萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作絢麗的炫光環繞流動、轉動效果GIF動畫教程
PS制作絢麗的炫光環繞流動、轉動效果GIF動畫教程
GIF(Graphics Interchange Format)的原義是“圖像互換格式”,是CompuServe公司在 1987年開發的圖像文件格式。GIF文件的數據,是一種基於LZW算法的連續
色調的無損壓縮格式。其壓縮率一般在50%左右,它不屬於任何應用程序。目前幾乎所有相關軟件都支持它,公共領域有大量的軟件在使用GIF圖像文件。
GIF圖像文件的數據是經過壓縮的,而且是采用了可變長度等壓縮算法。GIF格式的另一個特點是其在一個GIF文件中可以存多幅彩色圖像,如果把存於一個文件中的
多幅圖像數據逐幅讀出並顯示到屏幕上,就可構成一種最簡單的動畫。
GIF分為靜態GIF和動畫GIF兩種,擴展名為.gif,是一種壓縮位圖格式,支持透明背景圖像,適用於多種操作系統,“體型”很小,網上很多小動畫都是GIF格式。
其實GIF是將多幅圖像保存為一個圖像文件,從而形成動畫,所以歸根到底GIF仍然是圖片文件格式。但GIF只能顯示256色。和jpg格式一樣,這是一種在網絡上非常流行
的圖形文件格式。
制作軟件主要為Adobe ImageReady 和 fireworks 兩個!
缺陷:gif動畫圖片失真較大,一般經過羽化等效果處理的透明背景圖都會出現雜邊,而要處理掉這些難看的雜邊是件很復雜費時的工作!所以如果能解決透明圖出現
雜邊的不足將是gif的一個重大突破了!望早日實現!雜邊問題可以配合PHOTOSHOP先把每一桢保存的時候把雜邊擴展為網頁背景色一樣的顏色即可使邊緣清晰圓潤。。
效果1:

效果二隨便做的只是示范一下

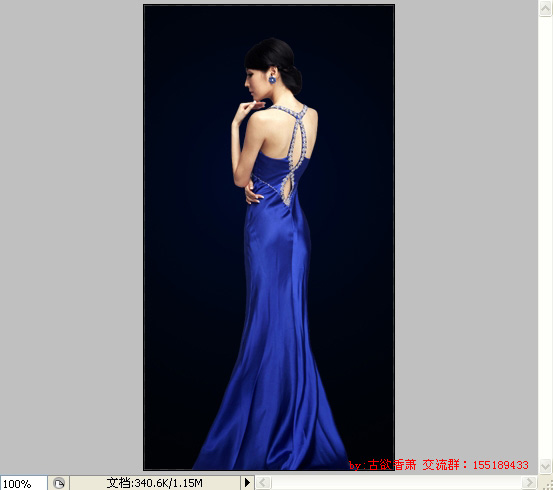
1.打開素材圖片,調整圖片大小,做GIF動畫圖片不宜過大,否則上傳到網絡相冊就不會動了。

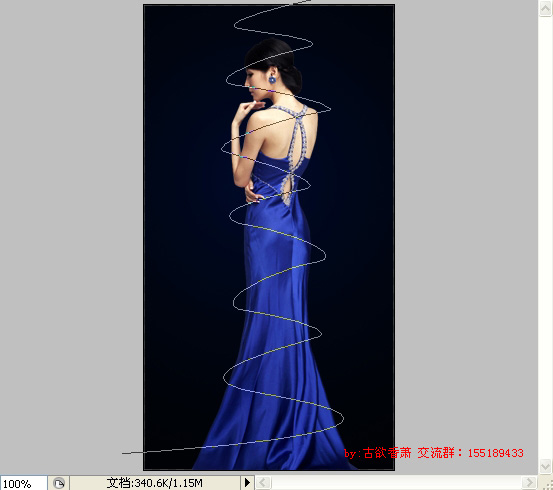
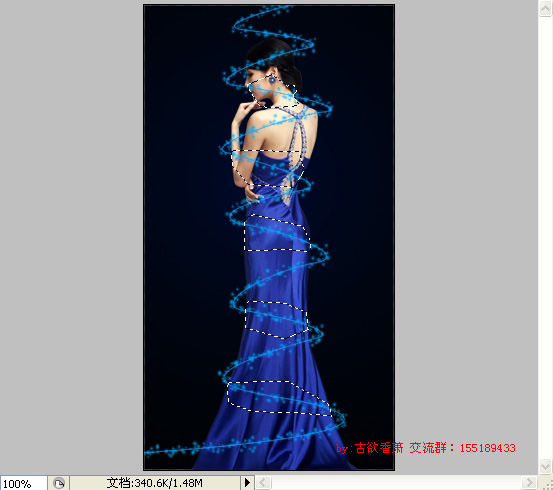
2.用鋼筆工具,以人物為中心,勾出如下路徑。

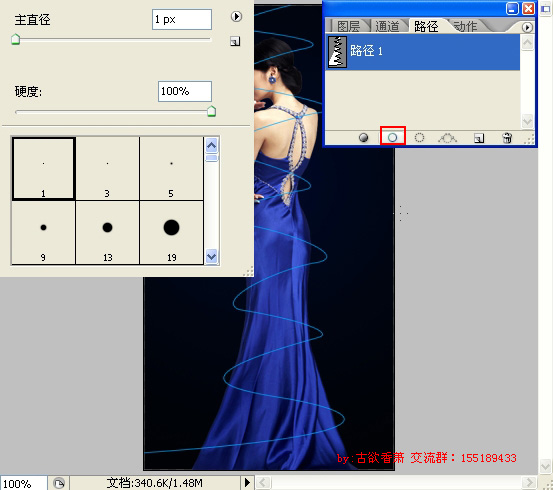
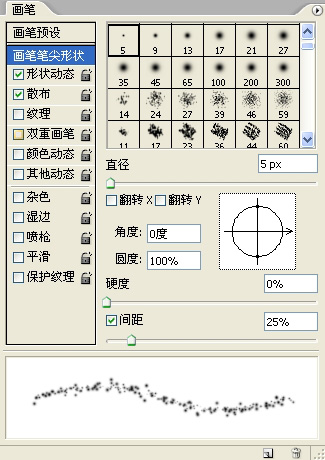
3.新建一圖層,點畫筆,選畫筆第一個筆頭,路徑描邊1像素,

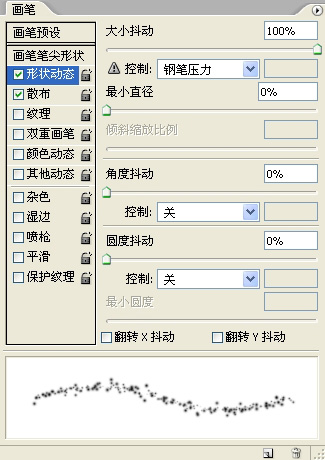
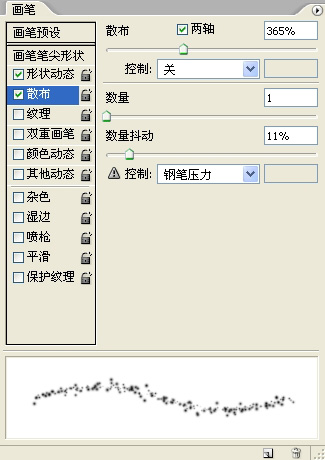
4.再調整一下畫筆,設置如下:



