萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PhotoShop設計制作炫酷PS標題欄教程
PhotoShop設計制作炫酷PS標題欄教程
最終效果

【制作前言】
本教程中的標題欄,並非小武本人原創。是由V2老黑前輩設計的,在經過老黑前輩的同意下,小武根據成品圖寫了這個教程,寫得不怎麼好,大家多度見諒!
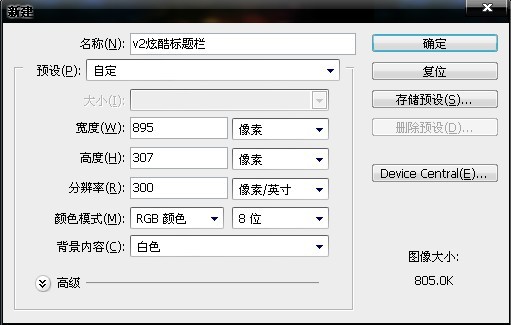
1、 新建一個895×307px的圖層,分辨率為300,背景顏色為白色,顏色模式為RGB

2、 打開人物素材,拖到剛剛新建的圖層上面
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載 查看更多PS教程

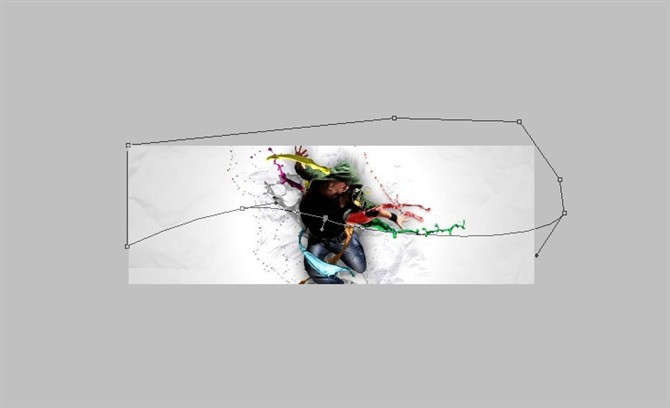
3、新建圖層,使用鋼筆工具圈出圖片上半部分,需要帶點弧度,然後使用快捷鍵ctrl+enter 使其進入選區


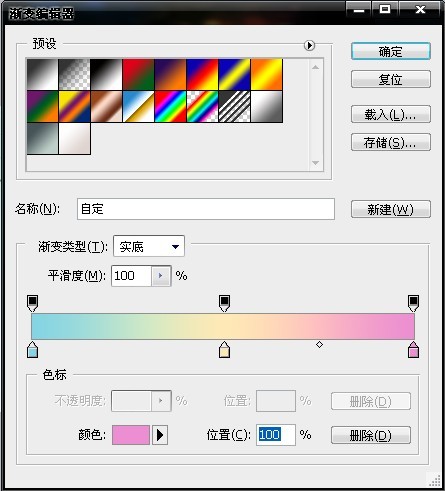
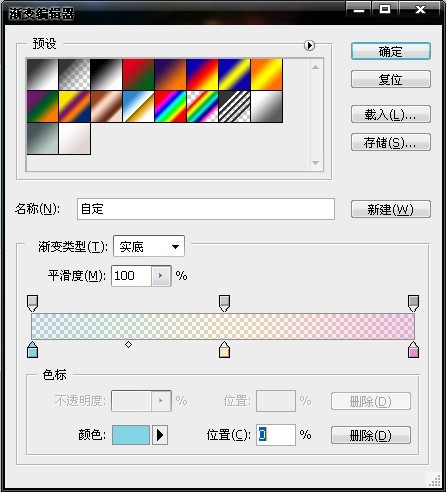
4、選擇漸變工具,設置漸變的顏色,並用吸管工具調整漸變顏色,顏色分別為:#a4dce7、#f8f7cf、#ea93d4

5、點擊漸變菜單上面部分的色標,設置不透明度

6、然後選擇線性漸變,拉個漸變出來,如果顏色太濃,可以使用橡皮擦工具稍微擦拭

7、使用同樣的方法,將圖片下部分也做上漸變

8、新建圖層,選擇橢圓選框工具,在圖片上畫個圓

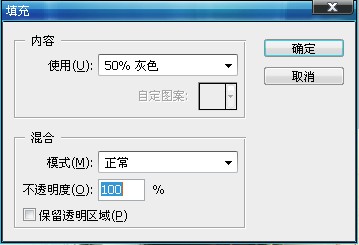
9、設置羽化40XP,填充白色(灰色也可)。

10、選擇矩形選框工具,在剛剛那個羽化的圓圈中間拉個矩形

11、拉好選區之後,按一下鍵盤上的Delete鍵,刪除多余部分

12、選擇PS上部工具欄中的:編輯-變換-選擇,將圖層旋轉到下圖的位置

13、使用QQ截圖,將PS的工具欄截圖下來,用PS打開。使用編輯-變換-變形,將其變形為下圖的樣子

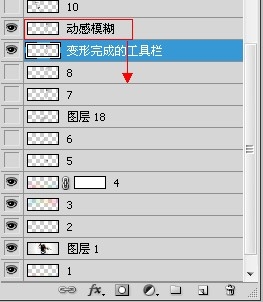
14、復制變形完的圖層,選擇:濾鏡-模糊-動感模糊,設置角度為8,距離為30

15、將上面用動感模糊處理過的圖層拖到前面變形工具欄圖層下方

16、使用同樣的方法,作出另外一個工具欄

17、使用絲帶的筆刷畫幾個絲帶,設置一下顏色漸變(使用絲帶素材也可)。

18、對絲帶也進行剛才的模糊步驟

19、新建圖層,使用矩形選框工具在圖片上拉一個矩形。填充#ffa800,設置透明度為60%

20、在上面打上字,如:XW QZONE DESIGN

21、把剛剛打的字柵格化,與黃色的圖層合並。使用魔術棒工具,在X前面、N後面點一下,再按一下Delete


22、使用同樣的方法,制作幾個版權

23、最後,加上一些高光和裝飾品,在圖片的右上角,加上您的版權(不加也可)這次的炫酷標題欄就OK了

- 上一頁:PS均勻排列多張照片的方法教程
- 下一頁:50個PS實用技巧