萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS中文字工具的使用
PS中文字工具的使用
有了路徑工具以後,文字排版就顯得更加靈活。我們可以把文字做成任何想要的圖案。如教程中的,我們可以把文字放入閉合的路徑裡面做成實體圖形,也可以按照一條條曲線路徑排版做成可愛的文字曲線。難度較大一點的就是通過路徑組合做成創意的文字圖案。相信學習了本教程以後,你就可以發揮創意做成更多創意圖形
最終效果

1、新建一個400×300的圖像(可自設尺寸),然後選擇自定形狀工具。
注意繪圖方式應為第一種(形狀圖層),如下圖紅色箭頭處。然後在形狀列表中選擇一個心形(如不在列表中,可恢復默認形狀),如下圖綠色箭頭處。樣式選擇為無樣式。另外可以選取一個的顏色

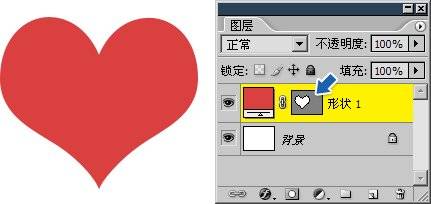
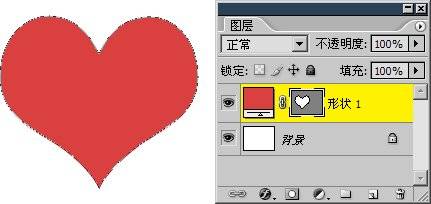
2、然後在圖像中畫出一個心形(繪制過程中可以按住SHIFT鍵保持長寬比),這樣其實就是建立了一個帶矢量蒙版的色彩填充層。如下左圖,圖層調板中顯示的正是一個色彩填充層。雙擊縮略圖可以更改填充的顏色,而圖層縮略圖右方有一個蒙版縮略圖(下左圖藍色箭頭處),這就是矢量蒙版縮略圖,特點是以灰色來表示被隱藏的區域。有關矢量蒙版的知識我們將在以後學習。
在進行下一步之前,要保證路徑蒙版中的路徑處於顯示狀態,方法是點擊路徑蒙版縮略圖。會看到圖像中的心形出現了一個外框,而圖層調板中路徑蒙版縮略圖周圍出現了一個細線框,如下右圖


3、現在選擇文本文字工具,並使其停留在這個心形路徑之上,依據停留位置的不同,鼠標的光標會有不同的變化。當停留在路徑線條之上時顯示為,當停留在圖形之內將顯示為。請注意這兩者的區別,前者表示沿著路徑走向排列文字,後者則表示在封閉區域內排版文字,作用是完全不同的。
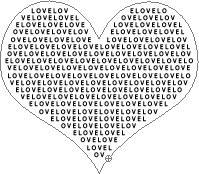
4、現在我們先將文字工具停留在心形之內(光標為),然後單擊,出現文字輸入光標,輸入一些文字。如“LOVE”(注意每個字母之後都有一個空格,原因稍後再述)。選擇一個英文字體(如Tohoma),選擇小一些的字號(如6px),並復制粘貼幾次,使其充滿整個圖形(超出也沒有關系),效果如下左圖。此時看到文字在圖形內的排列並不對稱,接下來在段落調板中設置居中,並適當設置左縮進和右縮進的數值(如5px),這樣看上去就較為舒適了。一般來說在封閉圖形內排版文字,都要進行這些設定以達到較好的視覺效果。如下右圖


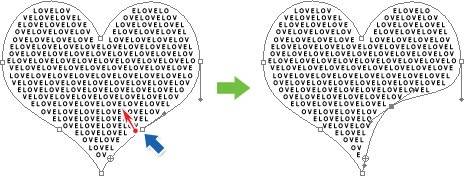
5、現在隱藏(甚至可以刪除)心形色彩填充層,我們看到在文字外圍仍然保留有一條封閉路徑,與原先心形路徑相同。如下左圖。由此可以明白,雖然這個文字層的排版路徑是籍由另外一個圖層中的矢量路徑而來,但在完成後,其也“克隆”了一條相同的路徑並“留用”。
我們可以對這條“克隆並留用”的路徑進行修改,從而改變文字的排版布局。方法是使用直接選擇工具〖A/SHIFT_A〗,在文字層(不是早先的填充層,此時應隱藏填充層)的路徑上點擊一下,就會看到路徑上顯示出許多小方塊。如下中圖。用直接選擇工具往左上方略為移動藍色箭頭處的方塊,就可以看到效果。有關路徑的知識我們將在以後學習,到時候我們可以進行更多更復雜的修改,現在大家先記住路徑是可以修改的就可以了。
前面我們提到過要在每個英文字母後面加上空格,是為了在行末換行時可以讓單個字母移到下一行,而如果使用一整個英文單詞LOVE,則在行末換行時,因為要保持完整性,整個單詞將被移到下一行,這樣的效果看上去就比較生硬(也有人會喜歡這種效果),如下右圖。大家以後在實際應用中可以參考這種加空格的方法,如果覺得空格拉大了字母間距,可以通過在字符調板中設置間距為負值來彌補



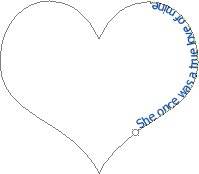
6、現在將已經完成的文字層隱藏起來。並單擊色彩填充層的矢量蒙版,使其路徑處於顯示狀態,即使填充層本身處於隱藏狀態也有效。如下左圖。將文字工具停留在路徑的線條上,注意光標指示應為,在如下左圖1處的大致地方單擊,即會出現文字輸入光標。將字號改為12px,段落對齊方式為居左,然後輸入“She once was a true love of mine”, 這樣就可以形成沿路徑走向排列的文字效果,類似下右圖。注意在文字的起點處有一個小圓圈標記。
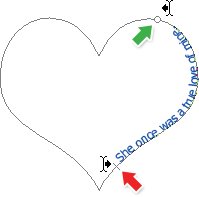
對於已經完成的路徑走向文字,還可以更改其位於路徑上的位置。方法是使用路徑選擇工具〖A/SHIFT_A〗,注意它與直接選擇工具有些類似,但前者是黑色箭頭,後者是白色的箭頭,要注意區別。將路徑選擇工具移動到剛才的小圓圈標記左右,根據位置不同就會出現光標和光標,它們分別表示文字的起點和終點,因此我們稱之為起點光標和終點光標。現在分別將文字的起點和終點移動到大致如下左圖的位置上,紅色箭頭處為起點,綠色箭頭處為終點。此時就可以在路徑上看本來處於重疊的文字起點標志和終點標志


7、如果兩者之間的距離不足以完全顯示文字,終點標記將變為,表示有部分文字未顯示。正如同在前面我們所學習的框式文本中,當文字未完全顯示時所出現的標記一樣,如下中圖。
如果將起點或終點標記向路徑的另外一側拖動,將改變文字的顯示位置,同時起點與終點將對換。如下右圖,將起點往右下方拖動,文字從路徑內側移動到了路徑外側(內側外側只是相對而言並無嚴格標准)



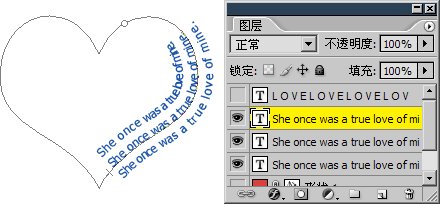
8、路徑走向文字的一個特點就是它都是以路徑作為基線的,如上右圖,無論是內側還是外側,文字的底端始終都以路徑為准,那假設我們需要將文字排列在一個比現有的心形路徑更大(或更小)一些的心形路徑上,那是否就要先繪制一個更大(或更小)的心形路徑呢?不必如此,只需要在字符調板中更改豎向偏移的數值,就可以達到效果,如下左圖所示,就是將現有的路徑走向文字圖層復制了兩個,然後依次更改豎向偏移的數值為15px和-15px,所形成的效果。 需要注意的是更改該項數值後,在路徑的曲線上可能造成文字間距不一。此外,也可以通過回車換行來達到目的

9、現在大家可自己嘗試在原有的心形路徑上排列多個文字圖層,並將顏色、字號、字體、豎向偏移等選項各自調整,形成錯落有致的效果,如下左圖

10、一般來說,想要在Photoshop中繪制虛線和點線是比較麻煩的,但我們可以通過路徑走向文字來實現。分別以若干字符“-”和字符“.”沿路徑走向排列,即可形成虛線和點線。還可以綜合使用其他字符,如下右圖。而虛線的形態可以通過字符調板來控制,字號控制虛線的大小,字符間距控制虛線間隙的大小