萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> ps傾斜的建築怎麼拉直調正
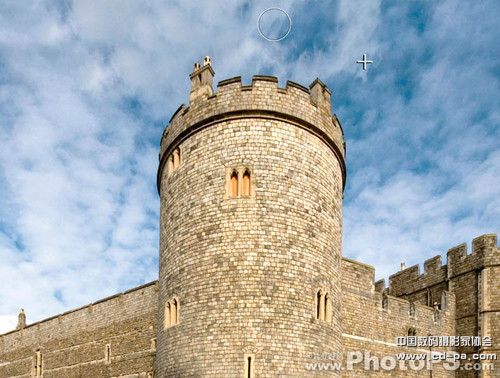
ps傾斜的建築怎麼拉直調正
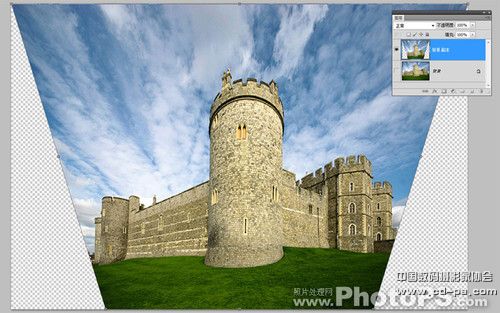
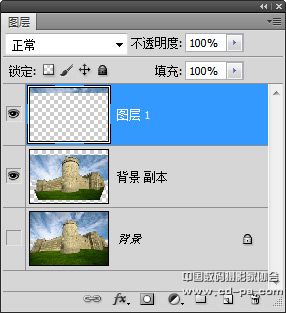
1.復制背景
打開文件,使用“窗口>圖層”命令打開圖層面板。從圖層面板中將背景圖層縮略圖拖放至創建新圖層按鈕,復制被鎖定的背景圖層,得到一個可編輯的“背景 副本”圖層,單擊圖層面板中原背景圖層左側的眼睛圖標隱藏背景圖層。

2.調整透視
修復匯聚變形最簡單的一種辦法是選擇“編輯>變換>透視”命令。用鼠標向內拖動圖層外框左下角的手柄,即可恢復畫面變形。盡管現在建築物外牆變成垂直的,但是整體看上去又瘦又高。單擊ESC按鈕撤銷透視變換。

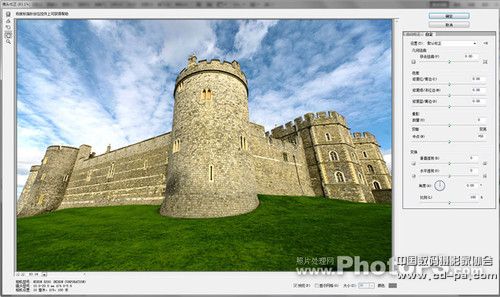
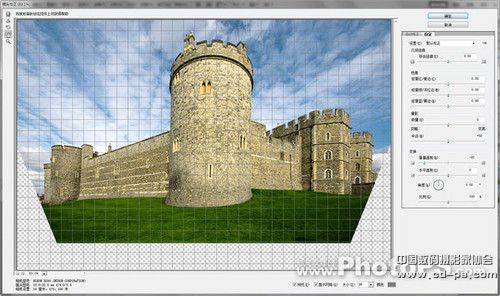
3.對齊網格
選擇“濾鏡>鏡頭校正”,我們開啟界面下方的顯示網格選項,畫面中出現灰色的網格。我們可以發現,畫面邊緣位置的垂直匯聚現象很嚴重,但是靠近畫面中心的位置基本沒有問題。

