萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作多彩光束飄帶教程
Photoshop制作多彩光束飄帶教程
光束的構造可能較為復雜,有時候不知道從哪裡入手。如果仔細觀察以後,光束都是有規律可尋的,每一條光束都是有起點和終點的,而是都是整條的。分清以後再逐條或逐段制作就很方便了。
最終效果

<點小圖查看大圖>
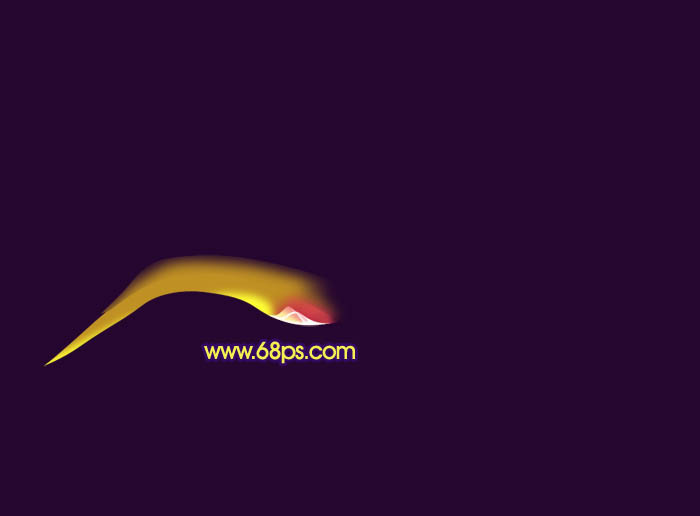
1、本教程的光束由於色彩構成較為復雜,制作的時候需要分段來完成,首先是制作頭部,大致需要完成的效果如下圖。

<圖1>
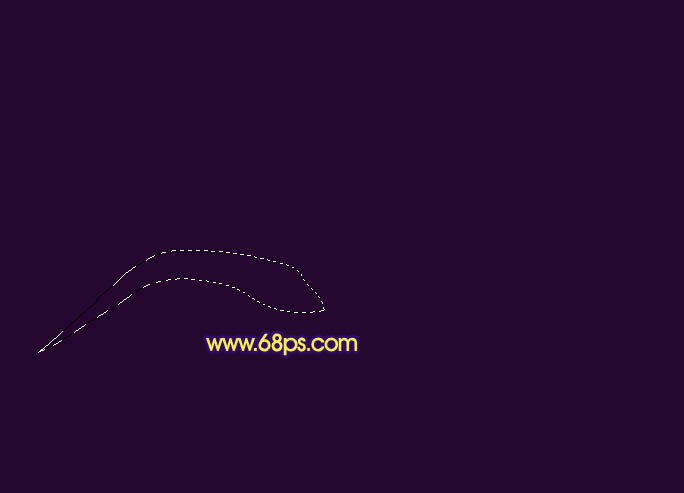
2、新建一個1024 * 768像素的文檔,背景填充黑色。新建一個組,在組裡新建一個圖層,用鋼筆勾出圖2所示的選區,填充顏色:#BF9023,取消選區後加上圖層蒙版,用透明度較低的黑色畫筆把頂部擦點過渡效果,如圖3。

<圖2>

<圖3>
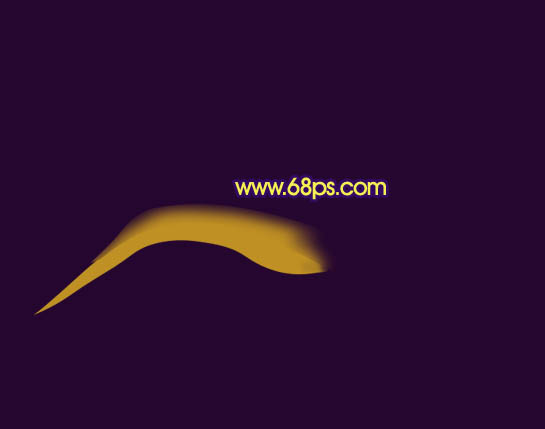
3、新建一個圖層,按Ctrl + Alt + G 與前一個圖層編組,然後在當前圖層下面新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充黃色。

<圖4>
4、新建一個圖層,用鋼筆勾出邊緣高光部分選區,羽化3個像素後填充黃色,如下圖。

<圖5>
5、在圖層的最上面,新建一個圖層,用鋼筆勾出右邊折起的光束部分選區,填充顏色:#F16279。

<圖6>
6、新建一個圖層,按Ctrl + Alt + G 與前一個圖層編組,然後在當前圖層下面新建一個圖層。用鋼筆勾出下圖所示的選區,羽化3個像素後填充顏色:#FAE19E。

