萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> 用Photoshop設計產品背景科技光點底紋
用Photoshop設計產品背景科技光點底紋
這篇PS打造科技光點底紋教程個人覺得是一篇非常不錯的入門實例教程,難度一般,適合剛剛開始學習PS的朋友們學習。推薦到飛特和朋友們一起分享學習了。
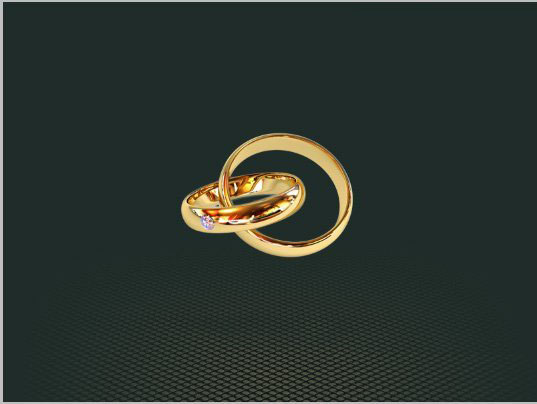
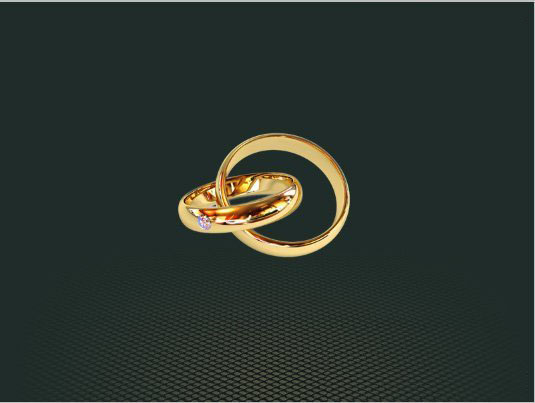
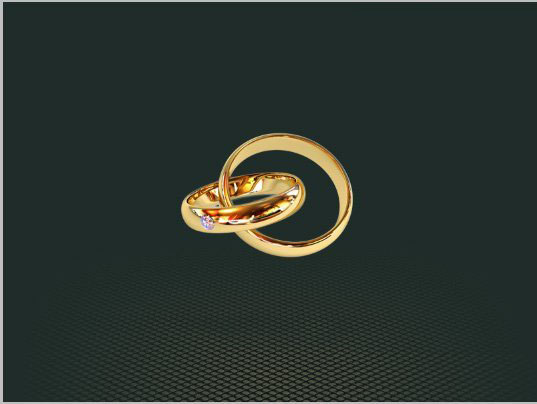
先來看看最終的效果圖:

TIPS:注意,本文是介紹制作戒指後面的背景紋理,而非戒指!
第1步
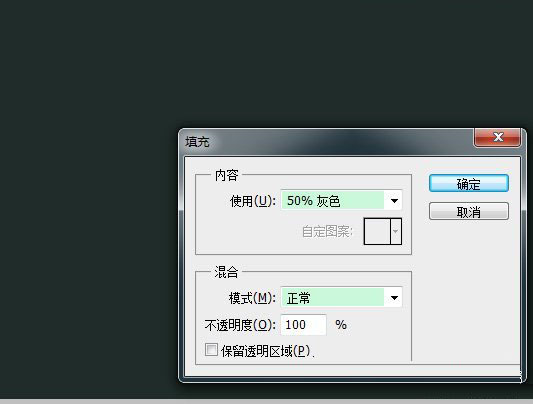
首先將背景色染成黑色。然後新建一個圖層,填充為中性灰,具體步驟是在編輯>填充中選擇50%灰色。

第2步
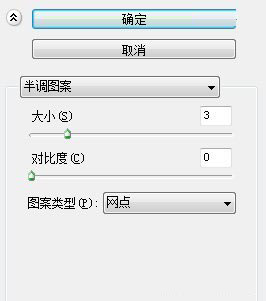
重新將前景色設置為黑色,轉到濾鏡庫,選擇半調圖案,設置如下,就能創建出一排排略有模糊的黑白點。

第3步
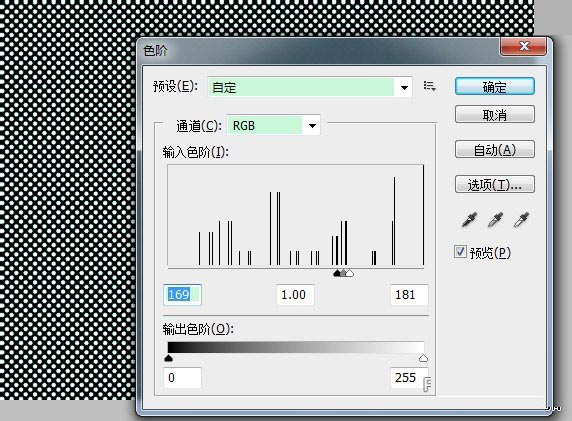
通過上述了濾鏡得到的黑白點有點模糊,可以用色階來調整。在色階對話框中,縮小輸入色階滑塊的距離增加對比度,模糊就消失了,點變得又圓又好。

