萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作大氣夢幻的汽車海報
Photoshop制作大氣夢幻的汽車海報
效果圖看上去不復雜,不過合成的時候有很多細節需要處理。首先是雲彩部分的摳圖,並搭建出想要的雲彩組合圖案;再加入汽車,根據光源位置調整局部明暗,輪胎位置要增加動感氣流;最後是整體把控,把車雲等完美融合,再渲染好顏色即可。
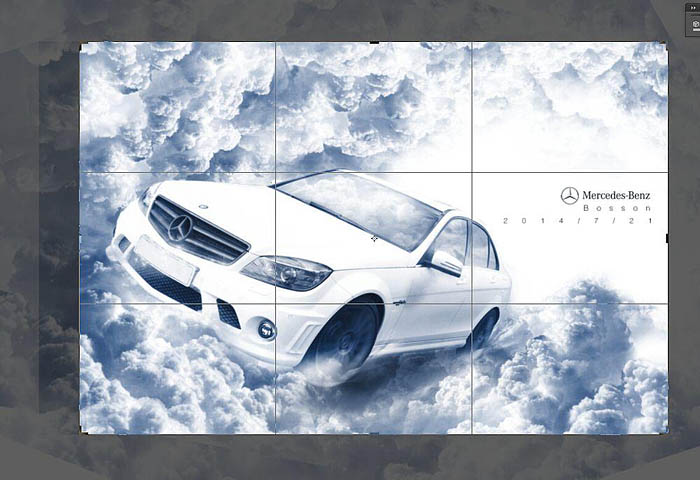
最終效果

1、素材提取。這裡我們先摳出車子。(直接鋼筆)反轉一下,轉為智能對象備用。


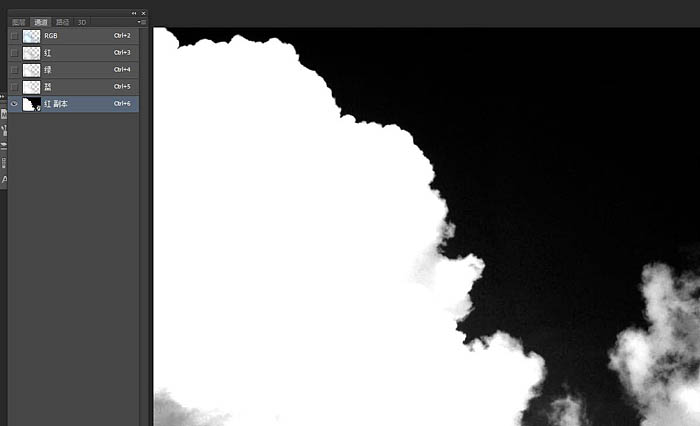
2、雲朵摳圖(這裡要注意了。我們要得到那種實心的大雲朵,而不是虛虛散散的浮雲。同樣在紅色通道裡面摳出,不過,如通道所示,我們要扣實心,即把雲和天分離,較為明確的分離。


3、摳出來,Ctrl+Shift+U,去色處理,備用。

4、其余雲素材也如是摳出。



5、可以用曲線,對那些暗部過多的雲提亮處理,讓他們更加白一些,然後復制,變形,放置,蒙版擦拭,構建一個環境。


6、可以在最下層放一個藍色背景來觀察。這裡構造的是一個左邊的雲層窩狀,右邊留白。如截圖的圖層所示:要靈活的分別在汽車層的上下來構建環境,讓雲朵和汽車發生遮擋關系。修飾蒙板的畫筆就用“柔焦畫筆”就可以了,質地比較接近雲。

