萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS如何利用聯系表功能快速集中排列圖片?
PS如何利用聯系表功能快速集中排列圖片?
簡介:今天分享一個Photoshop裡一個不為人知的功能,雖然知道的人少,但功能強大,如果你想將作品集中在一起展示,或者需要為網站
創建一個關於我們頁面,那麼這個教程就非你莫屬了!利用它可以簡單幾步就能做出聯系人頁面,趕緊來試試吧!
處理完圖片時,有時你會想和大家分享自己的作品。它有很多種方式,比如直接在筆記本電腦,平板電腦或者智能手機上進行展示。
但是如果圖片很多,而你又想快速發送給某人或者你想要拿它們做一個陳述報告,而這時你又沒有帶任何便攜式電子設備,該怎麼辦呢?

一個簡單的解決方案就是用Adobe Bridge或Photoshop來創建聯系表,你可以很容易地把它們做成縮覽圖放到一張頁面裡,並把它放到活頁夾裡攜帶
或者以JPEG或PDF的格式進行發送。通過下面的教程你可以學習到如何專業的呈現出你的圖片。
在Bright CC裡,選擇工具>Photoshop>聯系表II。注意:選擇此選項將直接進入到PS和聯系表的對話框。

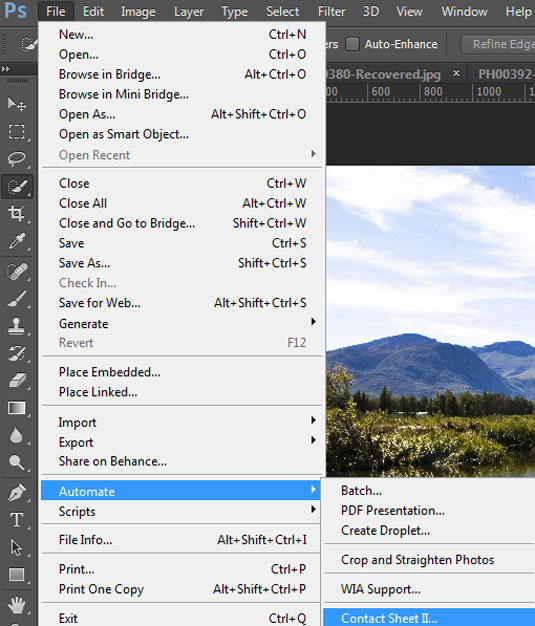
在PS CC中,你可以選擇點擊文件>自動>聯系表II。

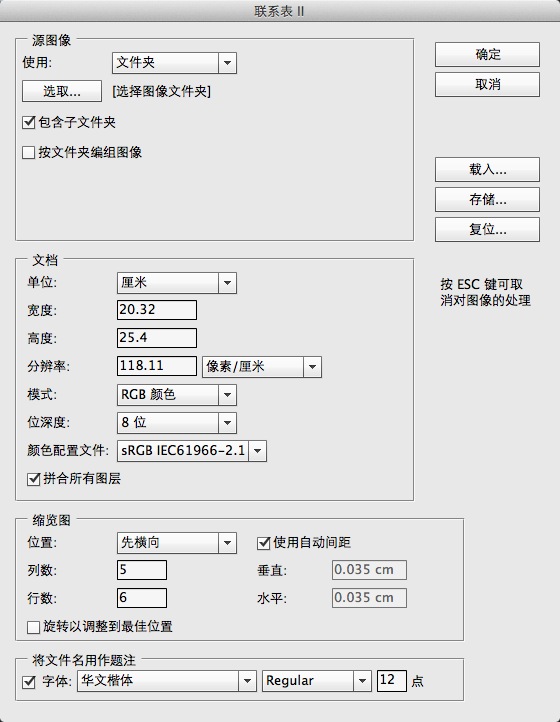
兩種選擇都能調出“聯系表II”的對話框,你可以看到對話框裡有很多選項,頁面顯示的都是它的默認設置。我們可以對它進行自定義設置。

