萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作清涼水中網頁模板
Photoshop制作清涼水中網頁模板
教程介紹非常簡潔創意的網頁制作方法。作者構思非常巧妙,用海水作為整個網頁的背景,用一些水珠裝飾網頁主體邊緣。看上去就好像是懸掛在水中的物體。非常逼真。
最終效果

<點小圖查看大圖>
1、新一個1100×1020像素的文檔,如下圖。

2、打開下圖所示的海水素材作為背景,如果素材太小可以適當放大比例。

<點小圖查看大圖>
3、選擇圓角矩形工具,半徑為 10px,拉出下圖所示的白色圓角矩形。

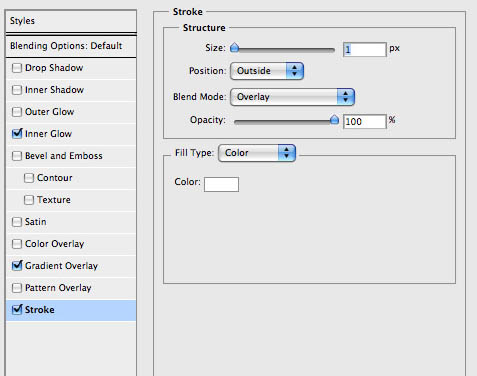
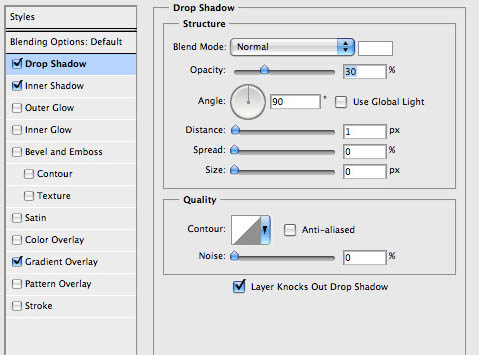
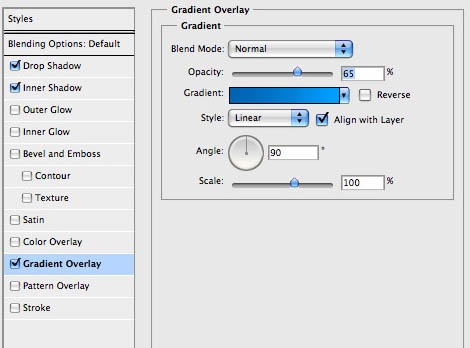
4、雙擊圖層調成圓角矩形圖層樣式,參數設置如下圖。




5、把圖層不透明度改為:15%左右,大致效果如下圖:

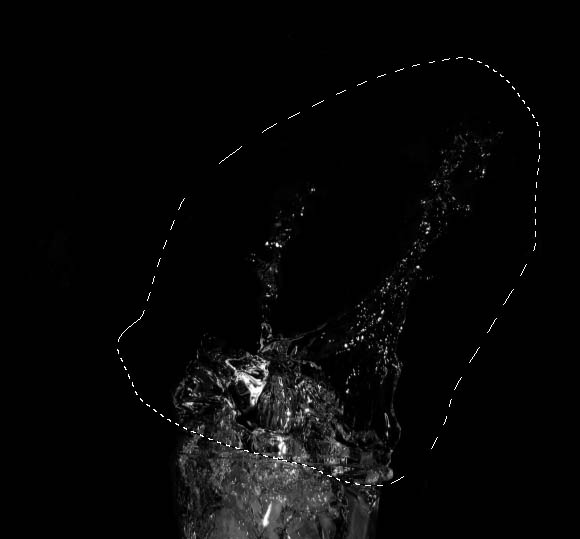
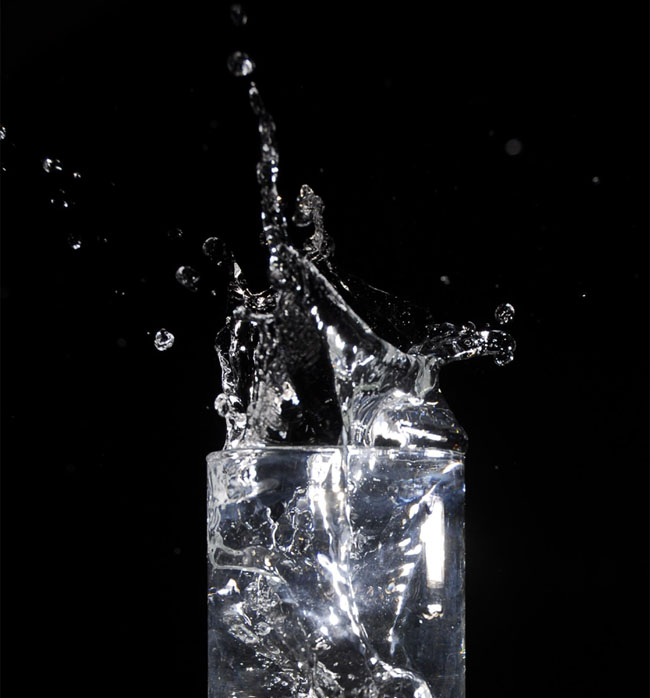
6、下一步是添加我們添加噴濺水珠。 打開下圖所示的噴濺素材。

<點小圖查看大圖>
7、按Ctrl + Shift + U 把素材變成黑白。選擇套索工具勾出下圖所示的水珠部分,羽化10個像素後按Ctrl + C 復制:

8、把選區水珠素材復制進來,適當調整大小,放到右上角位置,如下圖:

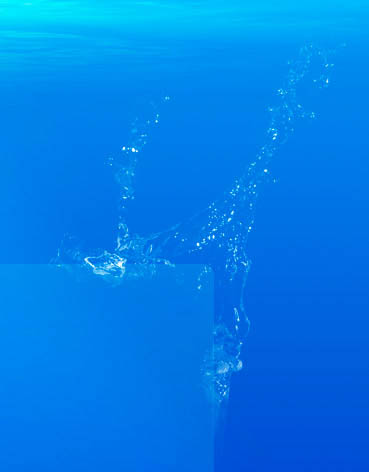
9、把水珠的圖層混合模式改為“濾色”,效果如下圖:

10、加上圖層蒙版,用黑色畫筆把圓角矩形裡面的水珠部分擦掉,如下圖:

11、左上角的水珠我們可以直接復制右邊的,不過為了效果圖更加豐富,我們可以選擇不同的水珠素材來制作,大致效果如下圖:

12、再制作右下角部分的水珠,打開下圖所示的水珠素材,同上的方法截取水珠部分復制進來,放到背景圖層上面,圖層混合模式改為“濾色”,適當調整好角度,加上圖層蒙版,用黑色畫筆擦掉矩形裡面的部分,過程如下圖:



13、同上的方法再用下面的水珠素材制作矩形頂部的水珠效果,圖層混合模式均為“濾色”。



14、同樣的方法再加上其它部分的水珠,如下圖。


15、調出圓角矩形圖層選區,新建一個圖層填充黑色。

16、選擇矩形選框工具,選取黑色圓角矩形下半部分,按Delete刪除,效果如下圖。

17、雙擊圖層調出圖層樣式,參數設置如下圖,確定後把圖層不透明度改為:80%,效果如下圖。





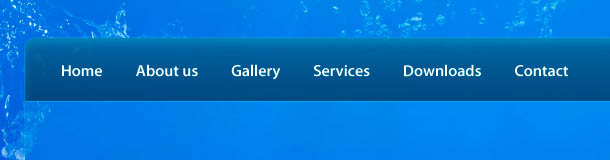
18、選擇文字工具,選擇好合適的字體,打上白色的導航文字,效果如下圖。

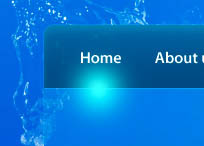
19、新建一個圖層,把前景顏色設置為:#8CFBFF,選擇柔角的畫筆工具,調整好筆刷大小,點出下圖所示的高光部分。

20、用矩形選框工具選取超出導航欄的部分刪除,再把圖層不透明度改為:#60%,效果如下圖。

21、新建一個圖層,用橢圓選框工具拉出下圖所示的小正圓選區填充顏色:#192932,如下圖。

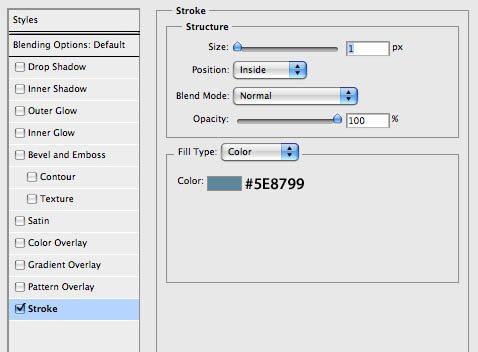
22、給小圓添加圖層樣式,參數設置如下圖。

23、新建一個圖層,用鋼筆工具勾出下圖所示的路徑。

24、用2像素的黑色畫筆描邊路徑,效果如下圖。

25、給做好的曲線添加圖層樣式,參數設置如下圖。