4.垂直透視
選擇自定調板,將垂直透視的值設置為-82。該操作與調整透視變換的效果類似,但不會讓建築物看上去又高又瘦。現在畫面邊緣的垂直線條也與垂直網格平行。

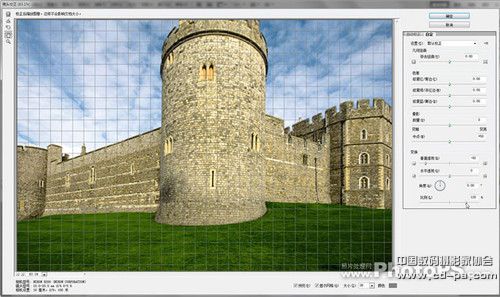
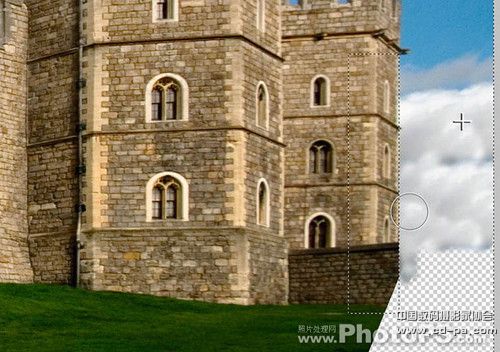
5.調整比例的嘗試
校正畫面透視變形後,畫面底部留下了大片透明區域。如果我們將比例設置為128%,我們能消除這些透明邊緣,但同時也會損失城堡頂部內容。因此我們保持比例為100%不變,單擊確定應用濾鏡。

6.重新裁切照片
校正透視後的照片下方及兩側留下了大量透明區域,我們也可以嘗試使用裁切工具移除這些透明邊緣,但是這麼做同樣會移除城堡的邊緣位置,破壞畫面構圖。因此我們使用ESC鍵取消裁切。

7.調整位置
從工具欄中選擇移動工具,向下移動城堡,使其位於畫面的正中央,在不改變畫面現有元素相對位置的情況下調整畫面構圖。這樣做能減少畫面下方的透明像素,但是會給畫面上邊緣帶來一片透明像素。

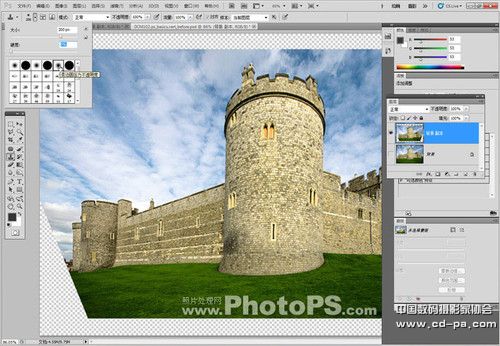
8.仿制圖章
單擊圖層面板下方的創建新圖層圖標,從工具欄中選擇仿制圖章工具。選擇一款尺寸大約在200像素左右的柔軟邊緣畫筆,打開對齊選項,樣本選擇所有圖層。按住Alt鍵對畫面左上方的天空取樣。

9.復制天空
按住鼠標,將天空部分內容復制到畫面頂端。如果在復制過程中發現城堡頂部的高塔進入畫面,可以適當縮小畫筆尺寸,重新按住Alt鍵單擊設置取樣點,遮蓋這些不必要的畫面內容。

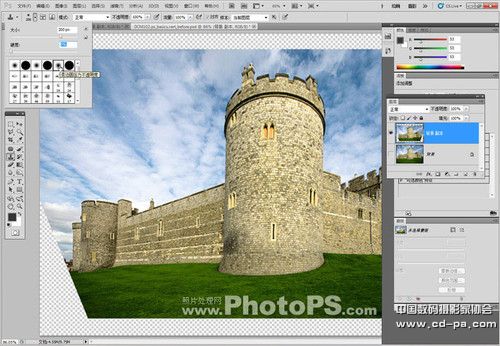
10.調整取樣點
為了得到天衣無縫的仿制效果,在繪制畫面時應該頻繁的調整取樣點。接下來使用矩形選框工具選中畫面右下角的角塔,使用“選擇>反向”菜單命令反向選區。


11.延長城牆
沿著角塔使用仿制圖章工具復制周圍的雲朵填補透明區域,由於我們之前建立了選區,所以角塔本身不會受到影響。依葫蘆畫瓢,創建一個新的透明圖層,使用多邊形套索工具依著城牆的延伸范圍建立選區。

12.增加草坪
按住Alt鍵對城牆取樣,延伸城牆范圍。使用快捷鍵Ctrl + D取消選擇。新建“圖層 3”,將其移動至剛才創建的“圖層 2”下方。使用仿制圖章工具延伸綠地,覆蓋剩下的透明區域就可以了。

其實根據不同的照片要靈活運用,這裡只是提供其中一個糾正傾斜的照片方法。不正之處還請多多指教
注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:182958314歡迎你的加入
- 上一頁:PS將彩色照片制作黑白照片的方法
- 下一頁:調整圖片色彩的小技巧