萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 來看PS欺騙設計師視覺的四個方面
來看PS欺騙設計師視覺的四個方面
在Photoshop中,即使看起來非常科學的對齊、同樣的形狀大小和色值,也可能與我們現實中感受到的完全不一樣。優秀的設計師應該感受到這些細微的差別,並且懂得去糾正它們,以今天這四個方面為例,以前沒注意到的同學趕緊來漲個姿勢!
以前我在做設計的時候,我靠Photoshop和Css告訴我對錯:如果Photoshop顯示兩個圖形對齊了,那麼他們就是對齊了;如果兩個不同形狀的圖形大小是一樣的,那麼他倆就是一樣大的;如果兩個顏色有同樣的色值,那麼他們看起來就是一樣的顏色。
這個方法看起來很理性,但是其實是錯誤的工作方法。
軟件是很理性的,但是軟件不能把人類感知也加進影響計算的因素中——這就是說,軟件並不能理解在上下文情境中的物體和物體之間的關系,在整體視覺語言的環境下和人類如何感知物體。
人類非理性的思維會判斷物體看起來是否視覺上正確,因為我們可以看到和理解上下文環境,而這正是計算機無法做到的。了解這些細微的差異,並且知道如何調整他們的設計師才是好的設計師。很少人會注意到,大部分人會忽略。
下面讓我們來看幾個例子。
對齊+視覺權重
計算機沒有計算視覺權重的精確方式,他只能依賴某些確定的信息,比如長寬,x/y軸坐標。作為設計師,我們需要通過一些被稱之為光學調整的東西來彌補這一點。
播放按鈕的三角形是對其圓的中心嗎?並不是。繪制一個輔助的長方形可以看出來,三角形的中心並不在圓形的中心。

左邊的按鈕是中心對齊的,但是看起來卻不在中間。
顏色
顏色的光學調整更細微。再一次重申,這是關於視覺權重和顏色何如展現。
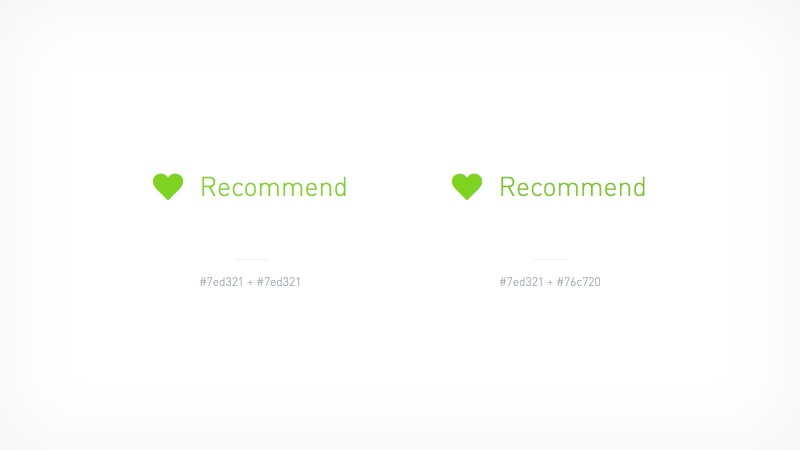
實心的圖標和文字用了相同的顏色填充,但是他們其中的一個顏色會看起來會淡一點。

