萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作一個簡潔的復古播放器圖標
Photoshop制作一個簡潔的復古播放器圖標
作者制作圖標的方法非常不錯。思路:先構思,最好能畫出稿圖;然後由圖標的底部開始制作,用矢量工具或鋼筆勾出輪廓,填色後用圖層樣式增加顏色和質感,局部區域用紋理素材或濾鏡等增加紋理即可。
最終效果

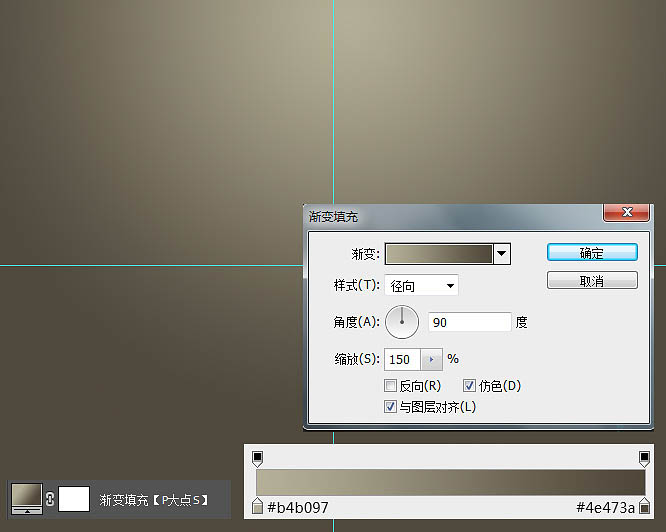
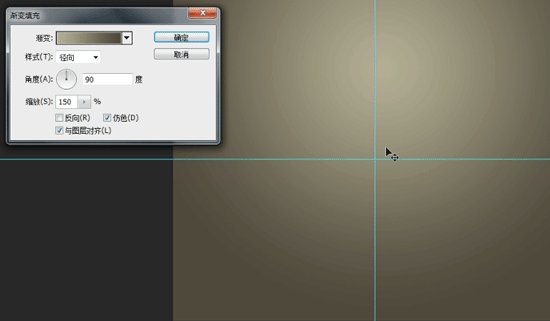
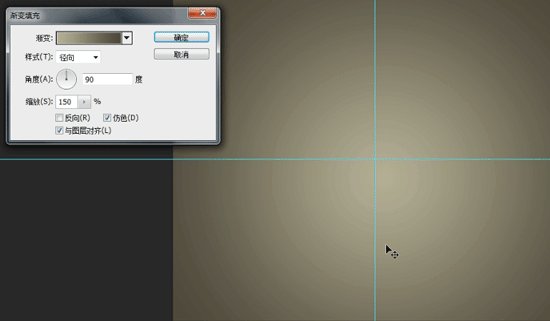
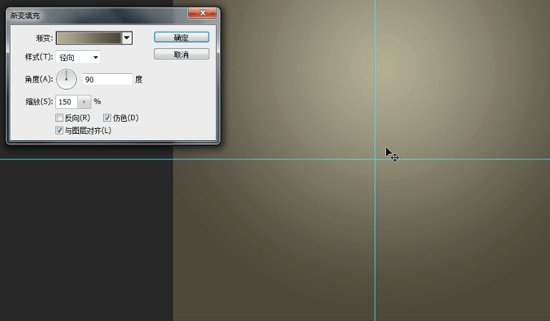
1、新建一個1000*800的文檔,添加一個漸變調整層,做一個#b4b097到#4e473a的90度的徑向漸變,設置縮放為150%,勾選仿色,防止出現色塊。

