萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作圓形金屬邊框按鈕
Photoshop制作圓形金屬邊框按鈕
本教程的按鈕構成部分不多,總共為兩大部分,金屬外框和藍色玻璃部分。制作的時候只要畫好相應的圖層,加上圖層樣式效果就出來了。制作過程比較簡單。
最終效果
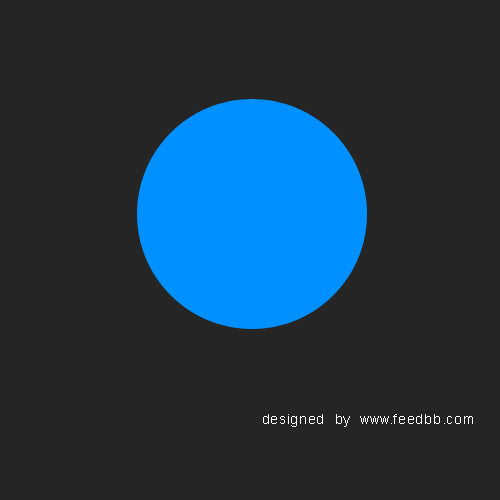
1、將背景色填充為黑色。前景色設為 #0090ff ,用“形狀工具”在畫布中央畫一個圓。

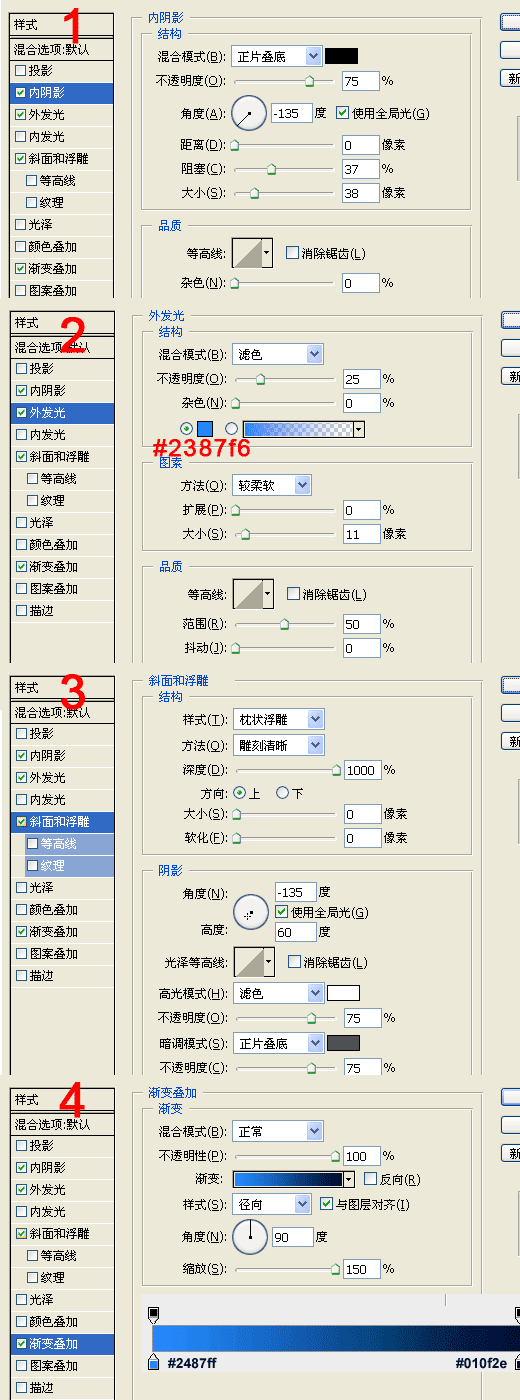
2、對這個圓應用下面的圖層屬性:

3、最終,你得到這樣的效果:

4、用“矩形”工具,畫出下面的形狀,確保矩形之間的間距是一樣的;

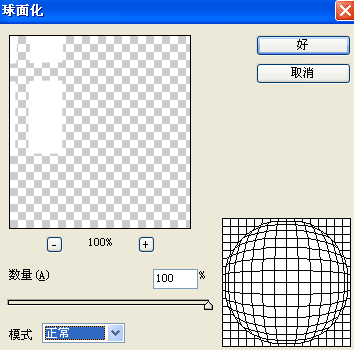
5、對這個矩形應用“濾鏡->扭曲->球面化”。

6、在重復第五步2次。

7、按CTRL + T,調整到合適的大小和位置,設置透明度為10%;

8、創建一個圓形選區,填充為白色,如下圖所示;

9、對這個圖層應用圖層蒙版,將前景色背景色分別設為黑色和白色,選取線性漸變工具,從圓的底部拖向圓的中間偏上位置,這樣圓的下半部就變成透明了,最後設置透明度為10%;

10、重復第9步,不過這個圓要比剛才那個要稍微大一些,3lian素材,位置也稍微偏下一點,透明度設為15%;

11、復制第9步制作的那個圓,執行“垂直翻轉”。

12、新建一個圖層,置於球的圖層的下面,顏色選白色,創建一個比球更大的圓。

13、對這個圓應用下面的圖層屬性:

14、最後,對這個圓執行“描邊”,寬度為1px,顏色為白色,最終效果如下:

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved