萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> PS合成3D畫:從相框當中沖出的鲨魚
PS合成3D畫:從相框當中沖出的鲨魚
本教程的構思非常不錯。畫面主體是鲨魚沖出畫框的效果。為了表現的更為真實,鲨魚部分需要非常細致的調光及添加陰影。有了這些還不夠還需要加上一些噴出的水珠及渲染出立體感。這樣畫面才會更真實。
最終效果

一、把相框素材復制粘貼到房間素材中,然後使用自由變換(按Ctrl+T)旋轉相框和調整相框的大小和位置,如圖所示。

二、相對於房間素材,相框素材看起來太亮了,所以我們先調整一下它的亮度和飽和度。 首先,創建一個曲線調整圖層(在圖層面板下單擊“創建新的填充或調整圖層”按鈕,選擇“曲線”),設置方法參考下圖。

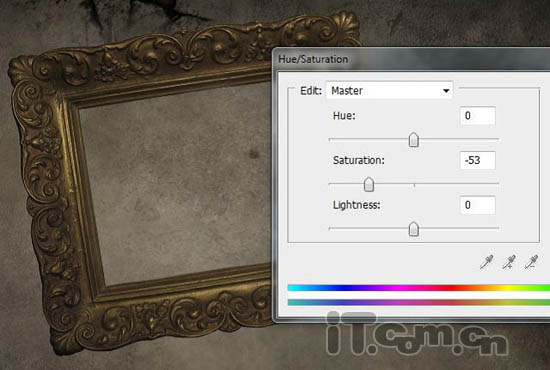
三、調整曲線和你會發現連房間素材的顏色也隨著變化了,但我們只相對相框進行調整。因此,我們可以右鍵單擊“曲線1”圖層,在彈出菜單中選擇“創建剪貼蒙版”。 相框的顏色看起來過於豐富多彩,我們要把它調整得舊一點。添加一個“色相/飽和度調整圖層,設置飽和度為-53,並為這個調整層創建剪貼蒙版,就好像曲線層一樣,如圖所示。

四、添加一個“色階調整圖層”,設置如下圖所示。創建剪貼蒙版。

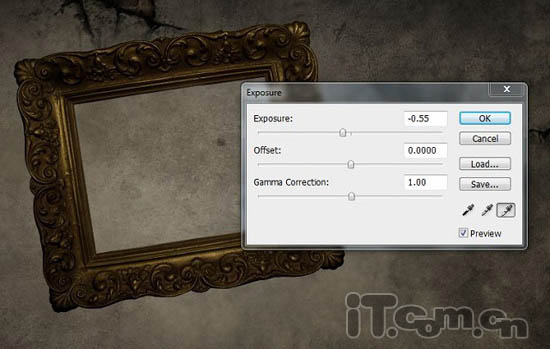
五、添加一個“曝光調整圖層”,創建剪貼蒙版,如圖所示。

六、就一樣相框的顏色與房間的顏色看起來就相襯了。

七、下面打開鲨魚素材,使用鋼筆工具沿著鲨魚的身體創建路徑。

八、創建好路徑後單擊右鍵,選擇“建立選區”,設置0.5像素的羽化半徑,然後按下Ctrl+Shift+I反選,按下Delete鍵刪除背景,如圖所示。

九、下面把鲨魚復制到房間素材中,並調整好位置,如圖所示。

十、為了做出鲨魚逃離相框的效果,我們要把鲨魚的背鳍和尾鳍刪除。首先把鲨魚圖層的不透明度降低,然後使用鋼筆工具沿相框創建選區,把鲨魚的背鳍和尾鳍圈出來,如圖所示。

十一、按下Ctrl+Ente把路徑轉為選區,按Ctrl+Shift+I反向選擇,接著創建一個圖層蒙版(單擊圖層面板下面的“添加圖層蒙版”按鈕)背鳍和尾鳍去掉了而又不會破壞素材,如圖所示。


十二、下面是較為棘手的步驟,我們合成圖片時,素材圖片間的光暗、色調等都必須完美配合,例如一開始我就教大家調先調整相框的顏色,這個道理是一樣的。所以下面的步驟就是要調整鲨魚的顏色。在這裡我分別對鲨魚圖層添加了色相/飽和度、色階、亮度/對比度、曲線這4個調整圖層,設置方法參考下圖。不要忘記添加剪貼蒙版,因為這只對鲨魚圖層進行調整。




十三、然後,我還添加了一個“純色”調整圖層,顏色:#131313,圖層混合模式為“柔光”、不透明:30%左右,下面是我的圖層截圖。

十四、把雲素材粘貼到圖中,並使用自由變換調整位置和角度。雲圖層必須位於鲨魚圖層和相框圖層的下面(你可以在圖層面板中拖動圖層的位置),如圖所示。

十五、使用“多邊形套索工具”,創建一個如下圖所示的選區。

十六、按下Ctrl+Shift+I反向選擇並按Delete刪除,然後設置“濾鏡—模糊—高斯模糊”,半徑約為8像素。

十七、下面為相框添加一此投影的效果,使它看起來更自然。選擇相框素材圖層,然後添加一個投影圖層樣式(圖層—調整—投影),如圖所示。

十八、但是影子看起來還是不太自然,因為相框上缺少了如下圖箭頭所示位置應有的陰影。

十九、同時為鲨魚圖層添加一個投影圖層樣式,效果如圖所示。

二十、下面打開小貓素材圖片,參考提取鲨魚素材的方法,把小貓從背景中提取出來,如圖所示。

二十一、與前面步驟一樣,我們要對小貓素材進行調色,使它的顏色相房間素材相襯。參考下圖,對小貓進行色相/飽和度、亮度/對比度、漸變映射、曲線、色階的調整。(圖像—調整)