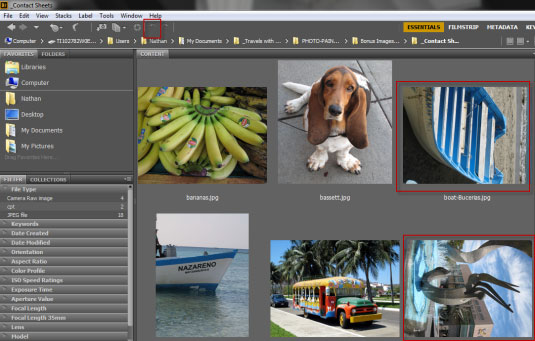
注意,如果你剛開始使用的是Bridge,一些圖像可能方向不正。出現這種情況時,你要做的是:在創建聯系表之前,點擊選中圖像,
在頁面頂端的有一個旋轉按鈕,點擊旋轉。

你創建立聯系表之前,要先選擇所有你要使用的圖像。

在對話框的頂部有一個“使用”的下拉按鈕可以選擇圖片來源。上面的截圖是使用的Bridge,如果用Photoshop,你會有更多選擇,但最終結果是一樣的。
右邊有三個挨著的按鈕。載入按鈕允許你加載您之前保存過的聯系表文件,存儲按鈕允許您保存在您的設置下創建好的聯系表,復位按鈕是復位對話框到默認設置。

上面的對話框是中間部分是文檔設置。默認情況下,單位為英寸,寬度和高度為8×10。
分辨率為300像素/英寸,模式是RGB顏色,位深度是8位,默認顏色配置文件如上圖。這些都是可以根據自己的需要進行更改的。
舉個例子,你可以設置單位是英寸,厘米或像素和模式也可以隨意更改為灰度,RGB顏色,CMYK顏色或Lab顏色。
在這個屏幕的底下一欄是 拼合所有圖層。如果你把它關掉,則所有文件都會在聯系表中出現,而且是以單獨的圖層存在。默認情況下,這個按鈕是勾選的,
即你所有的圖像在進入聯系表之前已經被拼合在一起。

在縮覽圖的部分,你可以對圖像的位置和排列進行設置。你可以將圖片設置先橫向也可以設置先縱向。
默認設置如下:列數和行數分別是5列和6行,勾選>使用自動間距,垂直和水平留白都是0.14英寸,不勾選>旋轉以調整到最佳位置。
底部是將文件名作為題注。如果你不想用默認的字體字號。你可以選擇從你的計算機上選擇想用的字體。現在我們的使用默認設置。
注意:以上設置允許你在一個頁面內放30幅圖。如果圖數比這多,剩余的那部分它會為你再創建一個新的聯系表。
開始創建
當你滿意你的設置後,點擊確定。Photoshop會創建一個頁面還有聯系表,如果文件比較大,相應花的時間會略長。
這是在默認設置下完成的聯系表,當然使用聯系表之前,要確保您導入的文件類型的是受支持的。

請注意,在未勾選拼合圖像時,每個圖像都有自己的圖層,你還可以在生成聯系表後對它進行更改。
關於默認設置
雖然你可以使用Photoshop中的默認設置,但我並不推薦這樣做,原因是默認設置下創建的頁面中的許多圖像很小。
相反,越少的列和行創建後的圖像就越大,也越容易被看到。
給圖像和整個頁面留白也是十分重要的。用默認設置完成後的圖像是通常連接很緊密,在頁面上看著有點別扭。因此需要給圖像留出一定的空間
讓它看起來比較獨立。如果間隔不夠寬的話,估計你自己看到圖像時都會想把它們分割開來。
使用獨立的文件夾
不要把水平方向和垂直方向的圖像放在一頁上。否則它創建的聯系表看起來會很凌亂。相反,把水平方向和垂直方向的圖像分別在不同的文件夾,
你的報告也會看起來更專業。同時,如果必要的話,所有圖像的高度和寬度都一致。
下圖是一個水平圖像的聯系表,設置是3列,2行,垂直和水平間距都為5英寸。

正如你看到的,創建聯系表的過程很簡單也很容易操作。它可以快速又簡捷的生成你想要的預覽形式,
您還可以把它打印或保存為JPEG或PDF發送給你的朋友和同事。
希望這個教程能讓你更了解聯系表,也希望它在你實際操作中能夠幫到你。