萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> PS優化GIF動態圖片的技巧
PS優化GIF動態圖片的技巧
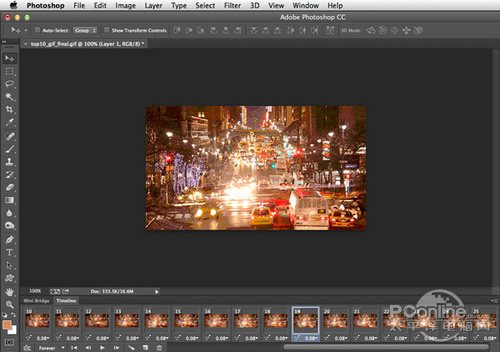
最終效果圖:

圖01
一、修剪動畫
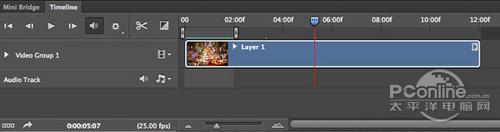
首先,你需要在Photoshop中打開視頻文件。大多數時候,我們的GIF動態圖片並不需要完整序列的動畫,因此,我們可以在時間軸面板中修剪視頻。打開操作面板,將你的視頻進行修剪。

圖02
二、縮小圖像尺寸
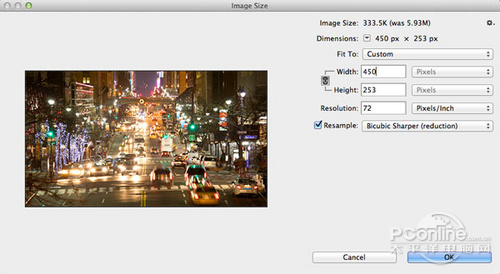
縮小圖像尺寸,你既可以在圖像菜單中操作,也可以在之後的圖片保存過程中操作。筆者喜歡一開始就縮小圖像尺寸,因為如此,當打開存儲為Web所用格式對話框時,可節省大量的加載時間。此外,一定記得將你的視頻圖層變為智能對象,如此可避免圖像質量的損壞。另外,你也不用為重新定義了圖片大小而感到擔心,這並不會影響我們接下來的工作。

圖03
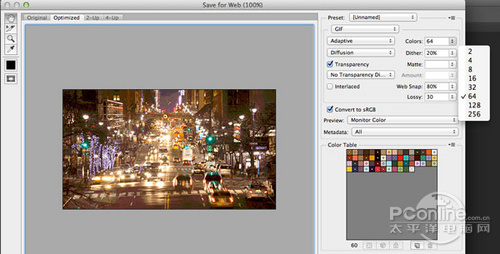
三、存儲為Web所用格式
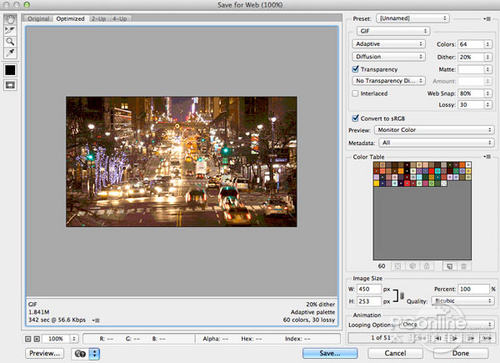
一旦我們將GIF圖片格式選擇為“存儲為Web所用格式”對話框的默認選項後,我們就不用再花時間對時間軸面板進行任何轉換。這也是筆者相當喜歡的一個工作流程。當然,如果需要進一步降低GIF動態圖片的大小,你可以在“存儲為Web所用格式”對話框中進行一些設置。

圖04
四、減少幀的數量
如果你在Photoshop中重新打開GIF輸出選項,或者在時間軸面板中減少第二或第三幀動畫,則GIF動態圖片的大小將會進一步減小。接下來,你可以選擇剩下所有幀的動畫,並提高它們的持續時間,以補償幀丟失。如果不提高持續時間,則你的GIF動態圖片的播放將會比原來快很多。一旦你將該新版本GIF動態圖片進行保存,即可發現比原來小很多。

圖05
五、色彩數量
與優化GIF動態圖片大小最直接相關的選項是其在顏色表中所使用的顏色數量。顏色的最高數量是256,這是8-bit的限制。不過一般來說,大家都使用64色。當然你也可以根據你自己的需求來增加顏色數。

