萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 創建一個干淨、簡潔的個人概要網頁界面
創建一個干淨、簡潔的個人概要網頁界面
教程細節
軟件:Adobe Photoshop
版本(最好是):CS5
難度:簡單
預計完成時間:1-2小時
最終效果

下載原文件 Demo
在這個設計教程中,我們將要使用Adobe Photoshop創建一個簡潔、優雅的個人概要的網站界面,適合在手機或者ipad中浏覽。在這個教程中,我們將要接觸到以下元素:簡單形狀(矩形、線條、箭頭等等),圖層樣式(很多)、字符、段落樣式以及許多你可以應用於你的界面設計中的設計技巧和Photoshop技巧。完整的代碼版本可以在ThemeForest上的 Stylish CV找到,是一個HTML主題。
關於作者
IvyStudio是ThemeForest上一個受歡迎的新作者,是他們創建了這個特別的主題。對網頁創意和交流充滿熱情是IvyStudio的核心。我們樂於創建有著豐富細節的簡潔、有用的主題界面。在www.ivystudio.it上你可以看到我們更多的作品,如果你想聯系我們,隨時歡迎!
你也可以在ThemeForest上下載完整的代碼版本來查看它是如何創建的。
第一步
為了方便布局,我們將要使用到960s柵格系統(從這裡下載)。下載完成後,打開”960_grid_12_col.psd”文件。
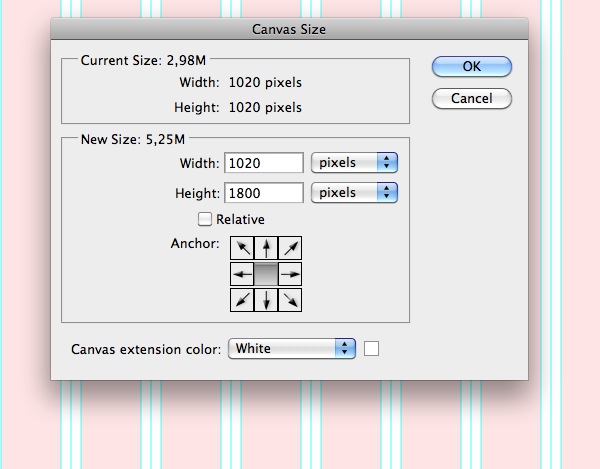
這個文件的高度小於我們最終的設計。因此,我們選擇圖像》畫布大小》高度:1558像素。

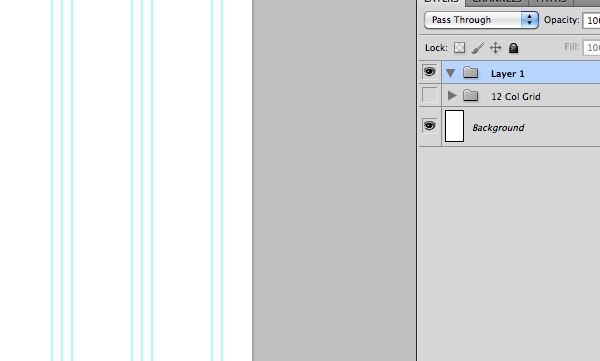
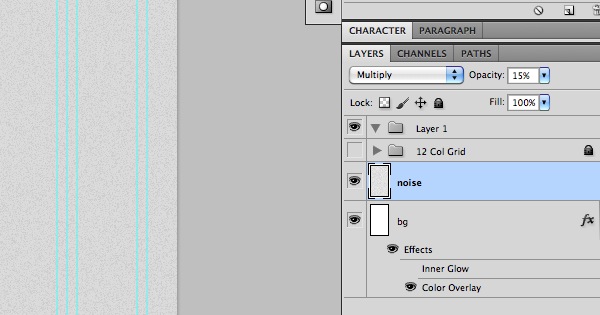
我們傾向於去除”粉色條紋”,如果你想隱藏它,在圖層面板中將圖層可視化關閉。

