萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作精美音頻播放器界面
PS制作精美音頻播放器界面
最終效果:

教程需要素材:
- Spiderman Pattern
步驟 1
創建一個 600×400 px的圖層.
步驟 2

使用放射式漸變填充背景,顏色設置為#5e6c78 ——#20282e
步驟 3

復制背景圖層,之後進行濾鏡-雜色-添加雜色,設置如下:數量:5%;選擇單色。下降圖片透明度到30%。
步驟 4

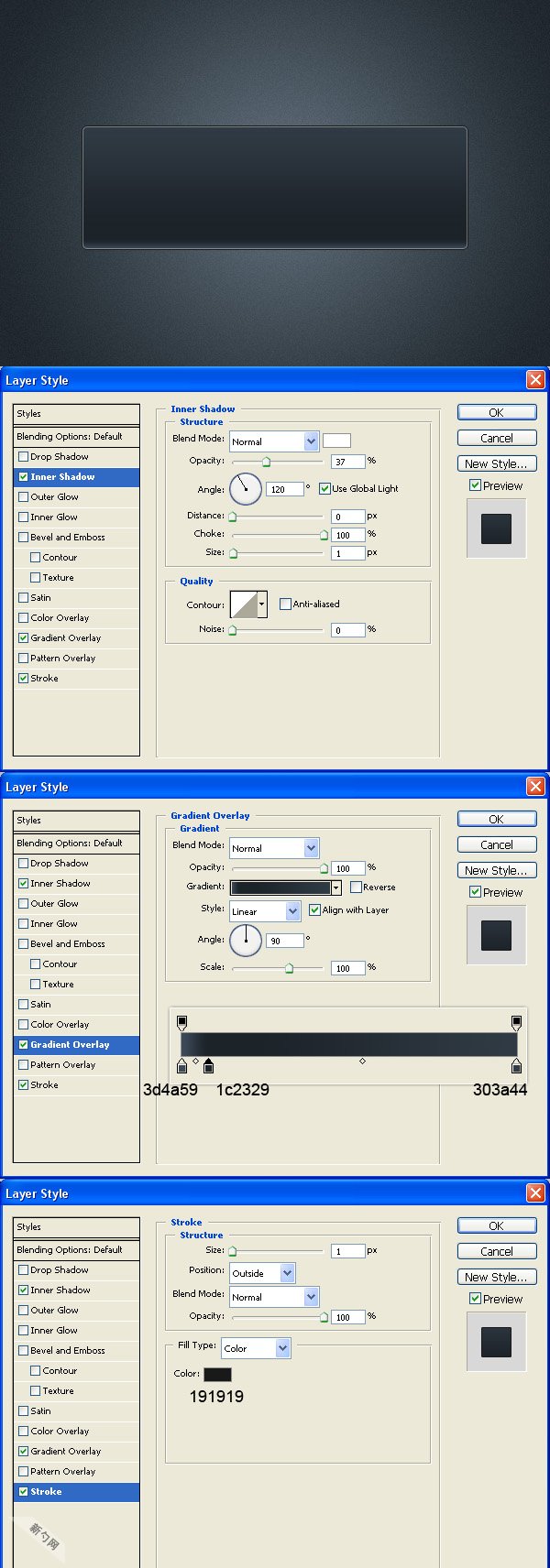
制作主界面,創建一個新圖層,(按Ctrl + Shift + N)並命名為“Base”,再使用圓角矩形工具,設置半徑5px,畫出畫面中一樣的矩形,並使用這些混合選項。設置參數按照圖片所示。
顏色漸變參數為:#3d4a59;#1c2329;#303a44 ,描邊顏色為#191919。
步驟 5
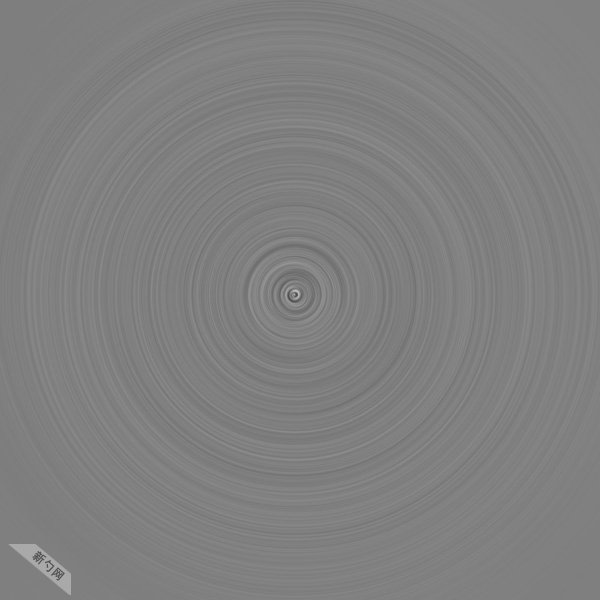
600 × 600px。 充填50%灰色。 然後,添加雜色,參數設置:80%;高斯噪聲,單色。 然後再選擇濾鏡模糊-徑向模糊:旋轉參數為100。 之後可以根據自己的感覺,使用快捷鍵CTRL + F重復徑向模糊,直到你滿意。

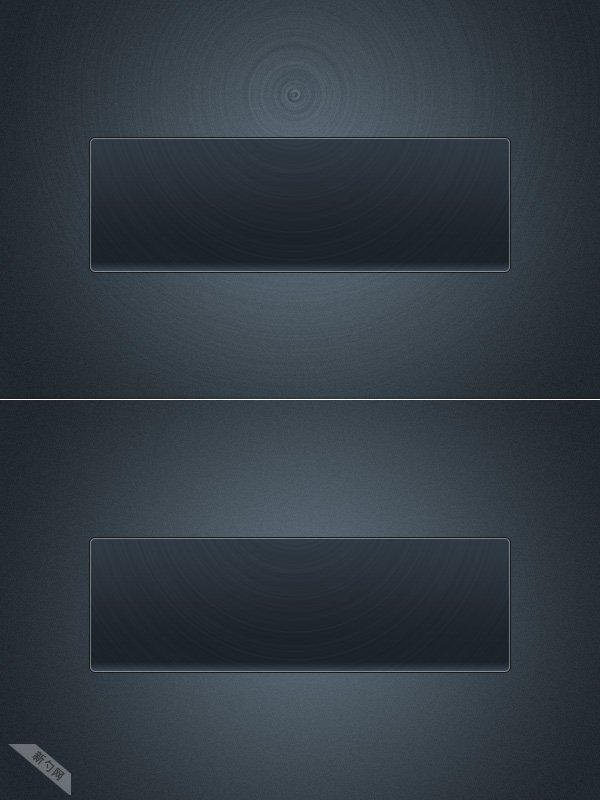
步驟 6
復制到之前創建的“base”圖層上。更改混合模式為柔光,不透明度為80%。圖層命名為 “Texture”.按Ctrl 點擊“base”圖層,調用選區,然後按Ctrl + Shift +I, 選擇Texture圖層點擊刪除不要的選區。

