萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps圖片處理 >> PS教你快速打造酷炫搶眼的逆光場景
PS教你快速打造酷炫搶眼的逆光場景
需求方說:“要有光!”於是,便有了光…… 平時浏覽一些優秀作品的時候,經常會看到一些光效處理非常棒的作品。有時我們看後會反問自己:”這些使頁面看起來高大的光是怎麼打上去的呢?今天搜狐同學通過一個案例來教大家快速打造逆光場景。來找屬於你的光吧!
當然,這只是本人自己常用的方法,方法是活的,只要能夠做出好的效果就行,這個案例也算不得高大上,只希望那些需要光的同學能夠從這篇教程裡找到屬於自己的光。
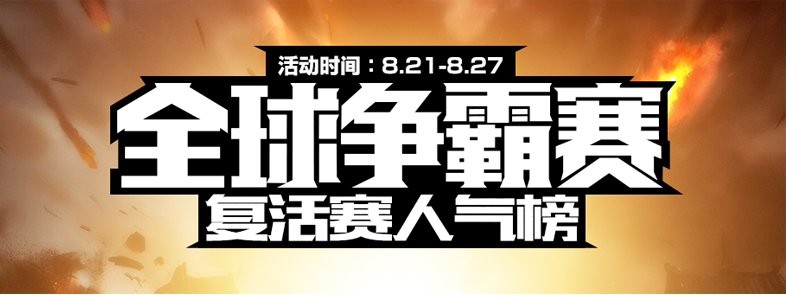
先來看一下最終的效果:

這是一個天龍全球爭霸賽復活賽的專題頁面,這裡也許有人會有疑問,為什麼不把復活賽重點突出,這是跟需求方溝通之後的結果,通過他們了解到主要還是以爭霸賽為主體,復活賽作為副標即可(前期溝通很重要)。OK,既然主題”全球爭霸賽“很明確,那我們就可以圍繞這個去進行專題的構思了。
首先,還是在腦海裡想象下所要打造的一個大概的場景。各路英豪爭奪全球第一,反映到游戲中自然也就是各門派的英雄去爭奪武林盟主的感覺,可以把英雄圍繞四周,中間放一個類似獎牌的物品,那麼大致的場景及場面基調也就可以定下來了。我們還是先提煉一下關鍵詞:

根據聯想到的這些關鍵詞我們就可以進行素材的搜索啦。這個頁面用的主要是游戲內提供的人物和場景原畫素材,外部素材沒有到太多,我這裡只羅列一下所用到的游戲內部的素材。

選用這些素材出於以下原因:首先,根據腦海中大致想到的場景,布局上應該是一個由四周向中心的布局形式,所以在選擇場景的時候我選擇了一張正面居中的圖素,而且戰火紛飛很符合整個專題的調性;其次,為了保證畫面的平衡,通常四周的人物數量和動作造型基本保持對稱是一個比較穩妥的方法,所以選擇這六個人設主要是出於他們動作的考慮。
另外我還非常好心的給他們起了自己的名字(雖然他們已經有名字了),起名字主要考慮後期管理圖層及分別對他們進行處理的時候方便查找,大家應該能看出來,我都是根據人物特點來命名的(偷笑)。
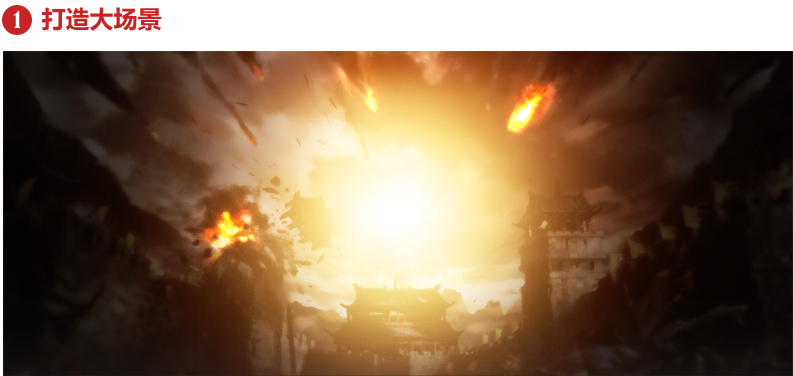
好了,廢話不多說,我們開始打造場景。

這裡主要就是對原畫進行了一個壓暗四周提亮中間的處理,之所以這樣處理就是因為可以使中間的主題部分充分突出。我們來一步步看下怎麼達到現在的效果:

首先,對原畫的兩邊進行模糊處理,增加一些景深效果。方法是可以先把原畫轉為智能對象,然後添加高斯模糊數值5左右,再對濾鏡的蒙版進行擦除,把不需要模糊的地方擦掉。

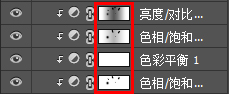
適當降低亮度和飽和度,加大畫面對比度,減少原畫本身色彩過多過艷給後期調色帶來的不便。

