萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計絢麗閃電效果的網頁宣傳廣告
Photoshop設計絢麗閃電效果的網頁宣傳廣告


但是針對“驚地”的主題,A圖更為貼切,於是無情地將B圖打入冷宮。
那麼接下來我們錄入文字,字體一定要選擇“彪悍的”,其實做霹雳字,不一定用霹雳字體哈,霹雳字體會有點瑣碎和幼稚。
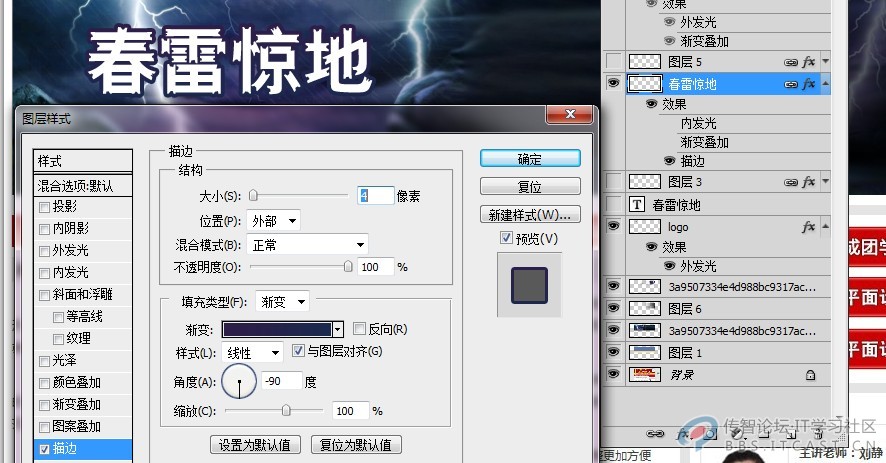
我選擇的是“漢儀醒示體簡”,然後從下圖看到我疊加了三種圖層樣式,我們具體看下參數。


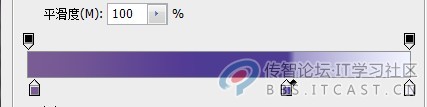
同學們注意,我這裡溝邊用的是漸變色而不是單色,為什麼呢?
因為我的底圖是上部分藍色,靠近地面是紫色,我的漸變正好相反從紫色到藍色,那麼就可以和底色有所區別,又有一定的融入,不會顯得很突兀,同學們自己做的時候可以用黑色單色描邊對比一下,會有感覺。

photoshop教程
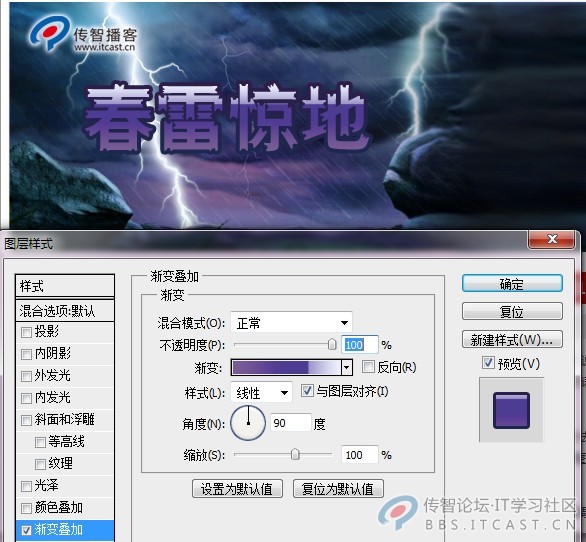
接下來我們給字體一個漸變,呈現一點金屬光澤,

同學們要注意我的“顏色中點”距離中間的色標非常近,這就決定兩個顏色的過度非常生硬,所以同學們可以看到很犀利的分界線,做的時候可以試一下“顏色中點”位置帶來的不同效果。


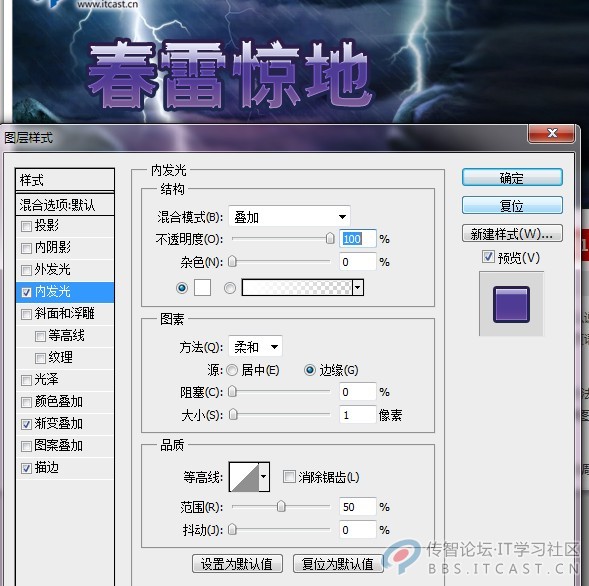
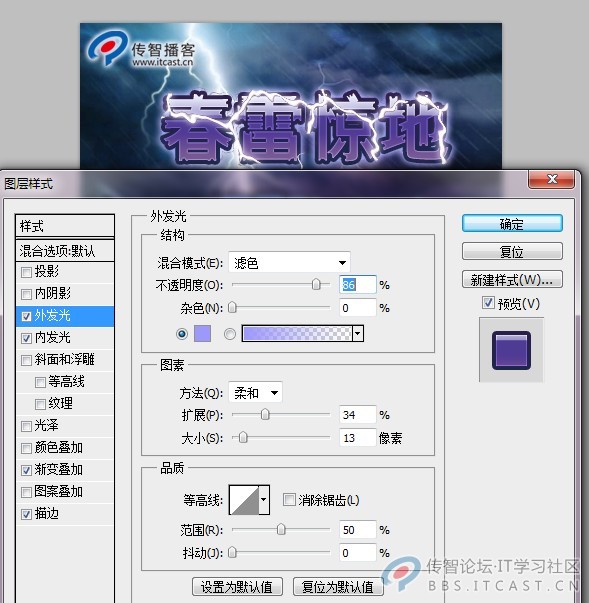
最後我們加一個內發光和一個外發光,與電光呼應一下喽!字體部分就完成了!
下面就是很出效果的電光萦繞感覺的制作。
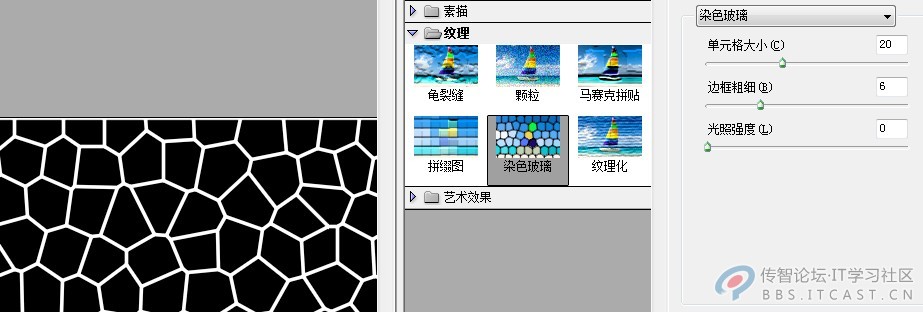
新建一個圖層填充成純黑色,然後保持你的前景色是白色,一定是白色!!!!
然後找到濾鏡菜單,紋理染色玻璃,效果參數如下:

好,做完後,我們載入文字選區,選擇菜單下》 修改》 擴展,數值為6(切記這個數值一定要大於你描邊的數值1-3個像素),ctrl+I反選,delete刪除。如圖

前景色換成黑色,使用選擇菜單下》色彩范圍,我們把選中的黑色刪除掉。

看到閃電雛形已經出來了,還不算完,揭曉來我們還需要做,濾鏡菜單下》扭曲》波紋,數值在130-170之間,大家自己體會一下。我選擇了150,之後看到下圖效果:

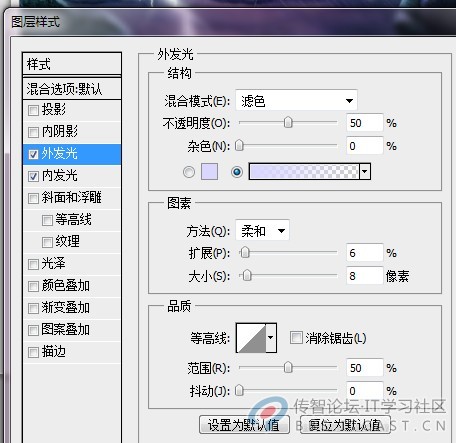
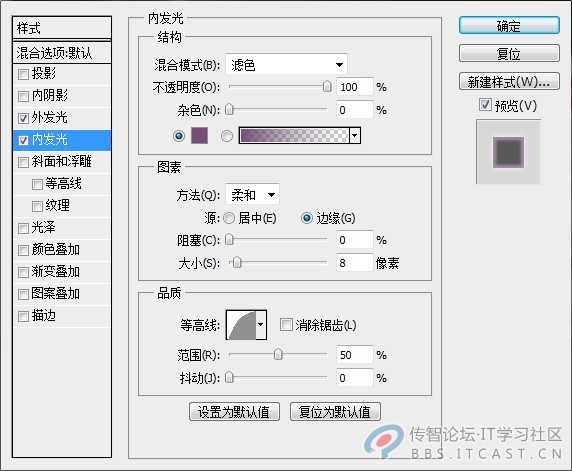
額,被電了吧,還不算完,我們讓效果更強烈一點哈!那就是添加內發光和外發光,看下數值


看下效果:

有的同學問,怎麼和現在banner上的不太一樣,那告訴大家,這個電光比較密,而之前做的在染色玻璃數值上選擇比較大,可以理解吧,大家多嘗試一下,會有不同的感覺。