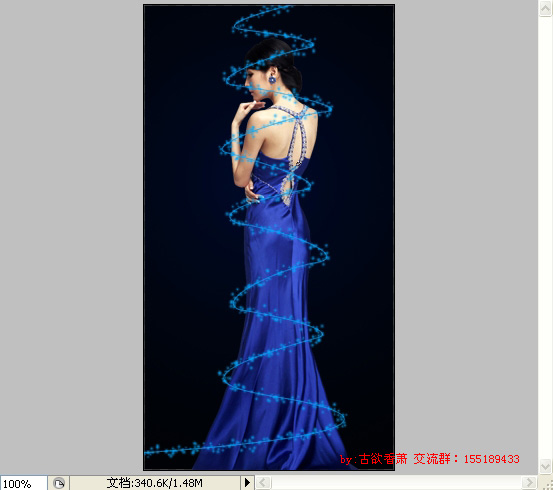
5.調整好之後 同第3步,路徑描邊,得到如下結果。

6.觀察一下線條,把從人物背後經過的線條選出來刪除。

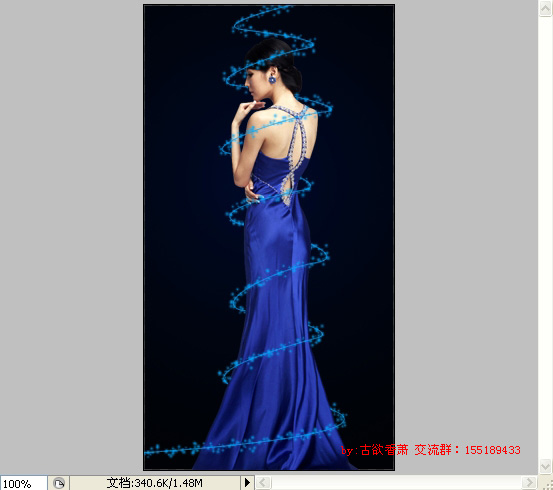
7.線條做好後的效果。

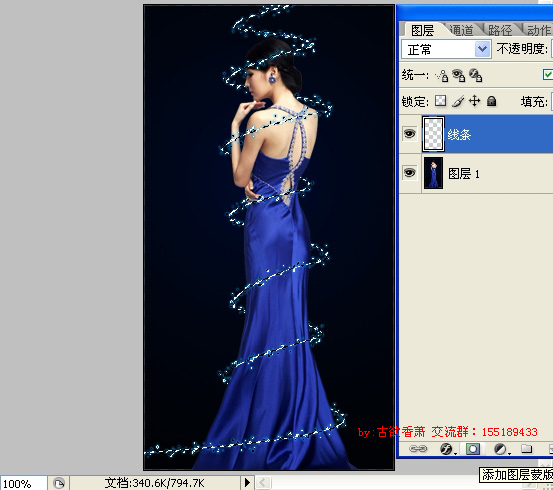
8.在線條圖層,按住CTRL鍵,鼠標左鍵單擊線條圖層(透明框框),即可把線條載入選區。接著點擊面板下方添加圖層蒙板按鈕。

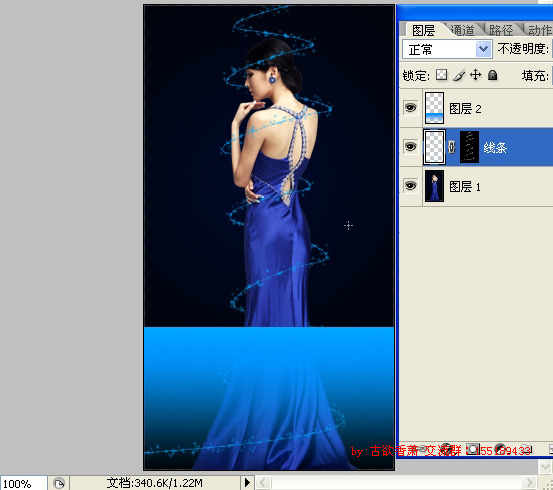
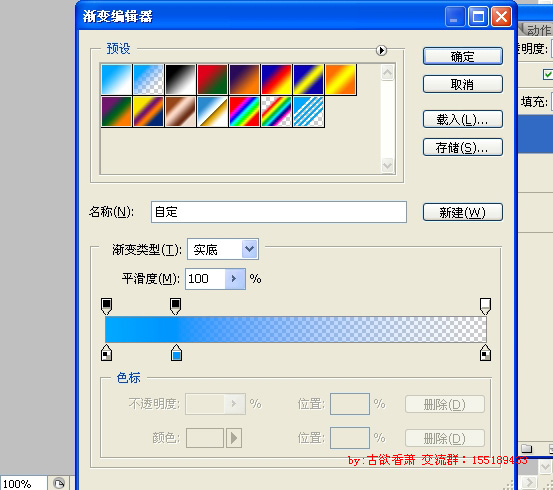
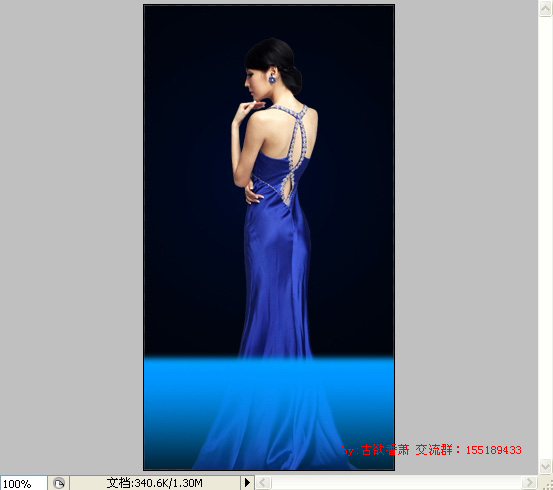
9.新建圖層,下方框選三分之一左右填充漸變,漸變的顏色決定線條的顏色。

漸變右側透明度為0

10.把漸變上端稍模糊一下,看起來不要太尖銳。方法是框選上端小部分,羽化5,detele。

11.線條圖層,點解除與蒙板鏈接,把蒙板用鼠標拖到圖層2。選中漸變圖層,可以調整顏色、外發光等參數,我這就不做了。
12.調出動畫面板,用移動工具,點圖層2前面的漸變,用方鍵向下移,直到看不到線條。
13.動畫面板,復制當前幀(垃圾桶左邊那個按鈕),用移動工具,按住shift鍵,把圖層2漸變直線向上移動,直到看不到線條為止。
14.選定第一幀,再點過度(垃圾桶前面第二個按鈕),輸入數值40-70之間,點確定。
15.點文件--存儲為web所用格式,下圖是GIF設置。勾選透明度可以使文件變得更小。
最終效果!