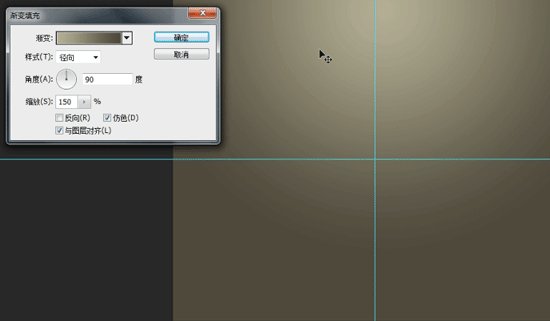
我想大家一定很好奇,我的截圖徑向漸變中的淺色為何不居中,而是位於中部居上,看我們的GIF演示。
在漸變填充的狀態下,我們把鼠標指針放置到屏幕上,出現那個移動工具的圖標時,我們拖動,漸變的位置也跟著動,這一個操作方法,在圖層樣式中一樣可用。

2、使用圓角矩形工具畫一個600*600像素的圓角矩形,設置圓角為140像素,設置水平居中,垂直居中。

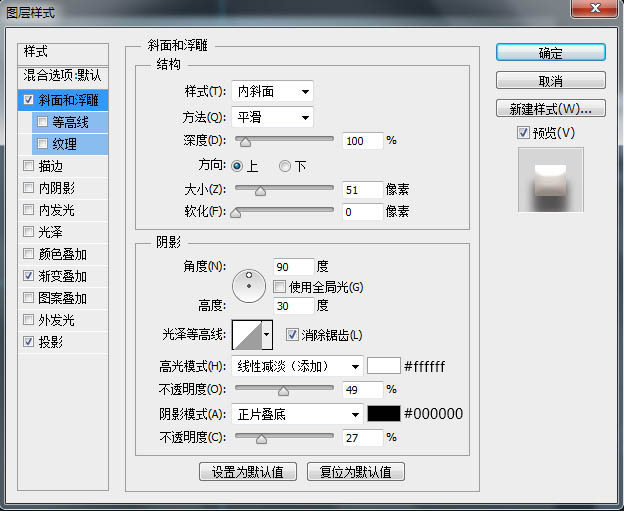
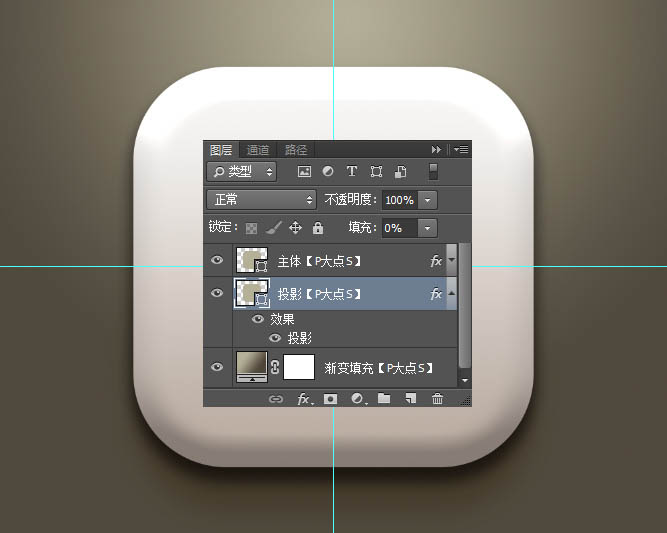
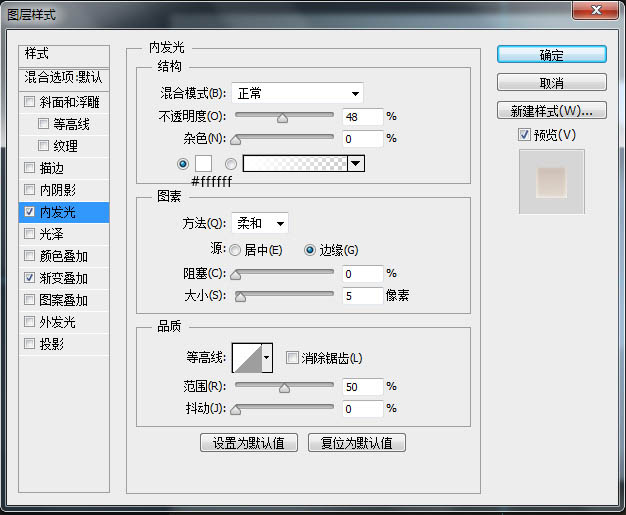
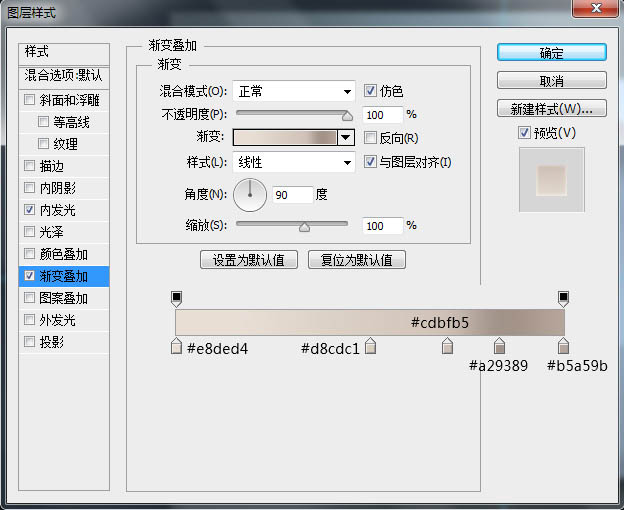
3、我將這個圓角矩形命名為“主體”,並為其添加了一個圖層樣式。





