萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS繪制Windows 7風格網站導航條
PS繪制Windows 7風格網站導航條

制作背景
新建一文件,大小自定,這裡是600*400為例。設置前景色:#1592d7,背景顏色:#136da2,選擇徑向漸變工具。從中間拖動得到下面效果:

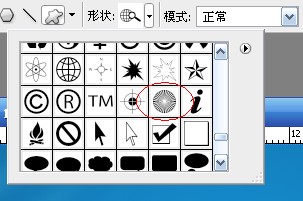
添加散射光條文。新建一層,左邊工具欄選擇-圓角矩形按鈕-自定義形狀按鈕。找到下面這個形狀,如果沒有可以點擊右邊的小箭頭,追加形狀。

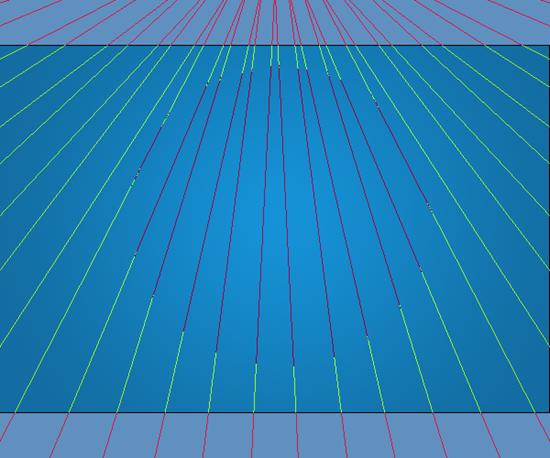
選中並在圖層上拖動得到如下效果:

前景色設為白色(#ffffff),選擇鋼筆工具,右擊路徑--填充路徑。得到下圖:

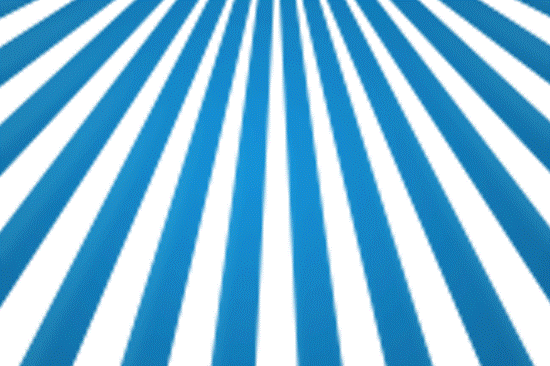
右擊路徑--刪除路徑。選擇“濾鏡”-模糊-高斯模糊-5個像素。3lian.com,單擊確定。圖層混合模式改為“柔光”。不透明度為30%。

制作導航背景
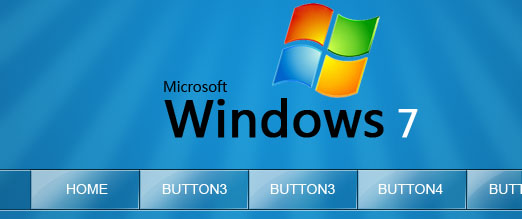
添加Windows 7字樣及logo,新建一圖層命名為“nav”。拖出一個黑色矩形框。高度根據自己需要來定。

填充改為:10%。新建一圖層,制作邊線。畫兩根1px線,上邊一根黑色,透明度50%,下面一根白色。

復制頂線,移動至底部:

制作導航按鈕
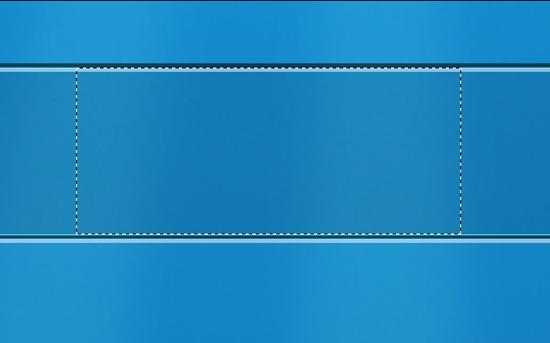
新建圖層,做出如下選區,注意上下邊緣:

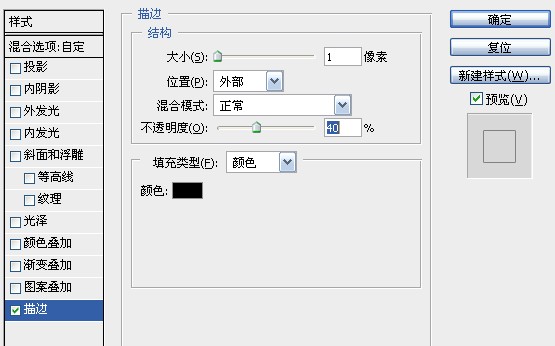
填充黑色,不透明設為“0”,描邊:

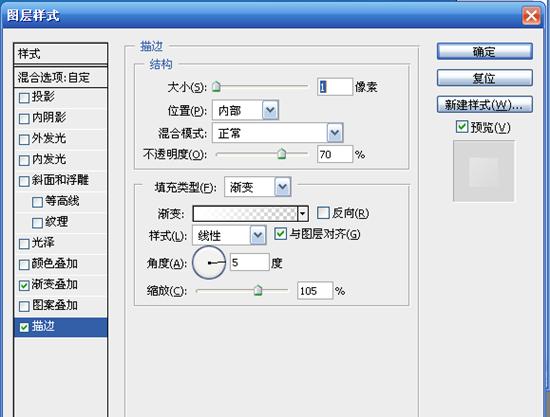
復制上面的圖層,3lian素材,清除圖層樣式,添加如下樣式:

漸變疊加,顏色由白色 到透明。描邊:

得到如下圖:

制作右下角高光邊框:

添加圖層蒙版,前景黑色背景白色。拖動得到如下效果:

添加相關文字,3lian.com,完成最終效果。

- 上一頁:Photoshop制作液晶顯示器產品廣告
- 下一頁:PS圖層使用技巧
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