7、場景中的雲和汽車就位置基本融合了。來處理環境關系,我們這裡給汽車的玻璃添上反射的雲朵畫面,讓它更加逼真。直接用蒙版擦拭就可以了。

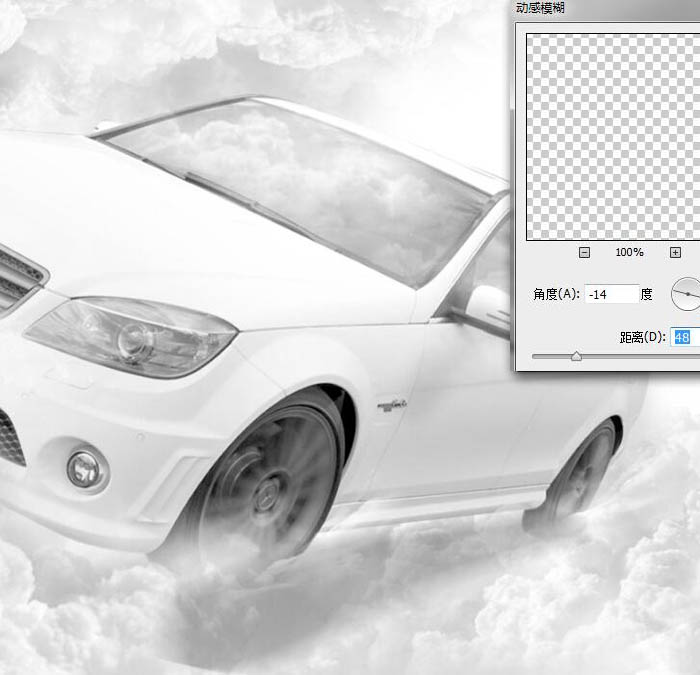
8、其他細節添加。車輪出濺出的雲,動態的。截取一小部分變形就可以了。

9、前後車輪都有。然後蒙版擦拭得自然一些。

10、處理完之後截圖。場景都沒有什麼問題了,可是車輛與光源光線不匹配,顯得很生硬。

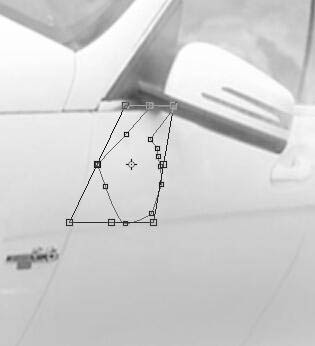
11、接下來,就是給車子還有整個環境來做光線匹配了。我們分析到,光源肯定就是來自右邊的留白處的強光了。我就要找到暗部應該在哪裡。這裡我們以車身舉例。用鋼筆勾畫暗部區域,填充黑色,調節不透明度,施加高斯模糊。


12、完成之後。
13、合並圖層,對車子做剪貼蒙板。

14、類似的,這裡還有後視鏡的投影。

15、方法是一樣的。處理之後。

16、是不是順眼多了呢。然後就是車子與環境雲朵的匹配了。這裡在最上層,新建圖層,方法類似的。來添加右邊車身對於地盤下雲朵的影響。


17、這裡還給側邊添了一些暗部。



18、多余的部分可以進行選區控制,蒙版來擦拭。效果如下。

19、這些步驟,並不是一次完成的。因為要做高斯模糊,和透明度調節的數值不一樣,最好每次都新建圖層。混合模式為正片疊底。

20、這樣簡單的光線匹配就完成了。結果如下。

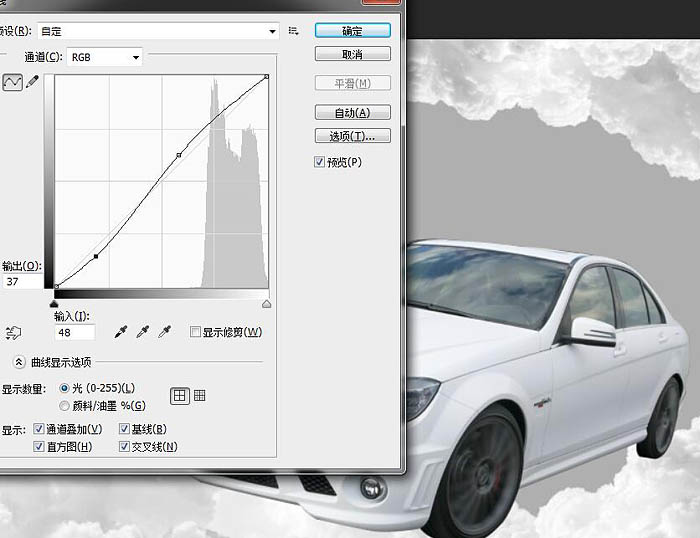
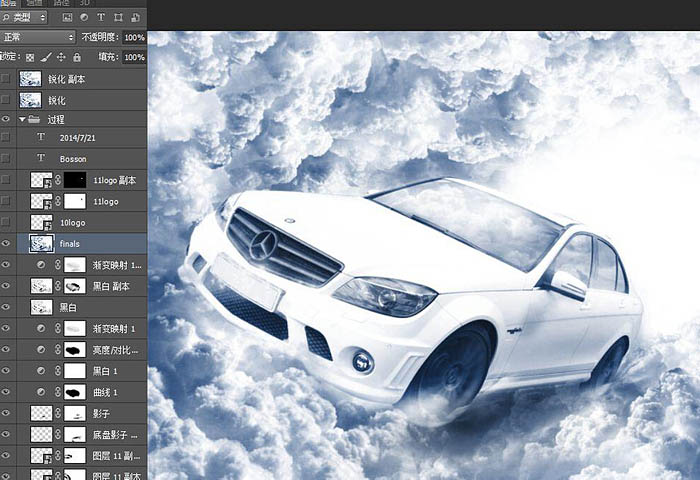
21、接下來就是調色的部分了。這裡思路是,提高對比度,畢竟白色的車身顯得比白雲更加白了。調色,要用蒙板來控制。這裡我就直接截圖了。我們主要調節的是雲,車身就記得保護起來。

22、調色完成之後。如圖。

23、這裡就完成了百分之九十的工作了。我們接下來就是放大檢查瑕疵,剪裁,添加logo和文本,做銳化就可以了。這裡的銳化數值,我提到了32,算是較高了。車輛的線條結構就更加清晰了。看到了橫著的圖層線了麼?修復工具搞定。




最終效果: