萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> Photoshop合成《變形金剛2》場景特效
Photoshop合成《變形金剛2》場景特效
本次教程所用到的PS方法包括:
A:雲彩濾鏡制作背景;
B:移花接木制作橫炮、戰損邊路,以及背景城市;
C:抽出、色彩平衡制作戰斗火焰;
D:徑向漸變、曲線、色階段等調節畫面色彩風格;
E:鋼筆工具制作背景欄桿以及斜面浮雕等處理細節部分;
制作素材:
注:以下素材來自互聯網,版權歸圖片作者所有,僅供網友學習交流使用。
效果圖:

素材"


制作步驟:
本教程分為四大部分,分別為背景制作、金剛合成、金剛渲染以及細節處理。
1、背景層的制作
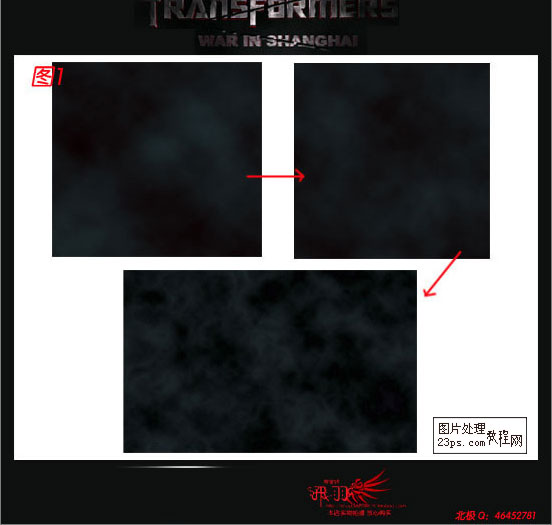
A:首先打開Photoshop,新建文件1280X800像素,如果你想制作更大的壁紙,尺寸自行選擇。將前、後景色分別設置為1C2A2D和黑色,執行菜單—濾鏡—渲染—雲彩,然後按CTRL+F五次,達到自己喜歡的層次即可。如圖1。

B:用鋼筆工具勾勒出高架橋和旁邊修飾建築的輪廓,填充紅色,做定位用,方便稍後進行的細節處理,如圖2。

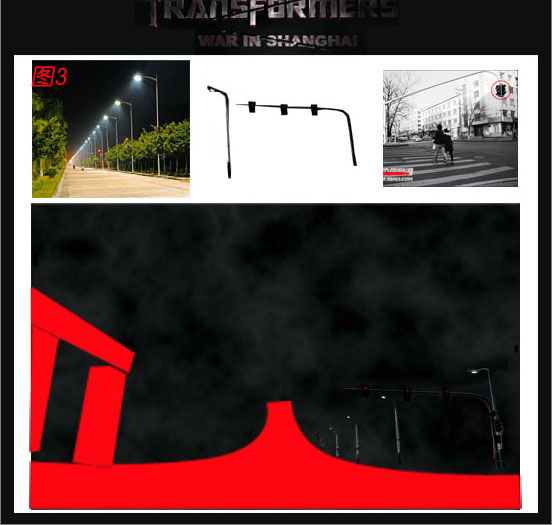
C:移接木制作路燈。打開素材4,把路燈摳出,復制多層後,按照透視比例進行擺放;打開素材3,將紅綠燈摳出水平翻轉,放置到合適的位置,矩形工具畫出3個燈箱;如圖3。

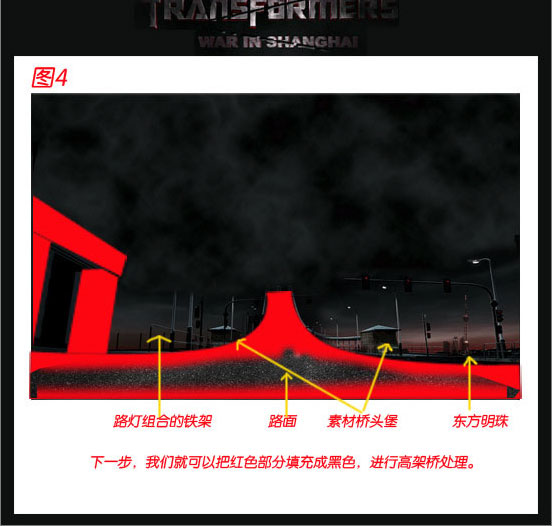
D、打開素材2,用多邊形索套工具勾勒出路面部分,放置到紅色上,裁減合適的位置,按CTRL+SHIFT+U進行去色,然後調降低曲線;打開素材1,多邊形索套工具勾勒出城市大樓的部分,將上下進行羽化,放置到路燈後面,做遠景背景,同時找一張東方明珠的素材,摳圖後CTRL+T縮小到比例合適的位置;再將剛才的路燈進行適當的變形處理,做出左邊的鋼管,同時找一些小房子素材做橋頭堡,如圖4

E、全圖細節處理。沒有特別的技巧,看到那不舒服就改一改,一些小細節不必處理很仔細,接下來的金剛處理,會遮擋住這些細節,差不多就可以了。

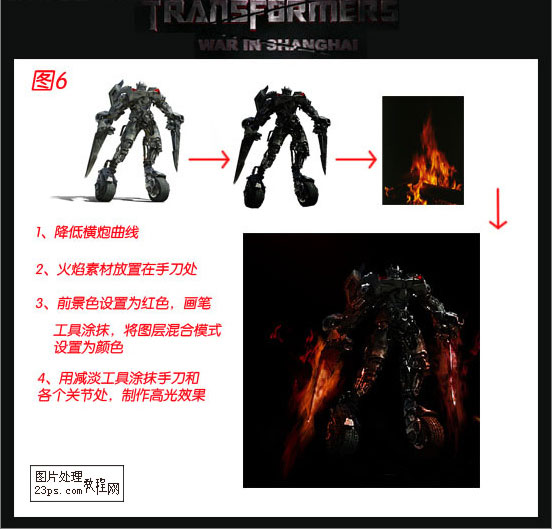
A:打開橫炮素材,魔棒工具像素20,羽化0.3進行摳圖處理,CTRL+T變形到合適位置,然後執行菜單—圖像—調整—曲線,降低曲線;
B:打開火焰素材,垂直翻轉,改圖層混合模式為顏色,CTRL+T調整變形;
C:選前景色為紅色,在火焰照射的地方制作火焰反光,圖層混合模式為“顏色”。

D:切成2半的邊路R8的制作
找2張R8左邊和側面的圖,從中間進行刪除處理,將前景色設置為灰色,填充切掉的部分。打開火焰素材2,CTRL+T,縮小後放置到發動機處,同時新建立一層,前景色紅色,隨意塗抹,執行菜單—濾鏡—模糊—動感模糊,制作燃燒效果;然後打開火花素材,CTRL+T調整好位置,放置到汽車下面,CTRL+J復制一層,放置到汽車上面,同時將R8汽車層進行降低曲線和色階處理。最後將2半的車,按照透視比例放置到合適的位置上。如圖7。

E:阿爾茜摩托車姐妹的制作
這個部分很簡單,把素材摳圖處理後,CTRL+T縮小到橋入口那個地方,增加一點火花效果即可,在電影中,這個橋段就是摩托車姐妹追擊,橫炮狙擊。做個到這階段,海報就告一段落,下面來進行細節的渲染處理。
3、細節渲染處理
標題的制作,選文字工具,輸入變形金剛的英文名稱,副標題為WAR IN SHANGHAI,填充白色,雙擊文字層添加陰影層,陰影為紅色;在文字層上方新建一層,用顆粒殘破筆刷畫出顆粒狀的,制造陰影部分;最後用多邊形勾勒工具勾勒一下填充黑色,做劃破處理;最後發現畫面偏暗,將圖保存為JPG格式後,將全圖的曲線調整一下即可。

- 上一頁:PS合成超酷的幻想花卉生物
- 下一頁:Photoshop創意合成美女煙圈效果