給畫面添加紅黃色調,是頁面暗處偏紅棕,亮出微微偏黃。

再次壓暗整個畫面。

提亮天空部分。利用白色柔性畫筆在天空處塗抹,模式疊加。

給中間部分打光,這裡主要分為3層,最下面一層是偏紅色,范圍最大;中間一層偏黃色,范圍比紅色部分略小;最上面的一層自然是白色,也就是光源的位置,范圍最小。這一步相當於給畫面添加一個光源,光線從中間到四周逐漸減弱。
Tips:
這裡在對畫面進行壓暗處理的時候,並沒有對畫面本身具有的火球、爆炸火焰等進行相應處理,這些本身的火光後期可以利用,所以不用進行壓暗,在處理的時候應該在蒙版上擦除這一部分。框內蒙版上的黑色區域即為火光部分,保留。


這裡主要教大家來制作這種標題的效果。

先對文字按照主次關系進行排版,這裡同樣最好采用居中的形式。“全球爭霸賽”這幾個字是同事之前做好的變形,我這裡直接拿來用了,文字變形不是本次教程的重點
文字排好之後就用鋼筆工具在文字的下面層勾出黑底輪廓,這個可以有多種形式,畫工比較好的同學可以勾出非常牛逼的底,這裡我只做了輕微的處理(很顯然我不是畫工非常好的同學),給邊角處加了一些出來的尖,使其看起來顯得比較尖銳。

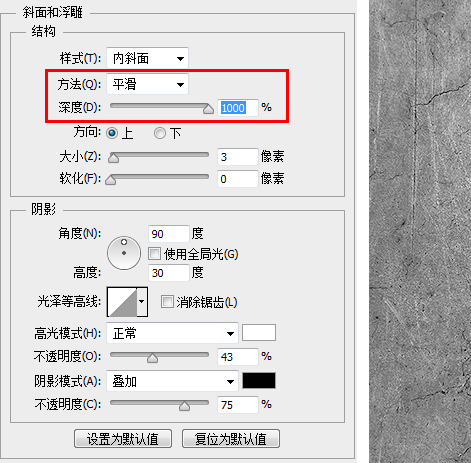
給文字的底做效果,疊加材質。給底部選擇一個偏棕色的色值,這裡用的是#2e2320,然後主要是斜面和浮雕處理。

應用斜面和浮雕時要注意“方法和深度”的值,建議大家自己去不斷調節體驗一下變化之處。
我這邊通常用到這個效果的時候是分別選為“平滑”和“1000”,可以使斜面的分割清晰而且不會出現雜邊。下面的高光和陰影通過不斷看效果圖去調整。樣式調整完之後找一張牆壁的素材疊加到底部,再根據疊加之後的效果做相應調整即可。

給文字做效果,方法類似。主要也是圖層樣式,然後加牆壁材質疊加。這裡用不同的顏色來區分下主標和副標,後期可以用白色柔性畫筆去給文字加些高光,直接塗抹,疊加即可(這裡不再詳述)。

這一步是找一些刀劍和金屬裝飾來對我們的標題進行修飾,是他們看起來充滿對戰的感覺。這裡大家容易有一個誤區:有的同學可能覺得後面的大刀是一把完整的刀進行的復制和水平翻轉。
其實不是的,因為刀的中間部分是被擋住的,而我們想找一把特性完全符合我們期望的刀又不是很容易,所以這個時候我們可以拆成兩部分來找,分別找尋自己想到的刀柄和刀刃,找的時候肯定找那種看起來比較霸氣的刀,例如這裡因為是天龍的專題,我在找刀柄的時候就找了一個帶龍頭的刀柄,跟游戲主題也可以比較貼切。刀刃呢最好是找比較寬的,不是像日本武士用的那種細刀,而是像過去砍頭用的大刀(尼瑪,好血腥),看起來會比較霸氣,兩者一結合,復制翻轉,再經過調色和亮度對比度的調整,即可得到現在的效果。
這裡要注意調色的時候稍微往頁面的整體色調上靠攏。最上方的金屬修飾物是平時收集的,可以從一些武器,金屬盔甲以及一些游戲ui上面扣取,在經過加工所得,這裡作為裝飾物也可以起到很好的作用。有的同學也許會問,為什麼不把這個修飾物放在下面呢?原因很簡單,因為下面我們還要放一些文字內容,正好可以放在兩個刀刃之間。

把其他的文字部分內容排好,即可得到上圖的效果。
Tips:
這裡在給文字做效果的時候,有時我們把顏色調好了,但是發現疊加上材質之後效果並不理想,又要反復去調整。那我們怎麼去處理可以方便快捷的得到我們想要的效果呢?這裡告訴大家一個小技巧,就是我們改變一下順序,先給文字疊加上材質,然後在去給文字做圖層樣式,這樣我們一邊處理,一邊可以看到疊加了材質的文字的變化,等達到我們想要的效果了,再把文字以外的多余材質刪除,這樣就可以避免我們反復操作了。

- 上一頁:PS秒秒鐘美白
- 下一頁:如何後期光線不好的時候拍出來的照片