萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS如何制作一個時尚的商業模板
PS如何制作一個時尚的商業模板
今天我們將在Adobe Photoshop中設計一個時尚的商業模板。該模板包含頁眉(header)、圖片輪換、服務區域、視頻,關於我們、頁腳(footer)等內容。通過本教程,結合圖案、紋理、顏色等元素,輕松幾步即可制作出3D效果的界面。

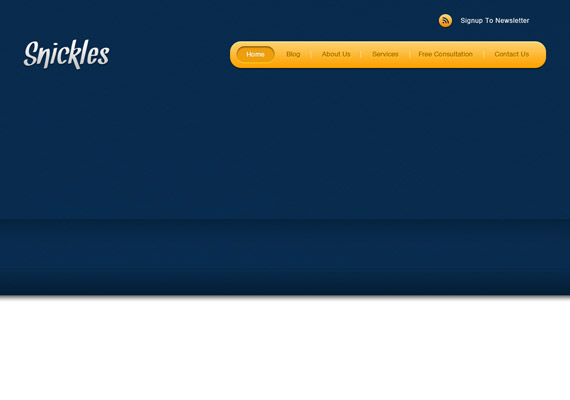
下圖是今天我們將要制作的模板,點擊可以全屏預覽。

本教程需用到的資源
· 背景紋理
· 用戶界面元素
· 社交網站圖標
· 圖標
· 秘魯AtixVector的插畫作品
第一步:創建文檔
在Photoshop中創建一個1400像素x1700像素的文檔。
標尺工具在本教程中非常有用,使用之前要確保標尺和參考線已經顯示
· 標尺快捷鍵:Ctrl+R
· 參考線快捷鍵:Ctrl + ;
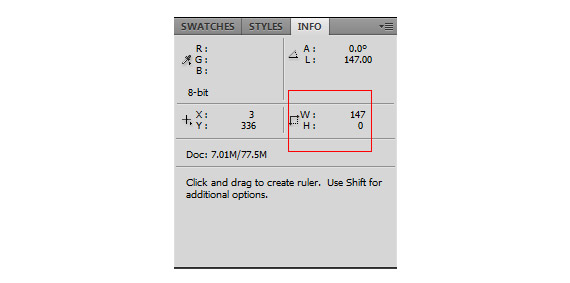
使用標尺工具時,信息面板也非常重要,用標尺進行測量時,相關信息會先在在信息面板。如果沒有顯示,你可以到窗口(Windows)勾選上信息(Info)這一選項。

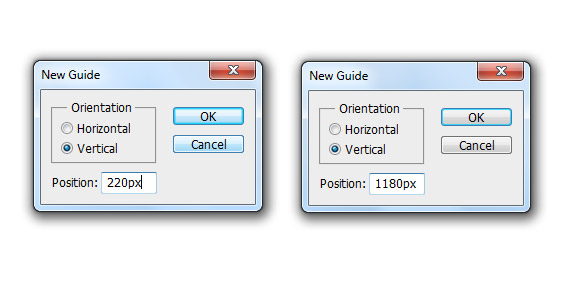
站點的內容區域的總寬度為960像素。所以我們先創建第一條參考線,進入到視圖(View)中的選擇新建參考線(New Guide),設置值為220像素,重復步驟將值改為1180像素。這樣可保證站點內容區域居於整個畫布中央(譯者注:即左右各為220像素)

第二步:為Header和Slider創建背景

我們要讓背景表面呈現出3D效果,以放置幻燈片展示區。頂部安放的是網站標志,導航條和RSS訂閱圖標。
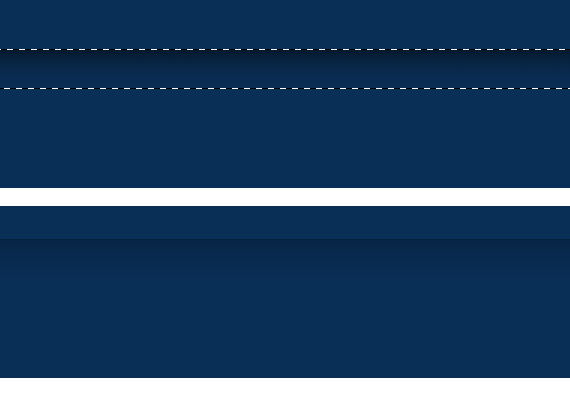
使用矩形工具(U)創建一個960像素的,顏色為#092f56的矩形。接下來,用標尺工具從該矩形的底部拉一條距離(該矩形)頂部為140像素的水平參考線。

添加一條顏色為#062340,大小1像素的分割線,記住,只有該分割線在橫向參考線的上方,距離為1像素。

用矩形選取工具(M)創建一個圖示選區。設置前景色為#000,然後選擇線性漸變(Linear Gradient)前景色到透明填充該選區。設置圖層樣式為正片疊底,不透明度為30%。

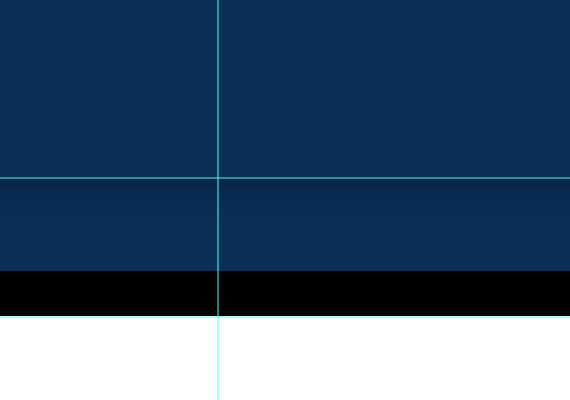
用矩形工具(U)創建一個45像素的矩形,放在圖示位置。

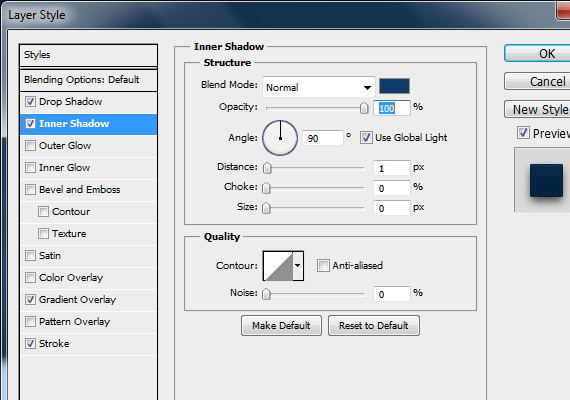
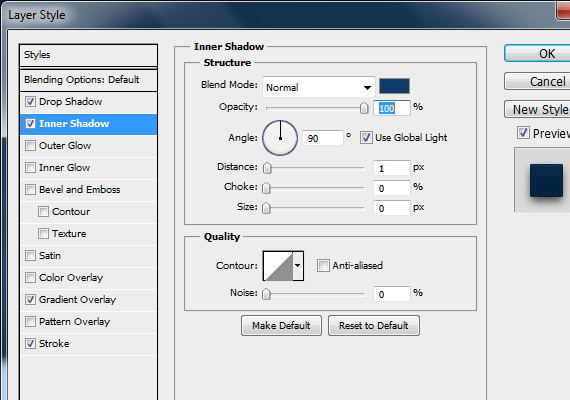
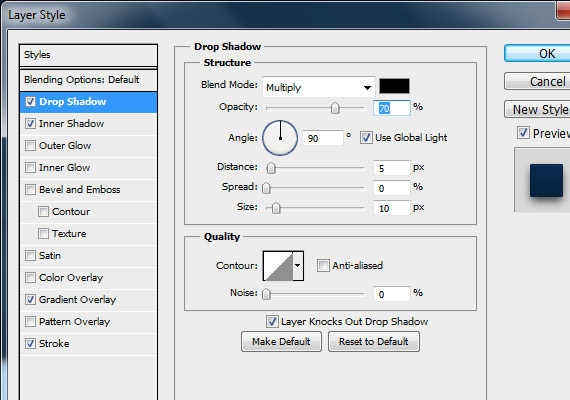
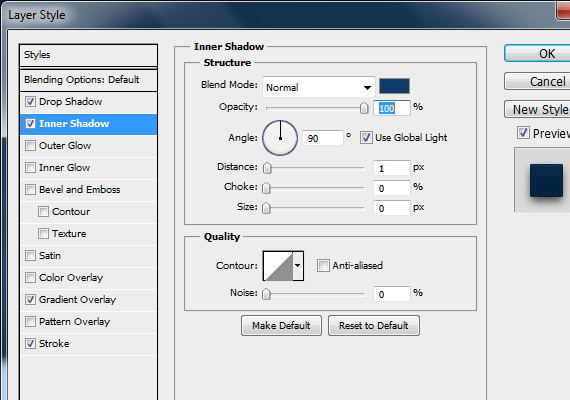
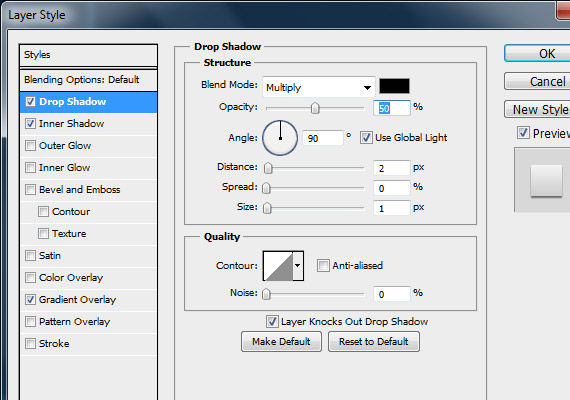
應用圖層選項
投影顏色:#000