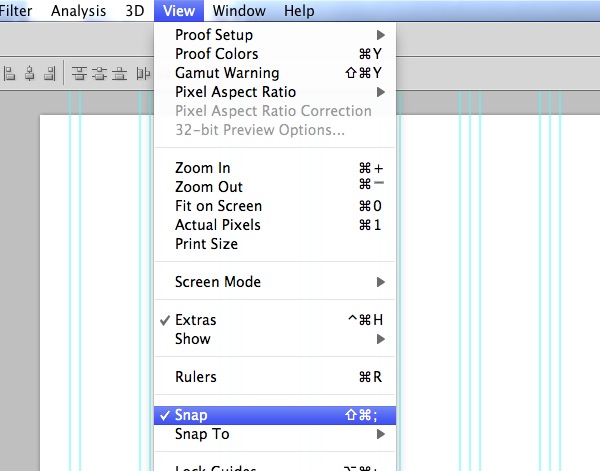
我們還需要打開標尺和參考線。因此我們將視圖》顯示額外內容/標尺/對齊勾選上(這樣元素就便於和我們的參考線對齊了)。

第二步
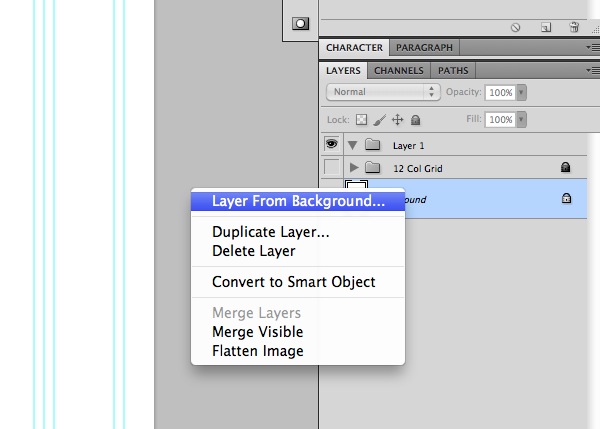
我們現在來創建背景。在圖層面板中,右鍵點擊背景圖層,選擇背景圖層,重命名為”bg”。

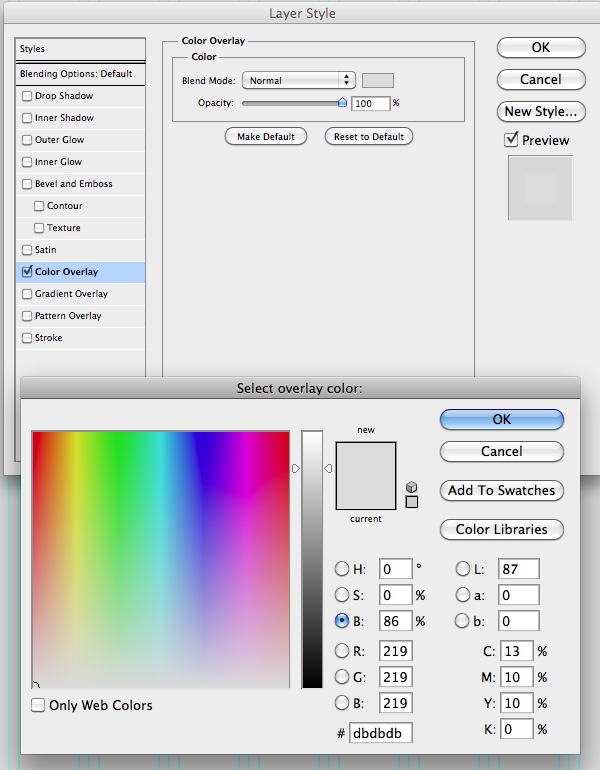
在”bg”圖層上點擊右鍵,選擇”混合選項”,選擇”顏色疊加”,選擇背景色#dbdbdb。