圖06
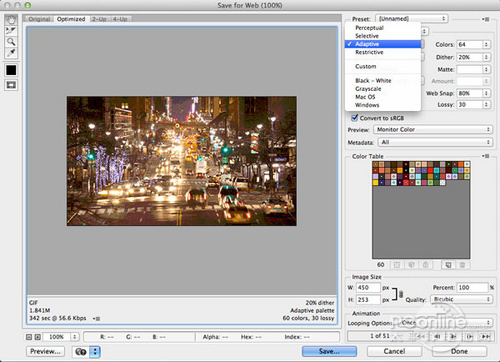
六、應該選哪種顏色算法?
1、可感知——有限考慮創建比人眼對顏色具有更高靈敏度的自定義顏色表。
2、可選擇——選擇創建一個類似於感知顏色表,但更加利於顏色以各種形式保存。這種顏色表通常能產生具有最大顏色完整性的圖像。
3、隨樣性——通過最常見的圖像中的頻譜采樣來創建自定義顏色表。如,只有深淺的綠色和藍色的圖像就主要生成綠色和藍色顏色表。當然,大多數圖像的顏色都會集中在色譜的某一特定區域中。
4、受限——嚴格使用標准的216色,以及Windows和Mac OS的8位(256色)面板中的網頁安全色表。此選項可確保GIF動態圖片在各大浏覽器中能被正常展現。

圖07
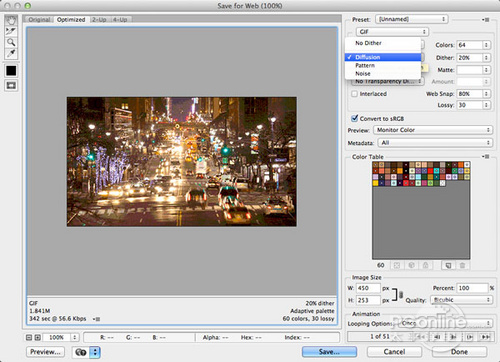
七、仿色
由於GIF動態圖片中包含的顏色數量有限,所以我們希望能通過仿色(Dithering)的方式令大家看到比實際圖像更多的色彩。打開仿色菜單,我們選擇的算法即為仿色的方式。我們也可以在“擴散”選項中來調整仿色量。一般來說,圖案和雜色均不用調整。而仿色調整越大,則GIF動態圖片的大小也將越大。仿色可增加不同顏色之間的平滑漸變,從而令觀者好像看到比實際圖像多的色彩。不過,為了不讓GIF動態圖片過大,我們一般都盡量以最小的仿色調整來完成圖片創作。

圖08
八、網頁快照、有損、透明度和隔行掃描
1、網頁快照主要是用來幫助GIF動態圖片在各個浏覽器中的仿色。它是通過捕捉到一些顏色,然後將其轉換成Web安全顏色。一個GIF動態圖片中,Web安全色越多,則支持的浏覽器也會越多,且不會改變任何顏色。
2、有損是為了減小GIF文件的大小,在不影響視覺體驗的情況下,對圖片進行了有損壓縮。
3、如果圖片包含了透明度,則應該選擇保留透明度像素;取消透明度就應用啞光色完全填充或部分填充透明的像素。
4、隔行掃描GIF文件,是為了GIF文件的運行更加流暢。
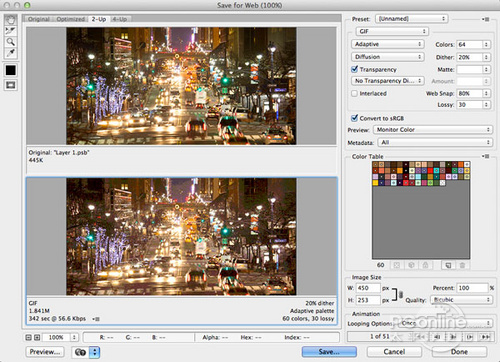
九、比較原始和優化後的GIF動態圖片版本
一旦你對GIF動態圖片進行了大量的自定義修改,就一定要記得使用Photoshop雙聯視圖來檢查文件的大小和質量的差異。

圖09
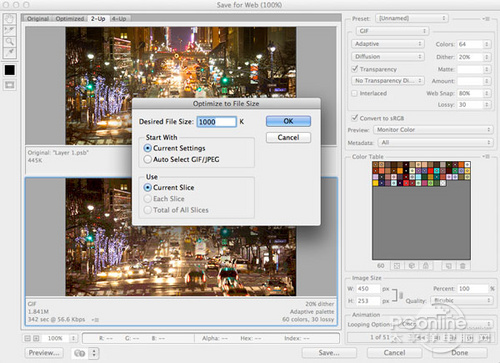
十、預覽、保存預設和優化文件大小
如果你對你優化過的GIF動態圖片的效果感到滿意,要記得預覽,以及將設置保存為預設。此外,還可從菜單優化附加選項中指定文件大小限制,如此可在Photoshop中獲得該尺寸大小下的最佳圖像質量。

圖10