步驟 7

創建新圖層。將它命名為”Higlights”,再用鉛筆工具畫兩條線,分別放置在base圖層的視頻界面頂端和底部。再選擇一個大一點,參數設置為80%不透明度的橡皮擦擦除兩側的線條。
步驟 8
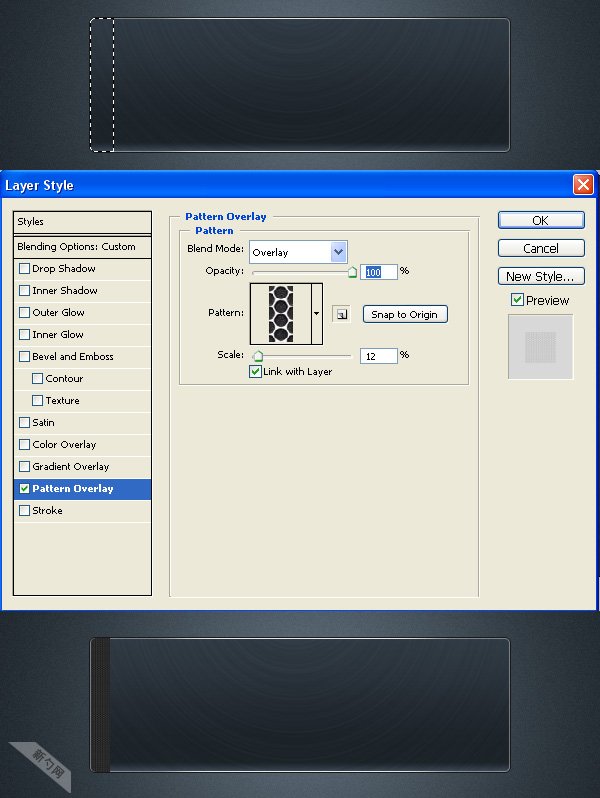
再創建新圖層。將它命名為”speaker”。Ctrl鍵的點擊 “base”圖層的縮略圖獲得選區。然後選擇矩形工具,按住SHIFT鍵+ ALT鍵拖動得到選區,#3a3a3a填充它。復制圖層,命名為“質地”。之後進入混合選項並添加這些設置:選擇“蛛網圖案(素材下載見文章頂部)”,圖案疊加混合模式:疊加模式和參數設置為12%。

步驟 9

創建一個新層,命名為“突出”,再次使用鉛筆工具繪制1px高光邊緣,然後創建一個新圖層,命名為“影子”。使用橢圓工具,取出不需要的區域,羽化,高斯模糊,降低透明度50%既可以,大家可以適當的根據感覺調整。
步驟 10

按照左側制作方法,創建右側部分。
步驟 11

之後創建,最小化和最大化及關閉按鈕。創建新層,命名為“按鈕”。再使用圓角矩形工具,設置半徑為2px,畫一個小按鈕,它填充白色。圖層漸變的顏色為:#8799ab-#485664-#8799ab 描邊顏色為#384251。
步驟 12

創建一個新層,命名為“X”。為了讓X更好看,你可以使用你喜歡的字體或用鉛筆繪制工具,之後再添加一個漸變(暗灰色,淺灰色)和1px陰影得到這個效果。
步驟 13

同樣的方法創建另外兩個按鈕。
步驟 14

創建新層,畫一個像圖片中的矩形,填充漸變顏色為#303a44—— #4a5968
步驟 15

創建一個新層。將它命名為“光澤”。再繪制一個小矩形,填充白色透明度降低到10%。
步驟 16

按照之前的方法繪制高光,3lian素材,透明度大家根據自己的感覺設置即可以。
步驟 17

文字添加,大家可以根據自己的想法修改,我使用的字體是Digital-7,大家可以在DaFont下載到,而細節的處理,還是使用前面常用的方法,用鉛筆工具畫1px線條來添加細節高光。
步驟 18

創建一個新層。將它命名為“進度條”。再使用圓角矩形工具,半徑設置為5px,繪制一個細長的矩形,黑色填充並添加圖層樣式:漸變疊加顏色設置為#303a44-#1c2329;添加描邊1px,顏色為#afbbc6,不透明度為16%。再創建一個新圖層,命名為“進度條旋鈕”。畫出一個小矩形,並填充黑色。圖層樣式選項為:內陰影:混合模式正常,顏色-白色,距離0,大小1,漸變疊加:#5c6977 -#212a30 -#5c6977; 外描邊:1px,顏色#222b31。
步驟 19

接下來要制作好多按鈕。創建一個新組,命名為“Buttons”。首先制作播放器基本按鈕,如暫停鍵等。建一個新圖層,命名“Button base”。用半徑為5px的圓角矩形工具畫出外框
- 上一頁:PS基礎知識--像素亮度
- 下一頁:PS制作精美地球