左邊的圖標和文字使用了相同的色值,右邊的組合用了不同的色值。
你可以發現圖標的顏色細微的比文字要重,為了調整它,可以讓圖標顏色變淺一些,或者讓文本變暗一些。

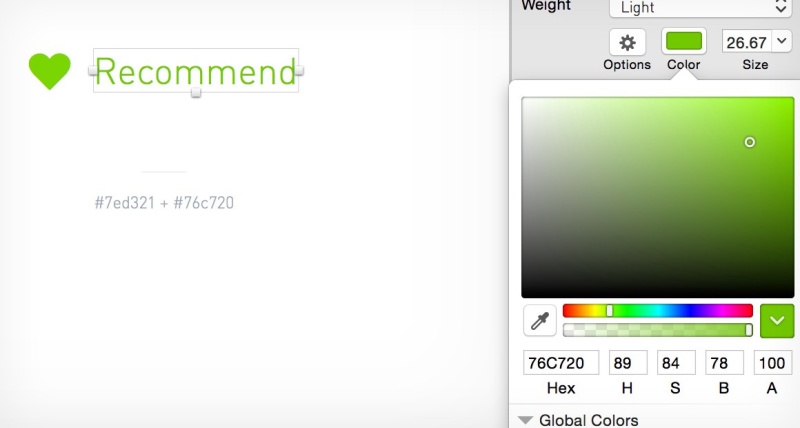
我建議在使用設計軟件的時候,使用HSB色值代替RGB色值。好處就是可以調整顏色的明暗。
面積
面積是我們大腦感知物體的大小(包括文字)。如果我們用圓形和正方形來思考這個問題,一個120px長的正方形比一個120px半徑的圓面積要大,如果要使他倆看起來一樣大,圓的半徑要稍微大一些才行。

左邊的形狀都是120 x 120 px,遠看起來小一些。右邊的圓是126 x 126px,面積和正方形差不多了,看起來差不多大。
這也是一個很細微的調整,但是這很有利於整體的設計。這是對元素非常輕微的調整,上下調整1像素,可能感覺就對了。

注意Didot字體的上部下部的曲線是怎麼變化的,在字高之上,落到基線之下。在這7個字母上都有體現。
在字體設計上亦是如此。帶有彎曲彎曲字母的上升或下降是在大寫字高、基線等之上。如果你用garamond字體寫了一行字,然後畫一條基線,一條字高線,你可以看見彎曲的筆畫時垂直於這些縣的。如果沒有超過,單個字符會顯得比旁邊的字母要小。
大寫文字
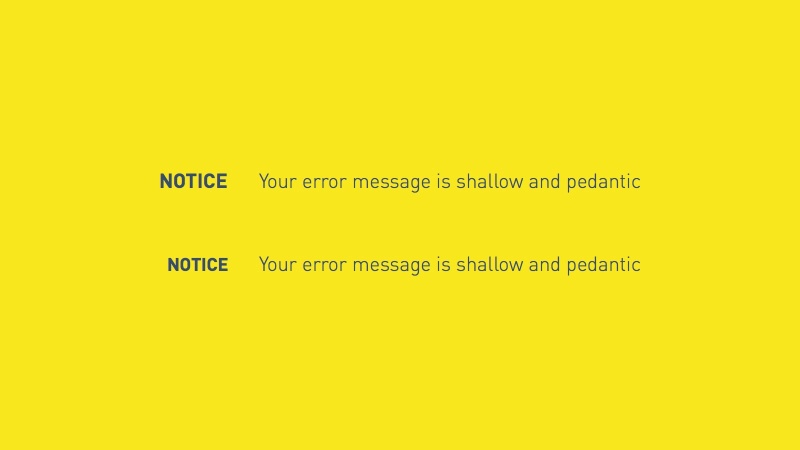
最後,有一個視覺調整是必要的:如何排放大寫文字和普通的大小寫文字。大寫文字比普通的文字要突出的多,需要調整來達到視覺平衡。

上面的大寫文字似乎比旁邊的普通文字要大,下面的大寫文字調整了2像素,讓他們看起來一樣大。
除非目的是讓大寫的文字更佳突出,大寫文字應該始終減少幾個像素,例如16px減少到14px,或者12像素減少到11像素。
當在做大型項目的時候,每一個細節的設計會疊加起來影響整體的設計。好的設計需要我們對細節的關心。
一旦他們稱為工作流程的一部分,文字大小減少2像素,或者輕移三角心10個像素讓他去到合適的位置,就是這種細微的調整會讓設計看起來更完美。

電腦或者人工智能無法完全理解設計的上下文情境,所以他們不能做出准確的調整而設計師卻可以。直到有計算機能對設計情境中分離出來的獨立的組成部分做出合理的判斷,我們都不能只是依賴計算機給予我們設計的解決方案。我們不能依賴計算機告訴我們所有的想法,我們可以依賴我們的眼睛和我們的直覺。設計師在日常工作中磨練自己的直覺,所以我們信任我們的直覺,即使計算機告訴我們相反的答案。
- 上一頁:PS教你創建突出焦點的放射狀背景
- 下一頁:PS把美女轉為高仿真機器人