內陰影(內陰影顏色)顏色:#0f3b6

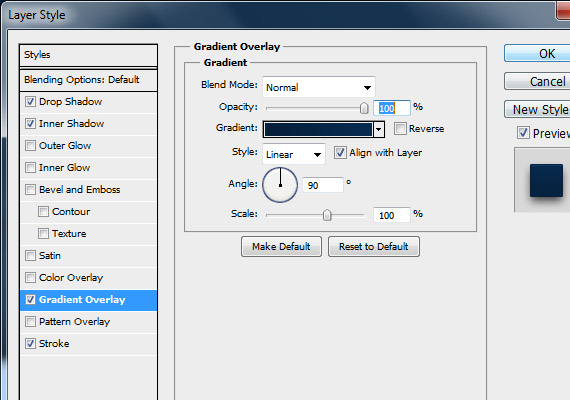
漸變疊加:使用線性漸變拉漸變色:#051f3a, #082c50

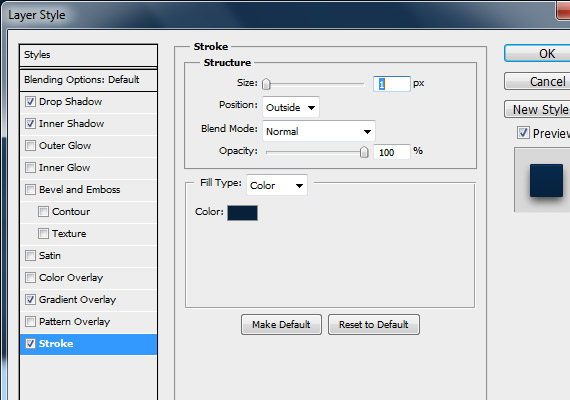
描邊顏色: #06213a

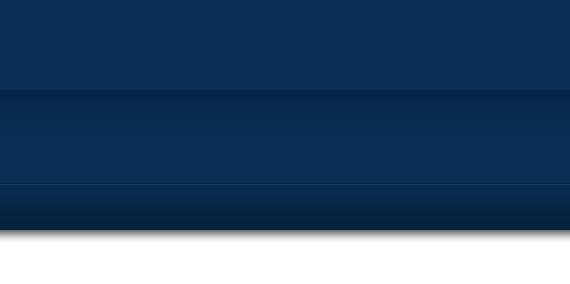
效果

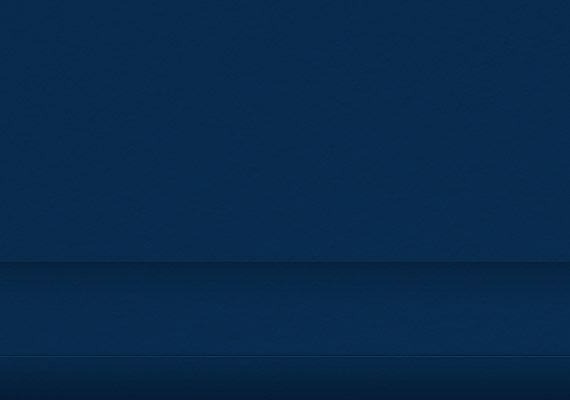
接下來,使用已經下載的背景紋理。選擇Paper 9放到圖示的畫布位置。

將圖層混合模式設為正片疊底(Multiply),不透明度設為30%。待我們制作好Header和Slider之後,會為背景增加高光效果。

第三步:制作Header

頁面包含標志,導航和RSS訂閱。
網站Logo

我使用的字體是Snickles,可在Font Squirrel中找到。按照以下的字體設置鍵入網站名字。
字體設置
字體名:Snickles
字體樣式:正常
字體大小:60pt
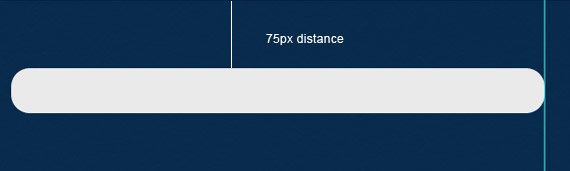
注意:網站的標志距離頂部為75像素。

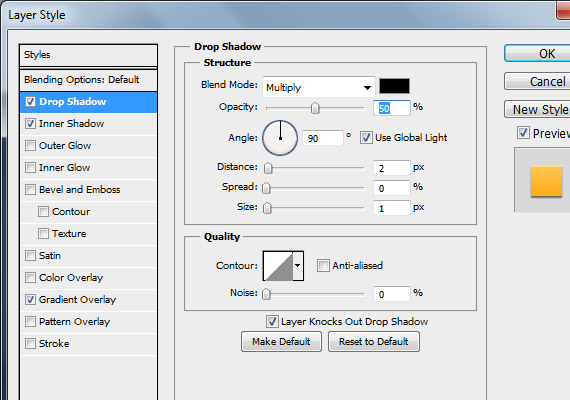
應用圖層樣式
投影顏色:#000

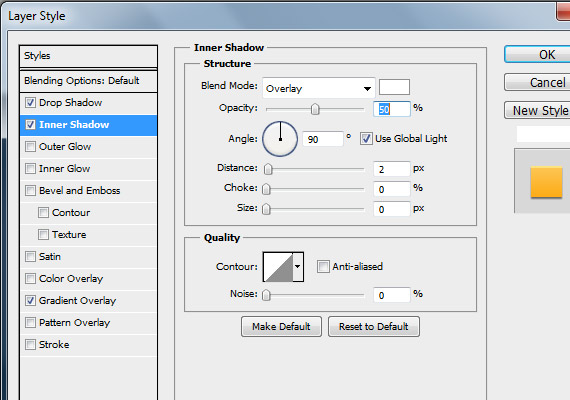
內陰影顏色:#fff

漸變疊加:#c0c0c0, #ffffff

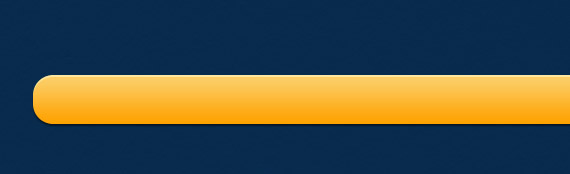
效果

導航條制作

繪制一個580像素 x 50像素,半徑為20像素的圓角矩形,與頂部距離為75像素,如下圖所示:

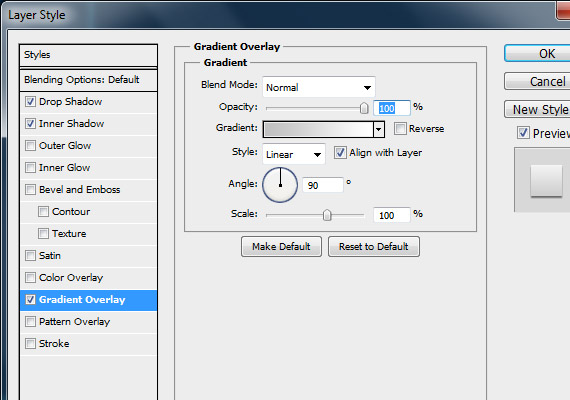
應用圖層樣式
投影顏色:#000

內陰影: #fff

漸變疊加顏色:#fea201, #fccf6a

效果

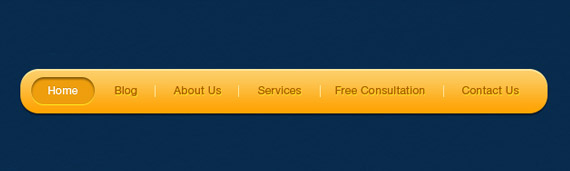
用文本工具在導航條上分別寫上Home, Blog, About Us, Free Consultation和Contact Us。 各個鏈接之間的距離為41像素,
字體設置
字體名: Helvetica Neue
字體樣式: Roman
字體大小: 12pt
字體顏色: #fff(Home的顏色), #ac5b00(其余鏈接的顏色)

Home文本層與其它鏈接有所不同,先復制一個圖層,將其放在原始文本層下,用鍵盤上的移動鍵輕微向上移動1像素,將字體的顏色改變成#d38904。其它的鏈接放在原始文本層之下,下移1像素的距離,
- 上一頁:ps菜單中英文對照
- 下一頁:PS中文字工具的使用



