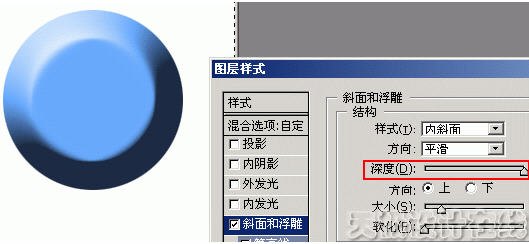
再將“深度”設置為最大(1000%)

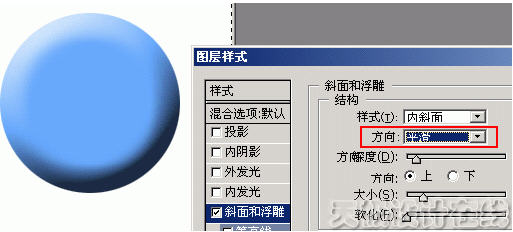
方向(Direction)
方向的設置值只有“上”和“下”兩種,其效果和設置“角度”是一樣的。在制作按鈕的時候,“上"和“下”可以分別對應按鈕的正常狀態和按下狀態,比較使用角度進行設置更方便也更准確。
大小(Size)
大小用來設置高台的高度,必須和“深度”配合使用。
柔化(Soften)
柔化一般用來對整個效果進行進一步的模糊,使對象的表面更加柔和,減少稜角感。
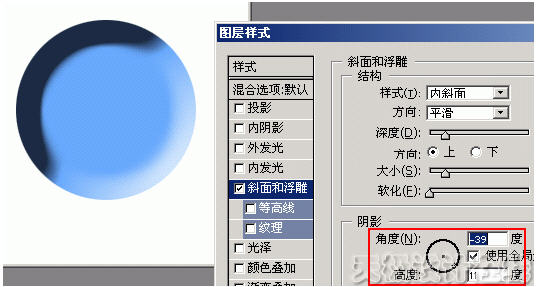
角度(Angle)
這裡的角度設置要復雜一些。圓當中不是一個指針,而是一個小小的十字,通過前面的效果我們知道 ,角度通常可以和光源聯系起來,對於斜角和浮雕效果也是如此,而且作用更大。斜角和浮雕的角度調節不僅能夠反映光源方位的變化,而且可以反映光源和對象所 在平面所成的角度,具體來說就是那個小小的十字和圓心所成的角度以及光源和層所成的角度(後者就是高度)。這些設置既可以在圓中拖動設置,也可以在旁邊的 編輯框中直接輸入。比如:
我們首先將高度設置為67度,得到以下的效果(如果設置為90度,光源就會移到對象的正上方):

接下來再將高度設置為較小的值(11度),得到這樣的效果(注意,光源的高度降低了,如果將高度設置為0,光源將會落到對象所在的平面上,斜角和浮雕效果就會消失):

使用全局光(Use Global Light)
“使用全局光”這個選項一般都應當選上,表示所有的樣式都受同一個光源的照射,也就是說,調整一種層樣式(比如投影樣式)的光照效果,其他的層 樣式的光照效果也會自動進行完全一樣的調整,道理很簡單--通常天上只有一個太陽。當然,如果你需要制作多個光源照射的效果,可以清除這個選項。
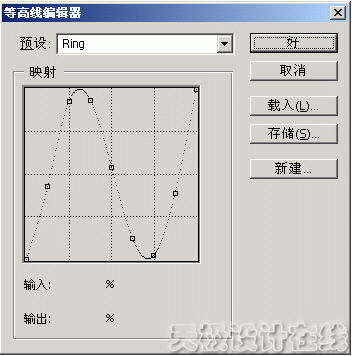
光澤等高線(Gloss Contour)
“斜角和浮雕”的光澤等高線效果不太好把握,比如我們設計了一個這樣的等高線:

得到的效果是這樣的:

不太好理解吧,不過沒關系,到“角度”中去將“角度”和&ld