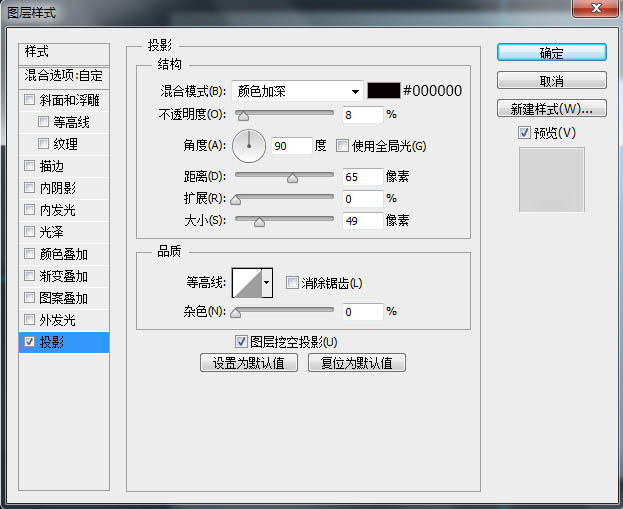
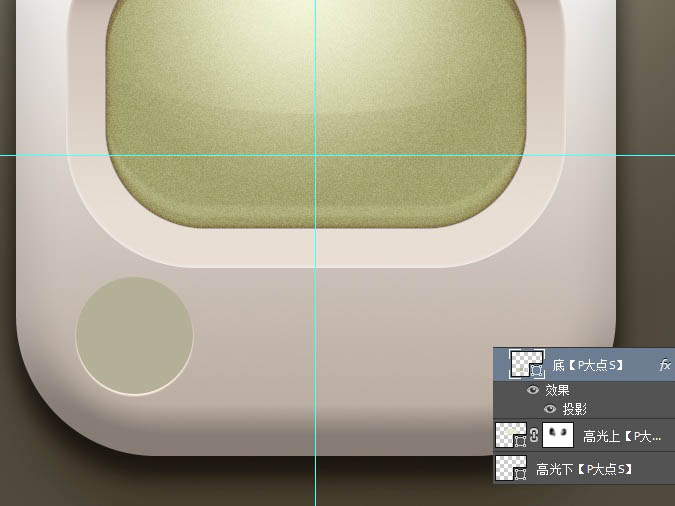
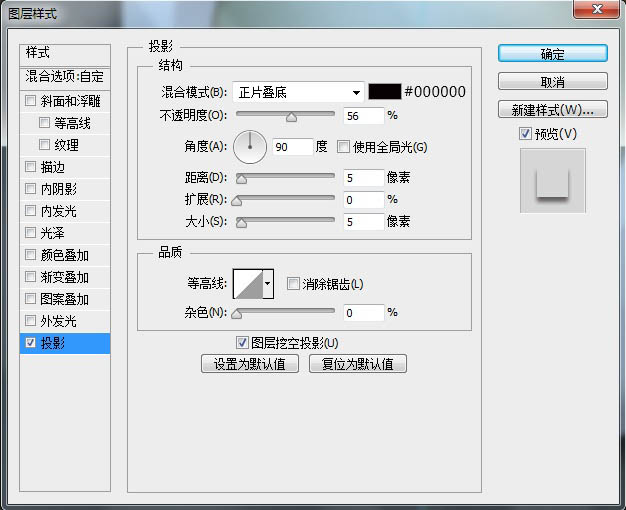
4、復制一層“主體”圖層,更改圖層名為“投影”,將“投影”圖層置於“主體”圖層下層,將圖層填充設置為0,再添加一個圖層樣式,我們來增強一下投影效果。