<圖7>
7、新建一個圖層,用鋼筆勾出底部反光部分的選區,羽化2個像素後填充顏色:#FCECA1。

<圖8>
8、新建一個圖層,用鋼筆勾出邊緣高光部分的選區,填充白色,如下圖。

<圖9>
9、新建一個圖層,用鋼筆勾出一條較小的曲線光束,填充白色,也可以用描邊路徑來完成,效果如下圖。

<圖10>
10、目前為止的效果圖如下,如果有不太滿意的部分可以重新修改。

<圖11>
11、在圖層的最上面新建一個圖層,用鋼筆勾出下圖所示的選區,填充黃色。

<圖12>
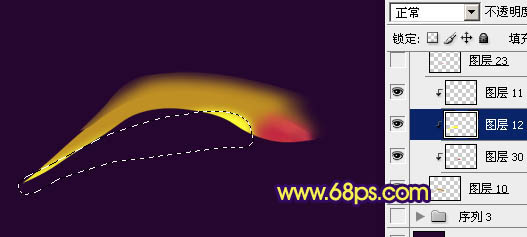
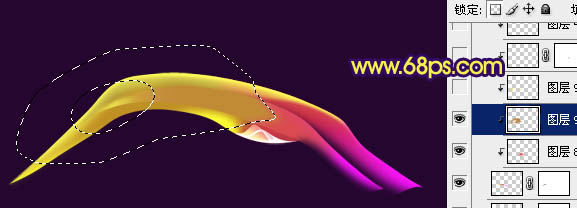
12、用鋼筆勾出選區右邊的邊緣部分,羽化6個像素後按Ctrl + J 把選區部分的圖形復制到新建的圖層,然後再加上紅色至紫色的線性漸變。為了明顯,這裡隱藏了色塊圖層。

<圖13>
13、把色塊顯示出來,用鋼筆勾出左上邊邊緣的選區,羽化3個像素後按Ctrl + J復制到新的圖層,按Ctrl + Shift + ] 置頂,鎖定不透明度後用紅色畫筆把右邊塗上一些環境光。效果如下圖。

<圖14>
14、新建一個圖層,用鋼筆勾出邊緣的高光選區,如圖15,填充黃色,效果如圖16。

<圖15>

<圖16>
15、新建一個圖層,用鋼筆勾出下圖所示的選區,拉上橙紅色至紫色線性漸變。

<圖17>
16、新建一個圖層,按Ctrl + Alt + G 與前一圖層編組,再在當前圖層下面新建一個圖層,用鋼筆勾出下圖所示的選區,羽化6個像素後填充紅色。

<圖18>
17、同上的方法用鋼筆勾出下圖所示的選區,羽化5個像素後填充暗黃色。

<圖19>
18、新建一個圖層,用鋼筆勾出中間高光部分的選區,羽化3個像素後填充黃色,效果如下圖。到這一步頭部位置的光束基本完成。

<圖20>
19、在背景圖層上面新建一個組,下面再來制作位置光束部分。大致需要完成的效果如下圖。

<圖21>
20、新建一個圖層,用鋼筆勾出下圖所示的選區,填充暗藍色,作為底色。

<圖22>
21、新建一個圖層,按Ctrl + Alt + G 與前一圖層編組,在當前圖層下面新建一個圖層,用鋼筆勾出底部高光部分的選區,羽化3個像素後填充藍色。

<圖23>
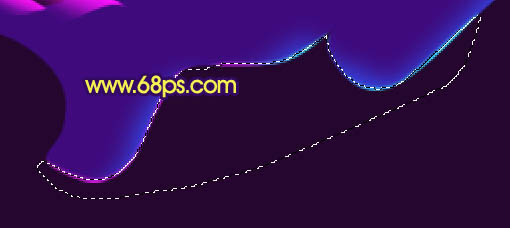
22、新建一個圖層,用鋼筆勾出底部邊緣的高光選區,分別用畫筆塗上紫色和青藍色,效果如下圖。

<圖24>
23、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化3個像素後填充比底色稍亮一點的藍色,如圖25。中間部分用畫筆塗上一些高光,塗抹的不均勻可以再用塗抹工具稍作修整,效果如圖26。

<圖25>

<圖26>
24、新建一個圖層,用鋼筆勾出下圖所示的選區,填充藍色,加上圖層蒙版,用黑色畫筆把右邊部分稍微擦掉。

<圖27>
25、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化8個像素後填充紫色,效果如下圖。

<圖28>
26、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化6個像素後填充紫紅色。

<圖29>
27、新建一個圖層,同上的方法制作邊緣及中間高光部分,過程如圖30 - 32。

<圖30>

<圖31>

<圖32>
最後調整一下細節,完成最終效果。