萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 《為愛等待的漂流瓶》原創設計教程
《為愛等待的漂流瓶》原創設計教程
這些年,一直在忙於設計。不是行內的朋友也經常問我,設計究竟是怎麼回事。曾經也有部分客戶對我們的設計師說,設計不就是電腦改一下嗎,電腦我也會操作,就是沒這個時間。 也很多次遇到自稱懂設計的人不識趣地要求與我PK軟件效果,比如說用PHOTOSHOP 做個立體圖標。。。那麼設計果然如此嗎?
其實,設計就在我們身邊。就像你最終所看到的畫面那樣,一切都似乎來得很自然,很簡單。而好的設計是不漏痕跡的,所謂大象無形是也。
本篇教程是實際的設計案例,現毫無保留地原本奉獻出來,順便整理成一篇設計教程。目的就是需要向對設計感興趣的人分享一下設計的經驗,同時也給想了解設計的人一點幕後揭秘的感覺,行話叫“爆點料”。

設計類別:產品DM主題日歷壁紙
設計主題:“在愛看愛購,有一只為愛等待的漂流瓶”In the icanigo,there is a drift in the bottle waiting for love
設計畫面體現:沁涼,浪漫等待
設計目的:為淘寶店做推廣,提高產品交易量,提升店鋪品牌形象
推廣方式:免費為訪客提供下載,為炎熱的夏天增添一絲涼意的同時,給大家愛的提示,進而提高店鋪訪問量和交易量
實際設計過程:
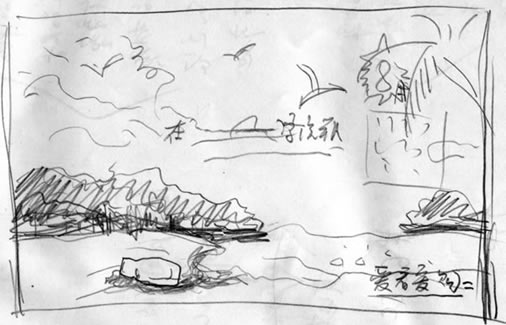
第一,畫草圖

我做設計的習慣是盡量在上機前,通過草圖整理自己的設計思路,這個草圖不一定非得想畫油畫那樣面面俱到,但是一定要有主思路在,思路一旦清晰,再通過尋找相關素材豐富畫面表現元素,這樣才會確保時效性和表現主線的准確。
第二,尋找相關畫面元素素,處理好相關素材,為表現做准備
准備階段很重要,相關元素的尋找和制作將直接影響到最終畫面表現的效果。
在這裡,產品“漂流瓶”的圖片上期已經有用到,只需要做進一步修繕和調整基本OK.因為還是海洋的主題風格,所以,
需要在素材庫挑選可能要用到的素材如下:
海水 浪花 激流 椰樹林 沙灘 小島 熱帶魚 海鷗等

畫面效果分析參考素材如下:
海灘照片 沙灘濕地照片 玻璃折射反光照片 等

找到合適的素材可能因人而異,好的設計師應該有平時收集和整理素材的好習慣,素材是設計師的材料,理應對其熟悉。
這裡所用到的大部分素材都是通過以前案子的累積和平時收集的。所以很多都有很好情況的退底調色 勾選染色等。而這裡所提到的畫面效果分析素材,是為了刻畫的准確以及細節的參考用。因為設計來源於生活,而好設計更是來自對生活細節的體驗和觀察。
第三,正式上機,進入創作階段

1.按照草圖將相關畫面元素大致調整到相關構圖位置,藍天完全可以用色塊漸變。
這裡大家就可以大致看到效果了,這對於接下來繁瑣細小的漫長的刻畫過程無非有很大的鼓舞作用。
好的,站起來,深呼吸放松一下。
2.確定大基調之後,剩下的就是要耐心仔細地刻畫了。總之,我們要明白每向前邁出一步都代表著向最終的結果靠近一步。

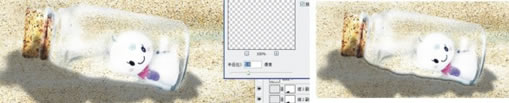
3.我們需要作出選區,將選區內的瓶子部分去掉。這裡,我習慣用到蒙板,這樣方便隨時調出原始數據修改和調整。

4.接下來新建圖層具體刻畫水漬,要求是要自然。然後填充黑色,透明度調整為45%,模式是正片疊底。效果看起來不錯。


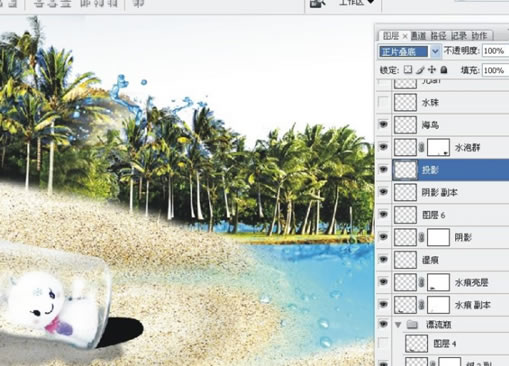
5.調出之前找的參考圖片,觀察屬性和特色,進一步刻畫水漬。用高斯模糊濾鏡將水漬的邊界模糊柔和自然,然後調整出顏色的濃淡變化。這一步主要靠設計師的經驗和感覺,沒有絕對的參數。



地要求與我PK軟件效果,比如說用PHOTOSHOP 做個立體圖標。







通過前3大階段的工作,我們已經可以看到最終效果的驚喜。一只漂流瓶,從遠方帶著思念踏上旅途,在這個夏天,它靠了岸,等待著有緣人的相遇。



因為是電腦用的壁紙,所以左上這一部分基本上需要留出來用來放置電腦系統常規的圖標以及桌面臨時快捷鍵。也因為是月份壁紙,需要加上本月的日歷數字。這裡我選擇的是2010年的8月份。用到的也是網上很容易就下到的模板素材,再根據本次畫面的風格做了適當的處理。

這裡,我巧妙地將8月放在光暈上,形成一個視覺熱點。主題突出,配上邊框,做相應的效果設計。
最後,打上本次主題的中英文字,做相應的排版設計,在右下角海面處加上本次推廣的店鋪LOGO,大功告成。
需要注意的是,整體上一定要有一個度的把控,一定要在畫面上和意境上留給欣賞者以想象的空間。不能夠太滿。否則很容易讓人驚喜,甚至乏味。
最後附上相關文件,以供大家分享學習。另外,也發上本產品的其他2個畫面。便於理解!


- 上一頁:PS制作紅色喜慶的中秋節賀卡
- 下一頁:PS制作金屬裝飾按鈕