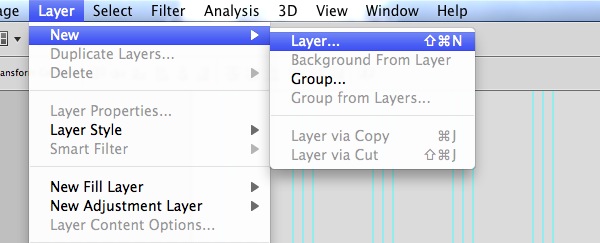
現在選擇”bg”圖層,選擇圖層》新建》圖層命令,重命名為”noise”。

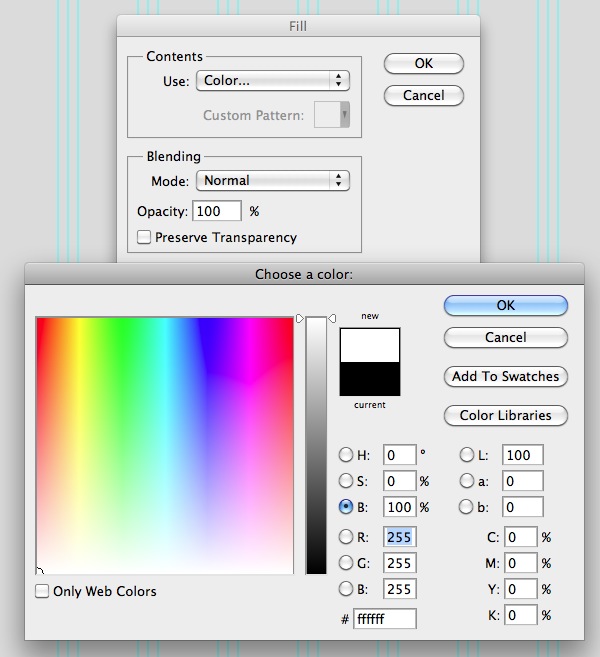
現在我們應用一個簡單的雜色質感,選擇”noise”圖層,將其填充為白色(#ffffff)。

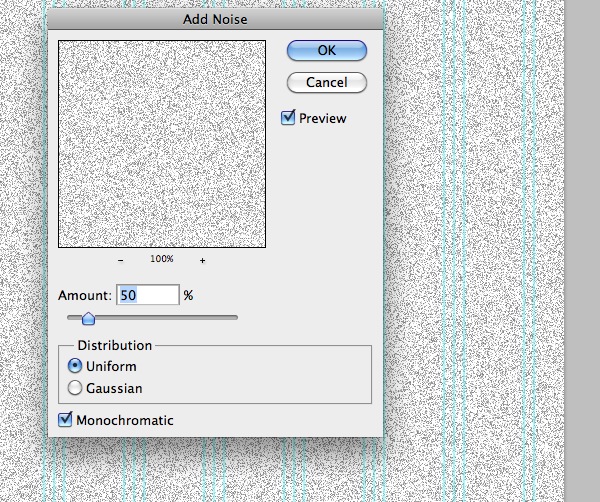
選擇濾鏡》雜色》添加雜色》數量:50%,分布:平均分布。將圖層混合模式更改為:正片疊底,將圖透明度降低為15%。


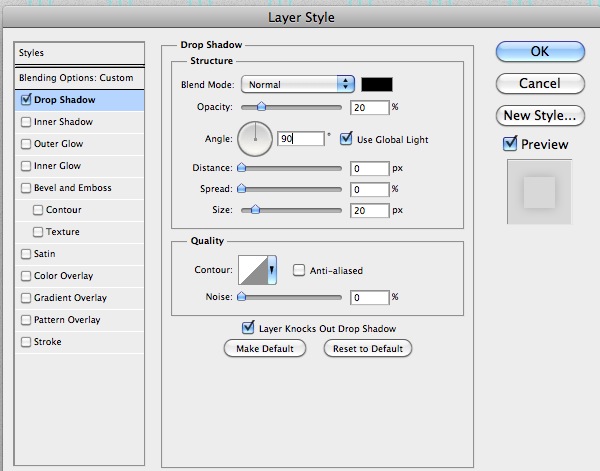
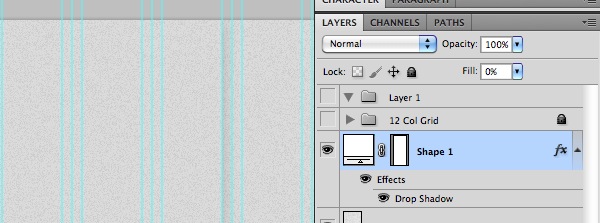
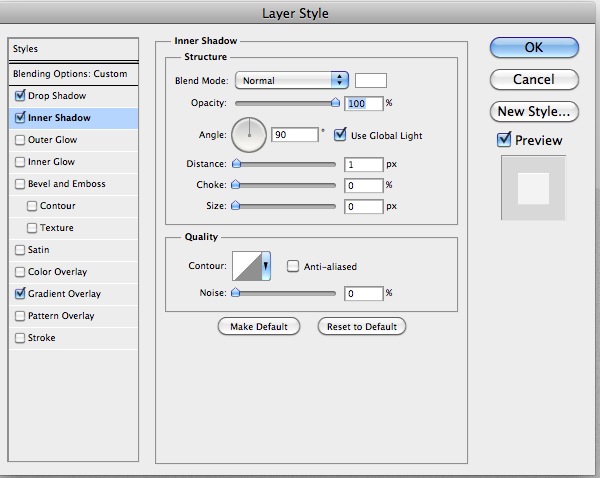
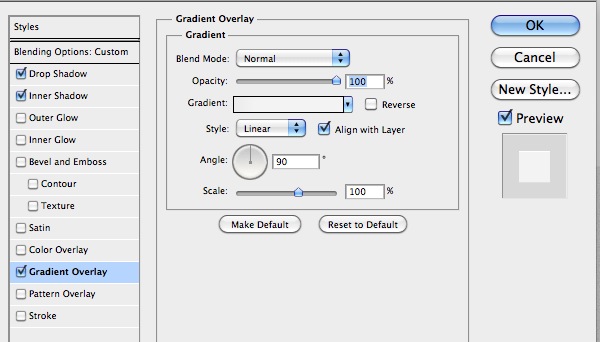
我們來使用矩形工具創建一個柔和的陰影效果。創建一個780×1800像素的矩形,將填充不透明度設置為0%,在混合選項面板中,設置投影效果為如下圖片所示:


第三步
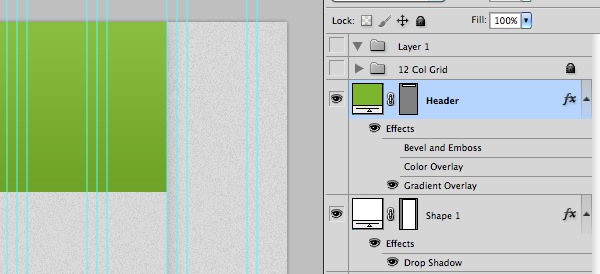
讓我們開始創建頁頭部分。使用矩形工具(U)創建一個780×170像素的矩形,填充為#7db222(你也可以選取其他顏色,整個教程裡的顏色都是統一的)。然後設置如下圖層樣式。


第四步
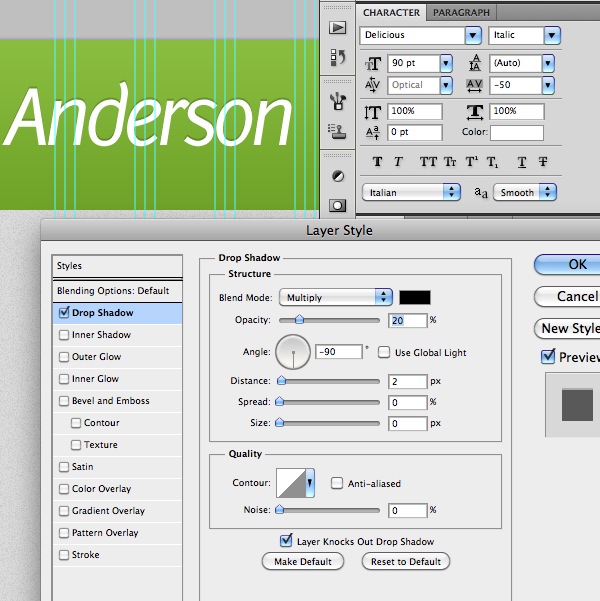
現在給頁面增加標題。選取水平文字工具(T),鍵入你的網站名稱,使用如下文字設置:
字體:Delicious(下載)
大小:90pt
樣式:斜體
抗鋸齒設置:平滑
顏色:#ffffff
字距:適合視覺
字符間距:-50
之後給文字應用如下圖所示的圖層樣式:

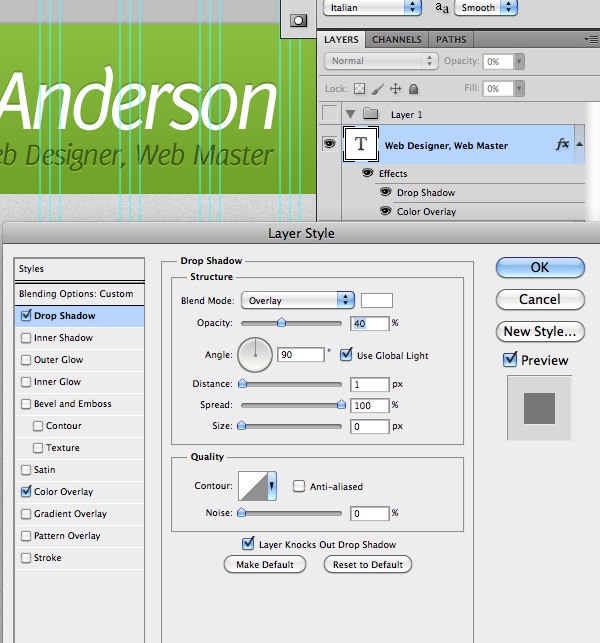
現在添加副標題。選取水平文字工具(T),鍵入你的副標題,使用如下文字設置:
字體:Delicious(下載)
大小:32pt
樣式:斜體
抗鋸齒設置:平滑
顏色:無(填充不透明度為0%)
字距:適合視覺
字符間距:-50
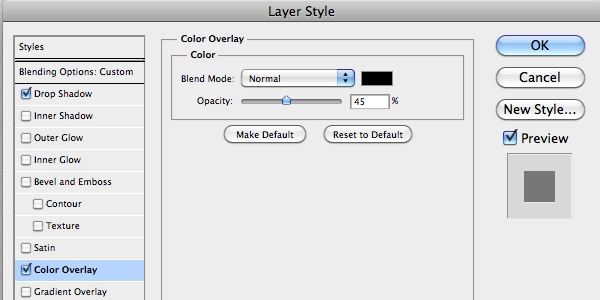
之後給文字應用投影和顏色疊加,使用如下圖所示的圖層樣式設置:


第五步
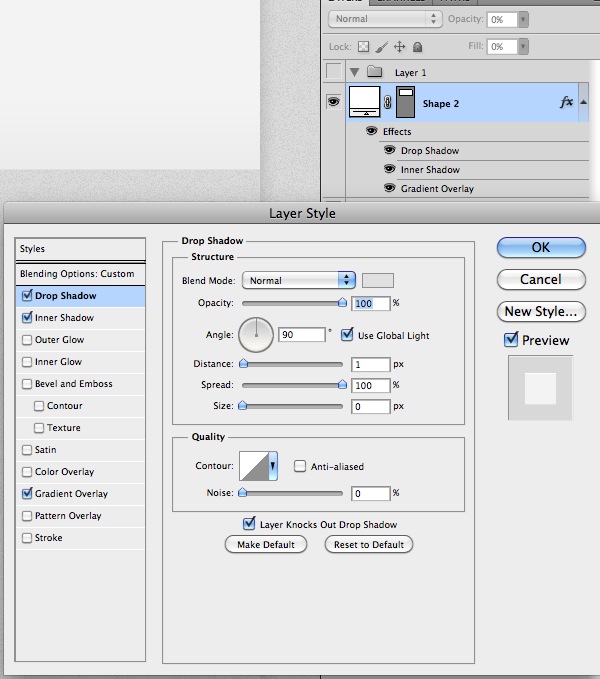
我們來開始創建區塊。使用矩形工具(U),創建一個780×360像素大小的矩形,命名為”personal_bg”。打開混合選項面板設置投影、內陰影以及顏色疊加,如下圖所示:



第六步
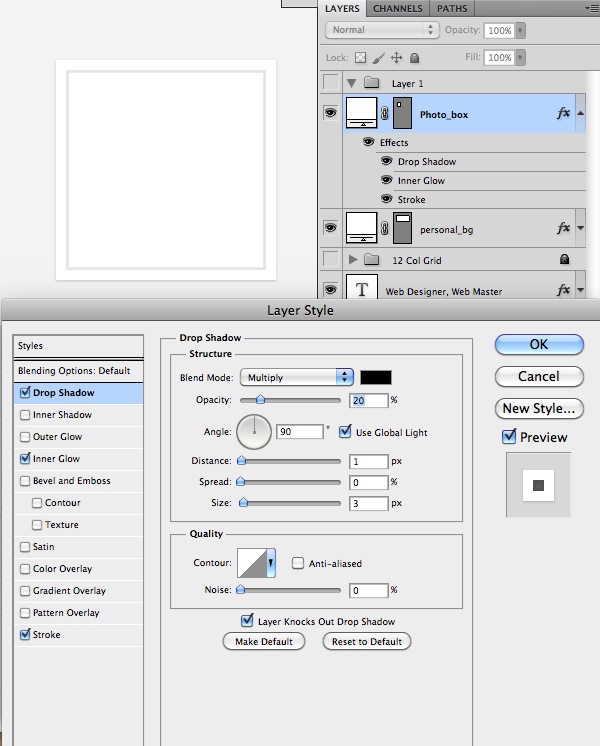
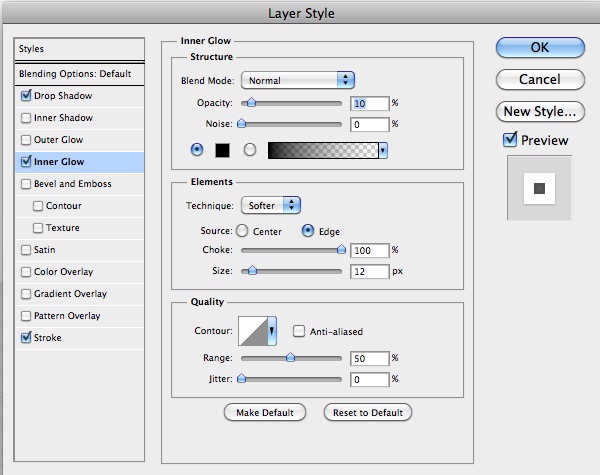
下載給我們的個人照片部分創建一個方框。使用矩形工具(U),創建一個220×220像素大小的矩形,填充為#ffffff。給它應用如下圖所示的圖層樣式:



第七步
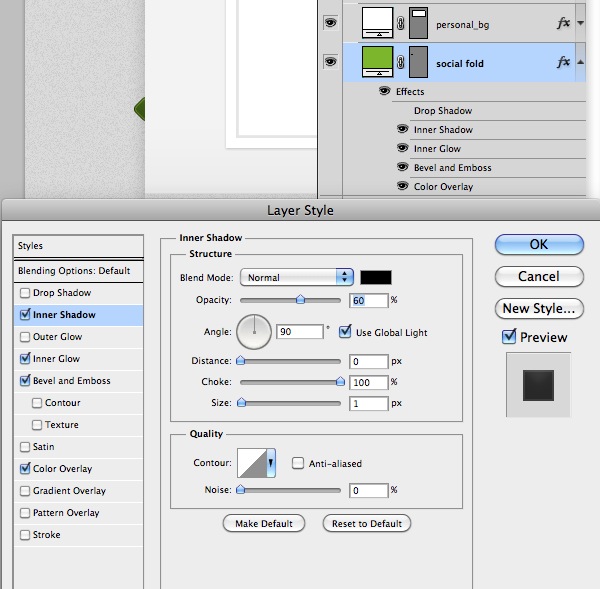
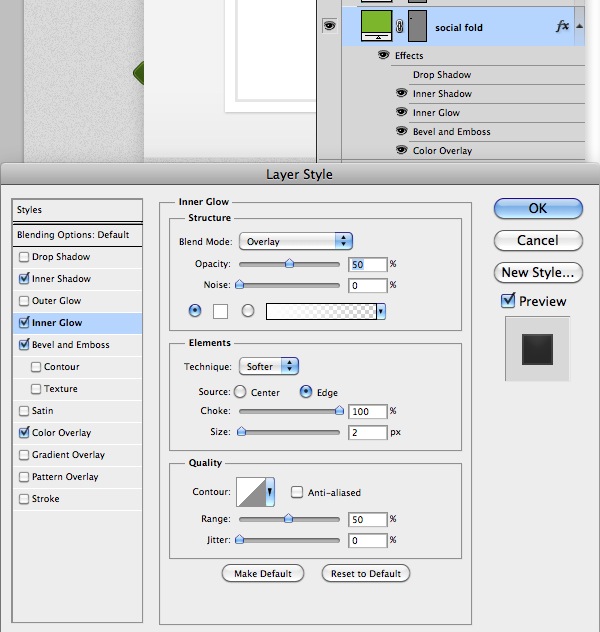
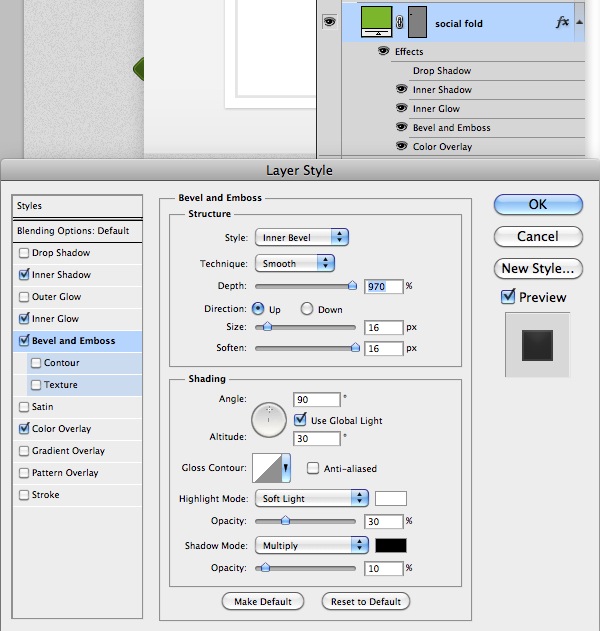
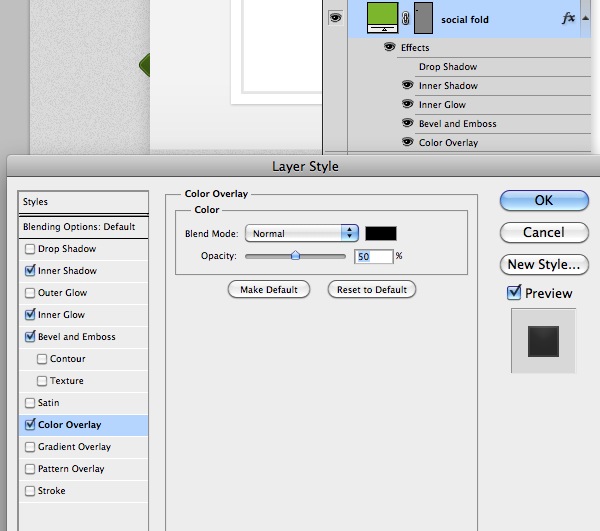
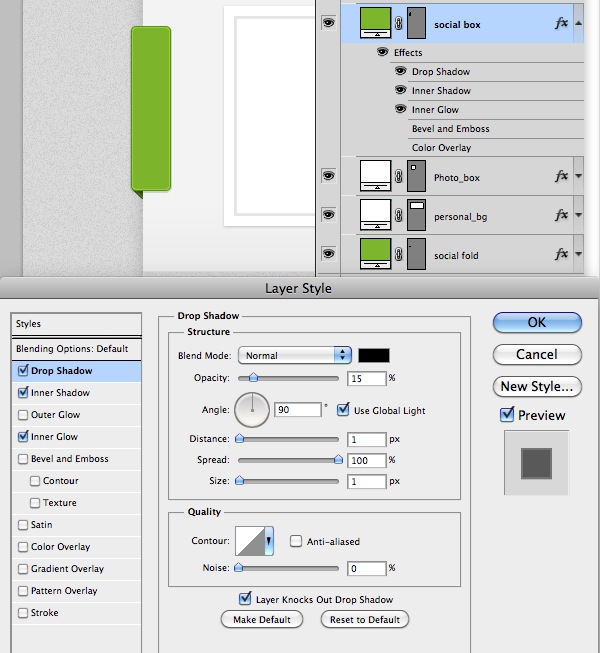
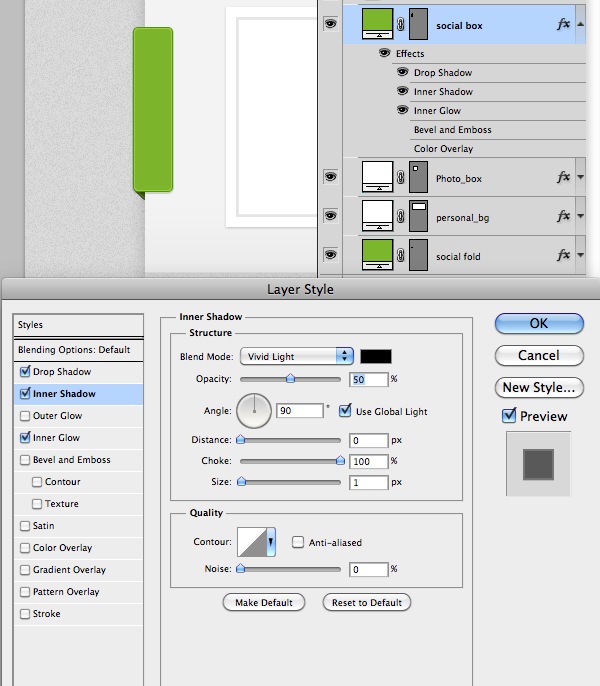
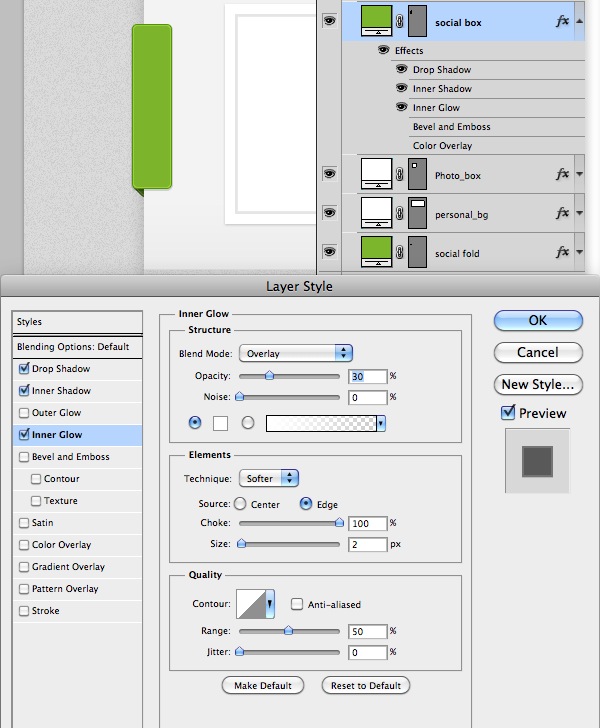
創建社會性圖標方框,使用圓角矩形工具(U),創建一個45×165像素大小的矩形,半徑:5像素,將其命名為”Social Box”,填充為#7db222。現在創建折角。使用同樣的工具創建一個20×20像素大小的矩形,半徑:5像素,命名為”Social fold”,將其放置於”personal_bg”圖層的下方。然後按下Ctrl+T將其翻轉45度。現在應用如下混合選項設置:







第八步
現在放置社會性網站圖標。首先下載這些