第4步
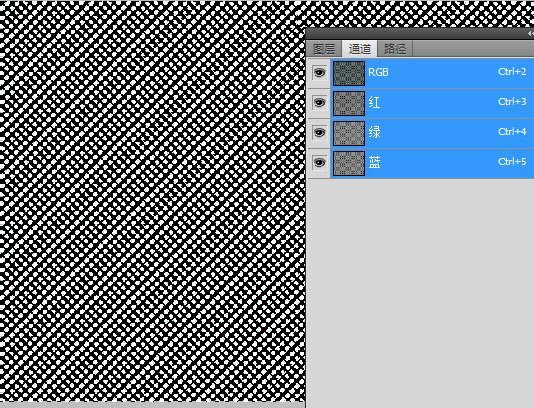
在這個點的圖層下面新建一個圖層,仍然填充為中性灰。然後點擊點圖層激活它,轉到通道面板,按住ctrl,在RGB通道的縮略圖上單擊,將白色點載入為選區。

第5步
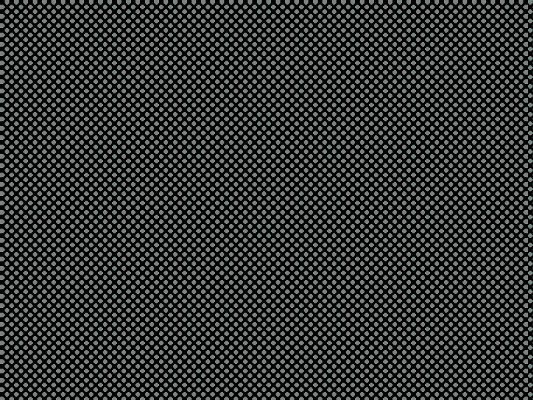
轉到圖層面板,直接按delete刪除白色點,下面的灰色點就會顯現出來。然後取消選區。

第6步 為了增加點的深度,在點圖層的圖層樣式中應用一個斜面和浮雕,參數設置如下。單擊確定後將這次和下面的灰色層合並。 第7步 接下來的步驟是將點圖案做成略微升起的桌面視圖,可以通過自由變換來實現。為了保證
第6步
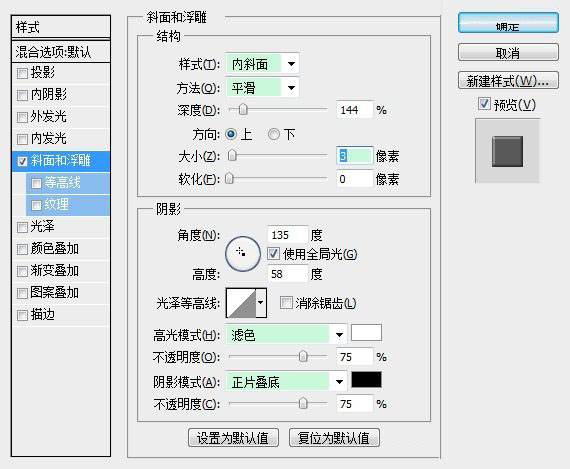
為了增加點的深度,在點圖層的圖層樣式中應用一個斜面和浮雕,參數設置如下。單擊確定後將這次和下面的灰色層合並。

第7步
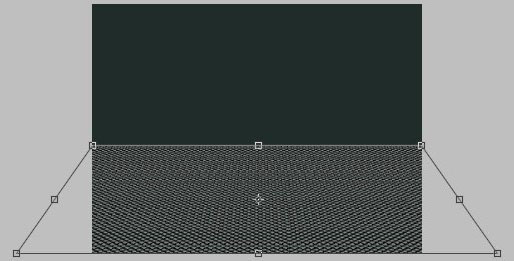
接下來的步驟是將點圖案做成略微升起的桌面視圖,可以通過自由變換來實現。為了保證只應用透視,按住ctrl抓取右上角點,筆直向下拖動,左上角的處理方法是一樣的,最後按回車應用透視。

第8步
為這個圖層增加圖層蒙版,首先應用一個垂直漸變,營造平滑的淡出效果;接著再在水平方向上隱藏兩邊的像素,如圖。

第9步
降低圖像的不透明度為50%。你可以利用色相/飽和度面板的著色功能為這個網點增加色彩,灰色也是不錯的選擇。

第10步
置入要顯示的元素,將它放在正中間的位置。復制一次,將其填充為黑色,這是因為我們要利用這個圖層制作它的投影。

第11步
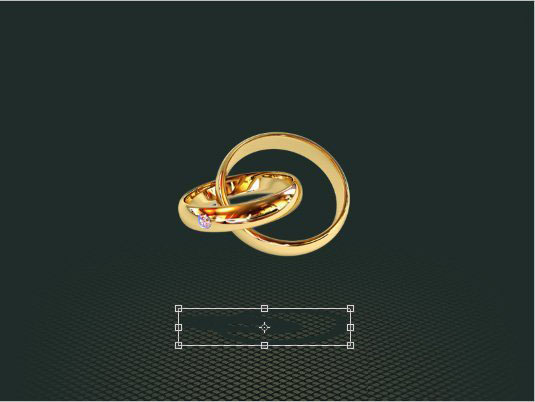
將復制層自由變換後放在網點上面。

第12步
應用9像素的高斯模糊後將陰影不透明度改為50%左右,這樣便可以看到一些網格了。

注:更多精彩教程請關注三聯photoshop教程欄 目,三聯PS群:182958314歡迎你的加入



