萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作水晶風格網站導航條
Photoshop制作水晶風格網站導航條
網站制作中導航欄的設置非常重要。漂亮的導航按鈕和菜單會給網站增色不少。下面介紹一款精致的水晶風格按鈕的制作。作者不僅介紹了按鈕的制作還介紹了文字部分的制作方法,非常值得學習。
最終效果

1、創建一個新文件600 * 140px。現在選擇圓角矩形工具制作一個圓角矩形如下圖。

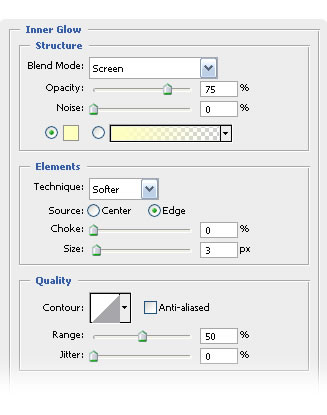
2、應用層樣式:內發光,混合模式:濾色,方法:柔和。

3、漸變疊加:顏色設置為:#5e80a3,#839db8,#b8c7d6。

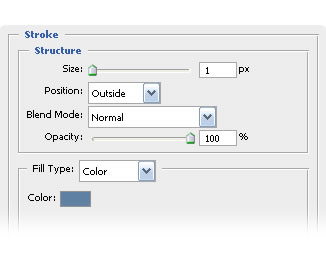
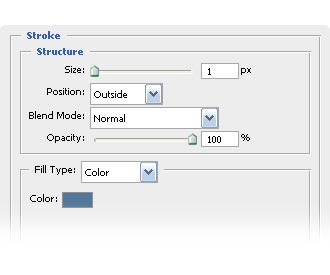
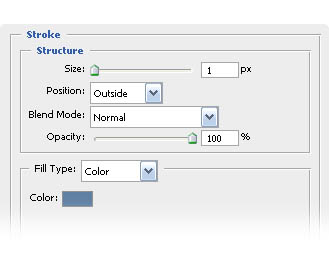
4、描邊: #5e80a3。

5、這就是它應該呈現的樣子。

6、現在打上菜單文字,字體Segoe,大小:14 pt,顏色白色#ffffff。

7、給字體鏈接應用層效果:描邊 #53769a。

8、創建一個新層。選擇矩形選框工具,繪制1px寬度的線條並使用# ffffffs填充。

9、復制這個層接著在每個鏈接之間添加每個線條。現在選擇矩形選框工具選取線條底部的區域覆蓋到所有的線條,然後使用選擇- >修改- >羽化和應用5px半徑。按下Del然後采取相同的方法處理上方的線條。

10、將線條圖層的混合模式改為柔光。

11、使用矩形選框工具選取你鏈接的內部區域 (在兩個線條之間)然後填充任何你想要的顏色。

12、現在給這個層應用混合模式漸變疊加使用顏色: #567595, #728fae #b3c3d3。

13、這就是它應該呈現的樣子。

14、現在使用矩形選框工具2px的半徑繪制一個小矩形使用#ffffff填充。

15、應用如下的層效果到形狀圖層: 內發光(混合模式:疊加)。

16、漸變疊加: #e6e6e6 和 #ffffff。

17、描邊: #5e80a3。

18、這就是它應該呈現的樣子。

19、在形狀內輸入“search”使用Segoe字體,大小為 12pt 顏色#7b7b7b。

最終效果:

ps入門教程排行
相關文章
copyright © 萬盛學電腦網 all rights reserved