5、原圖畫的是一個類似橢圓的形狀,我這裡偷懶一下,還是畫的圓角矩形,大小為500X360像素,圓角半徑為130像素,添加一個圖層樣式。



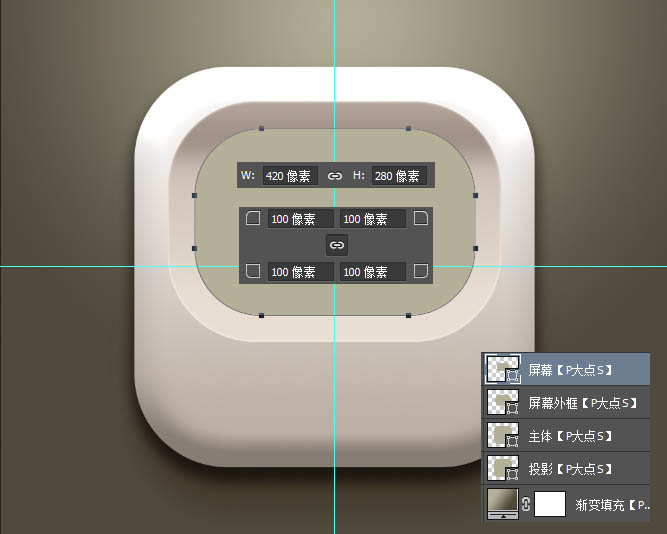
6、下面,我們創建屏幕,設置前景色為#b4b097,使用圓角矩形工具,畫一個大小為420*280像素,圓角半徑為100像素的圓角矩形。

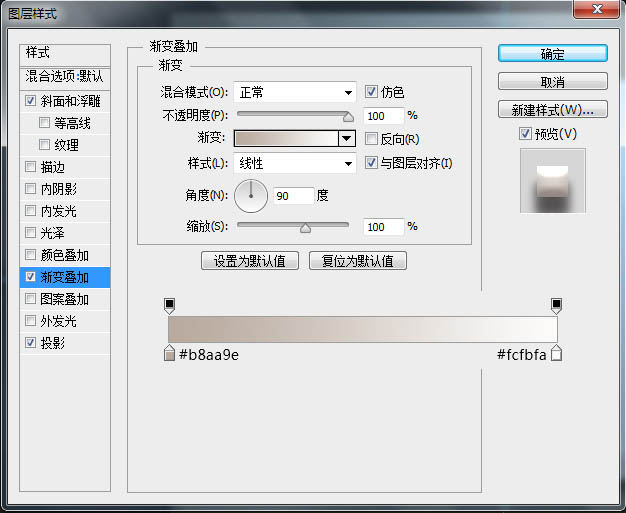
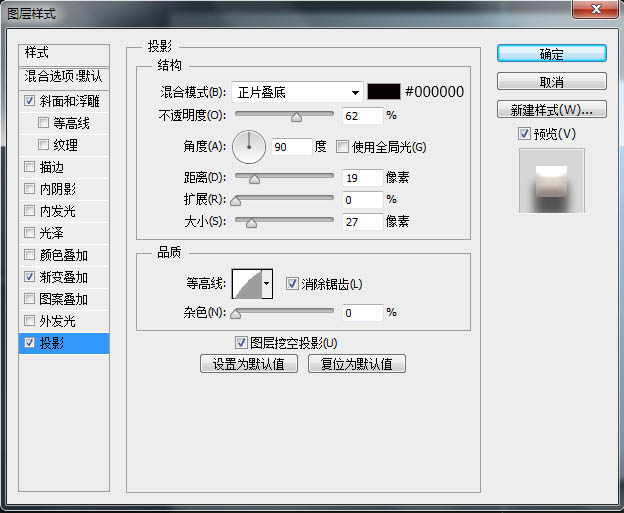
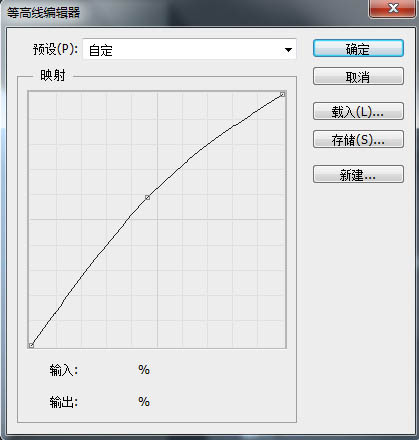
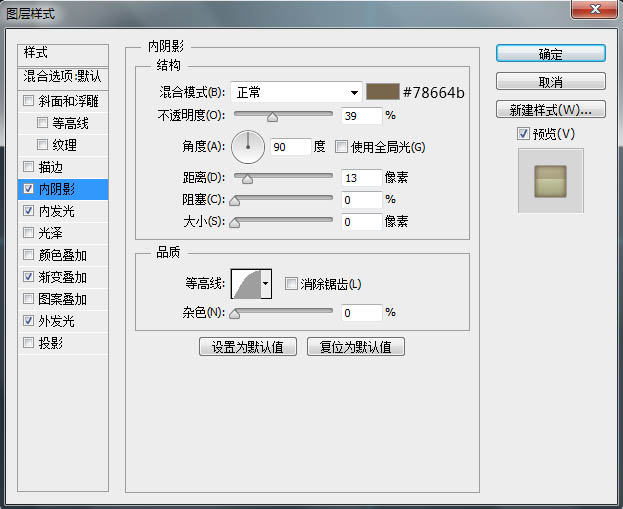
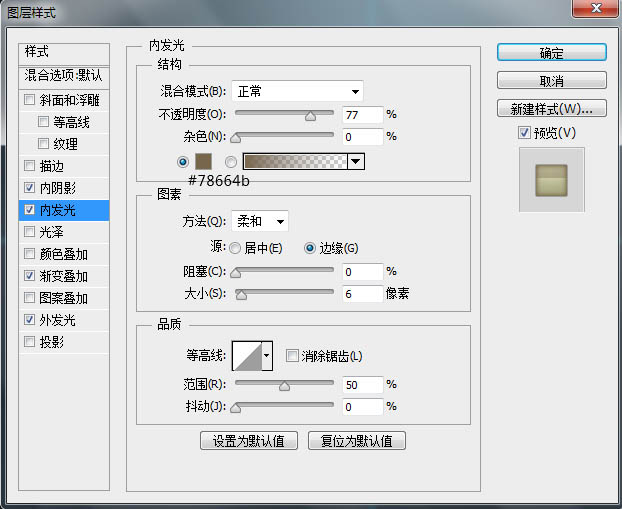
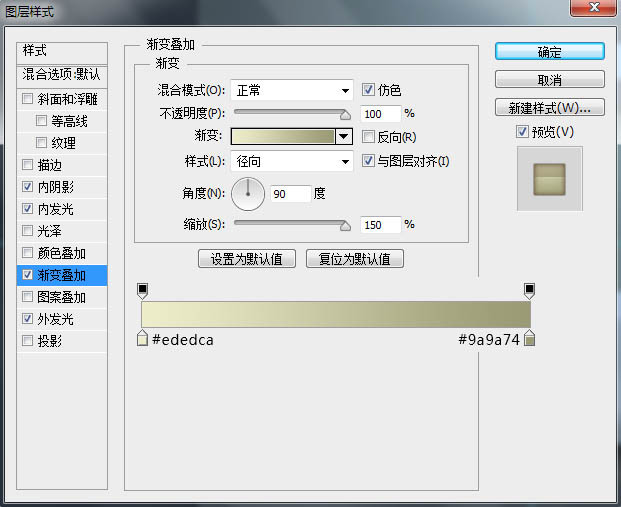
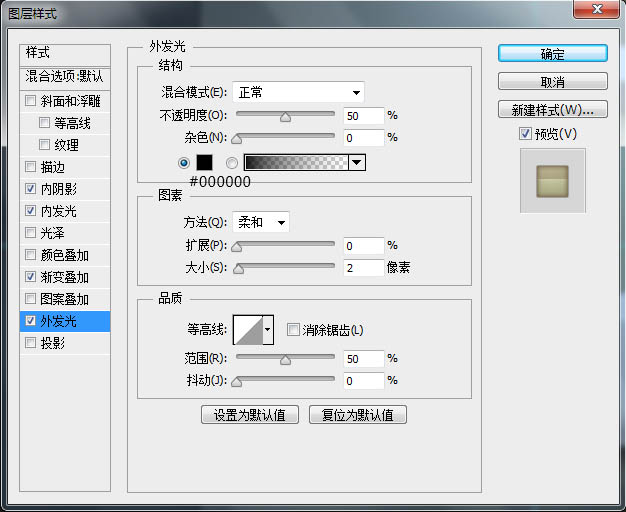
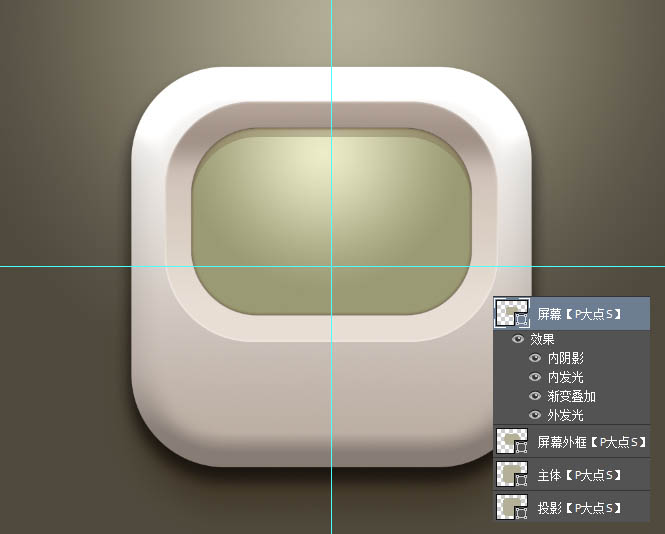
7、為這個“屏幕”圖層添加一個圖層樣式。





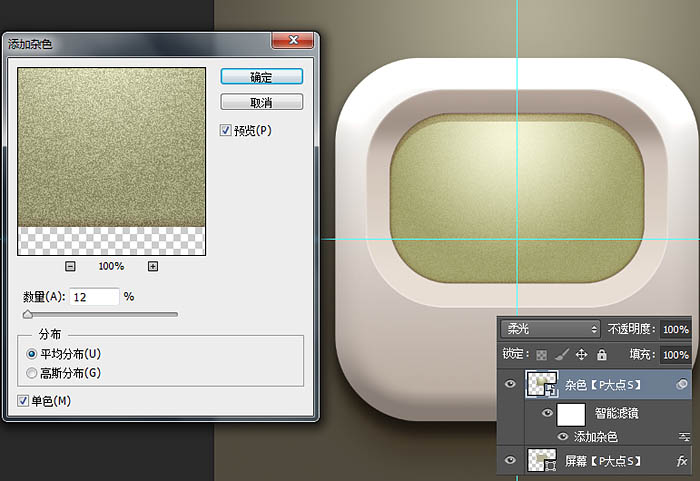
8、復制一層“屏幕”圖層,轉智能對象,添加一個雜色,並將圖層混合模式更改為“柔光”。

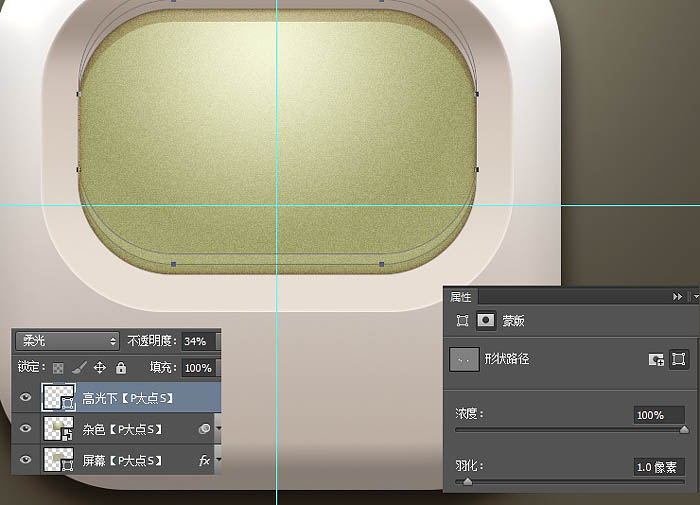
9、用兩個屏幕的那個圓角矩形相減,得到我們需要的屏幕下部的高光形狀,將這個形狀的顏色設置為#eaead2,在屬性面板中設置一個1像素的羽化,並將圖層混合模式更改為“柔光”,不透明度34%。

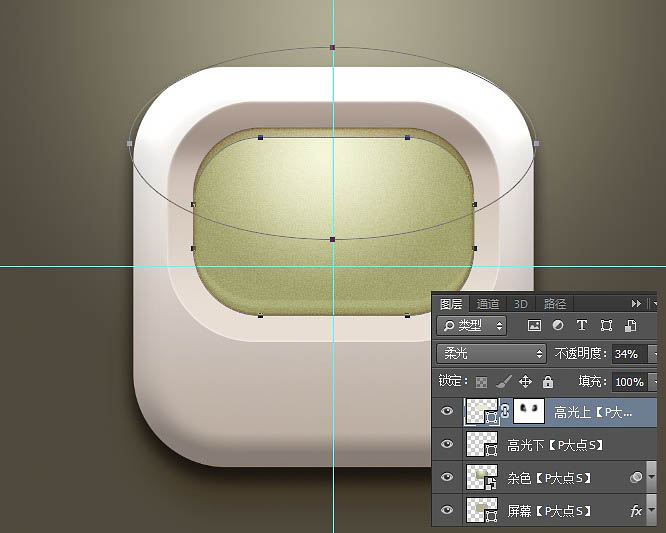
10、設置前景色為#eaead2,用屏幕的那個圓角矩形和一個橢圓相交,得到我們需要的屏幕頂部的高光形狀,同樣的將圖層混合模式更改為“柔光”,不透明度34%,並添加一個圖層蒙版,適當的擦拭左右兩側。

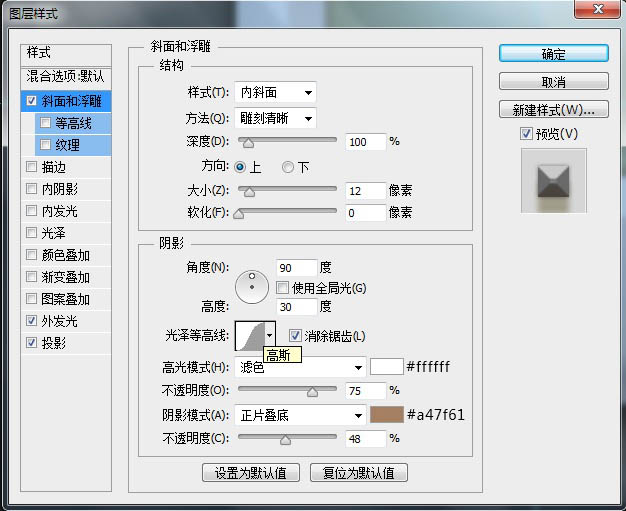
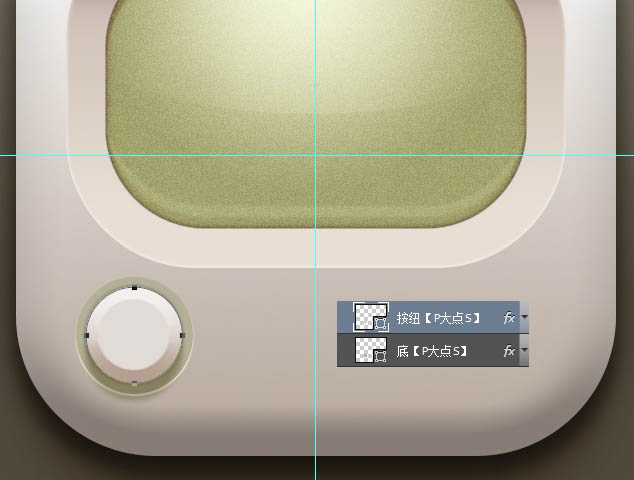
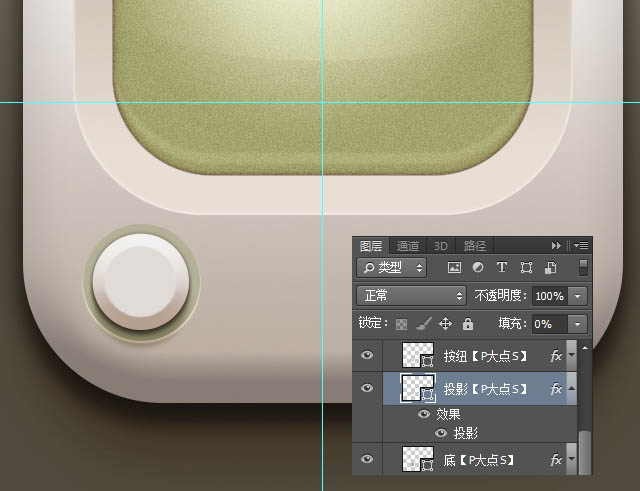
11、下面,我們來制作按紐,設置前景色為#b4b097,畫一個正圓,並添加一個圖層樣式。


12、設置前景色為#d9d0ca,畫一個小一點的圓,並添加一個圖層樣式。




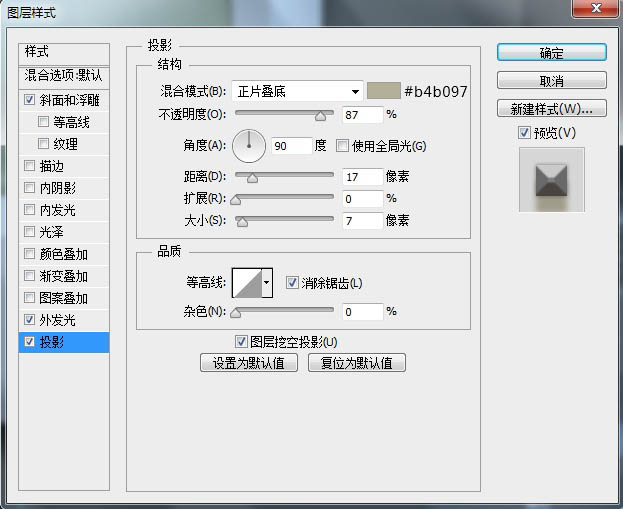
13、復制一層“按紐”圖層,更改圖層名為“投影”,將圖層填充設置為0,再添加一個圖層樣式,我們來增強下投影效果。


14、選擇住按紐的這三個圖層,CTRL+G,創建圖層組,命名為“按紐1”,復制圖層組,得到四個按紐,最右側的一個按紐,我將顏色更改了,這裡不再給參數了,如果你不懂得如何改,那麼你看教程就是只是單純的看,並沒有真正的理解。

15、最後我添加了我們P大點S的LOGO和圖標,設置了一個內陰影和投影,這個圖層樣式太經常用到了,我們的教程裡太經常看到了,這裡就不說了。

最終效果: