萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> Photoshop制作未來穿越之門夢幻場景
Photoshop制作未來穿越之門夢幻場景
在本Photoshop教程中,筆者主要是想向大家展示如何用Photoshop打造一幅有攝影作品中漏光效果的超現實海報。在本PS教程中,你將學習使用圖像合成、蒙版、摳圖等PS技術來創作一幅超現實的“未來穿越之門”場景海報。
最終效果圖

圖00
背景:
天空:
懸崖:
人物:
光線:
第一步:
創建圖層,並任意填充你所喜歡的背景色。筆者自己偏愛白色,該圖層的大小是1000x1000px。

圖01
打開“背景”素材,利用移動工具(V)將“背景”素材移動到剛剛創建的圖層中。筆者僅僅選擇了靠近天空部分的背景素材,不過你們可以自由選擇自己所喜歡的部分。

圖02
這是移動之後的效果圖:

圖03
筆者將這個圖層命名為“陸地”,當然你也可以按你的喜好命名。
第二步:
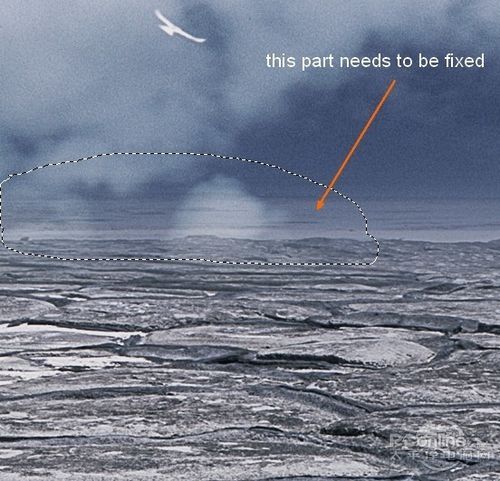
在左邊有一部分天空看上去相當非常不逼真。因此,在“陸地”圖層上,筆者使用了套索工具(L)在右邊對背景進行選擇,然後右鍵單擊選擇,羽化半徑為0.5像素。

圖04

圖05
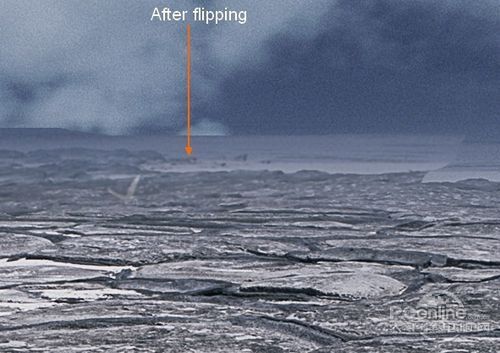
右鍵單擊,選擇“復制圖層”,並將復制好的這部分圖層移動到新的圖層中。將該圖層移動到左邊隱藏處,這裡需要進一步的修改,因此,選擇“編輯-變換-水平翻轉”。

圖06

圖07
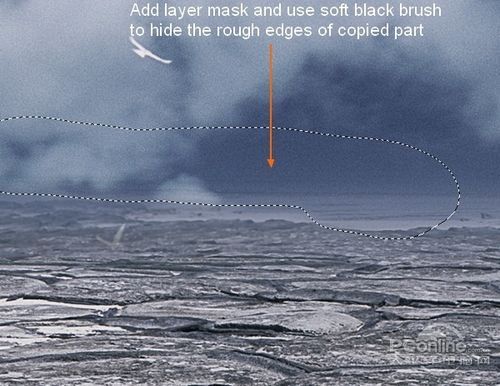
選中該圖層,然後在底部點擊“添加圖層蒙版”按鈕,然後用柔軟黑色的畫筆調整復制的這部分圖層與背景的契合度,盡量使兩者混合得很自然。

圖08
第三步:
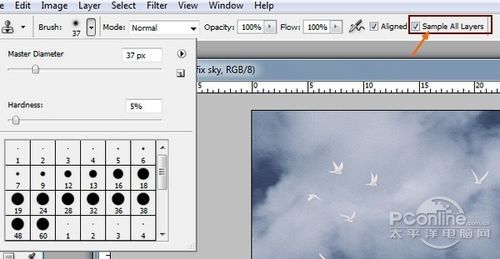
創建一個新圖層,刪除掉背景上的鳥。筆者這裡使用的是“克隆工具”,即“仿制圖章工具”。按照下圖中的設置參數對“仿制圖章”進行設定,一定要記得選擇在“用於所有圖層”前面的框中打勾。

圖09
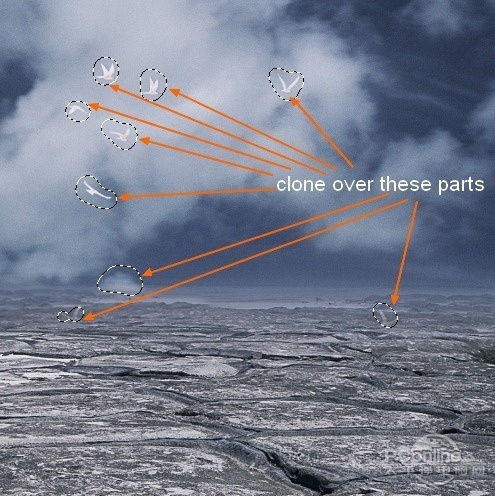
按住“Alt”鍵,然後就可以逐個將背景中的鳥給去除掉。不熟悉使用“仿制圖章工具”的網友,可以在網上搜索相關教程。下圖是筆者處理之後的效果圖。

圖10

圖11
第四步:
打開“天空”素材,你可以使用你自己找到的素材圖片,不過最好選擇一個黑暗的有著較強色彩對比度的圖片。這樣可以為你節省很多時間。使用移動工具,將 “天空”素材拖動到畫布上,更換掉原有的背景中的天空。這裡,你可以使用“Ctrl+T”工具對你的圖片進行改造,使其適應畫布以及背景的大小。下圖是筆者縮放後的效果圖。在這裡,大家可以發現,筆者將天空中明亮的那部分放在了中間的頂部,使得光線可以從背後照射出來(我們將在接下來的步驟中用到)。

圖12
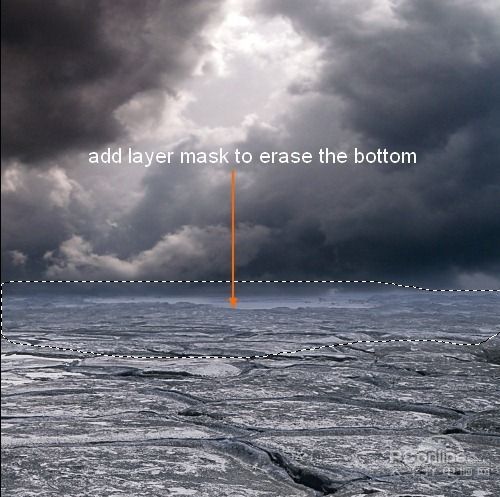
在底部點擊“添加圖層蒙版”,然後為這個圖層命名為“天空”。

圖13
第五步:
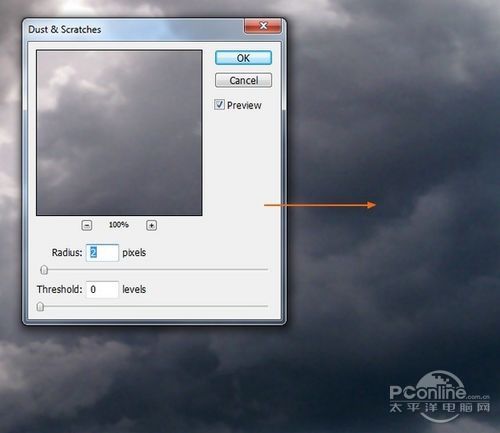
筆者注意到,在天空部分存在一些噪點。為了修正這些噪點,筆者使用“通過拷貝的圖層”(Ctrl+J)來重復天空,過濾掉原先存在的噪點與劃痕。

圖14

圖15
然後在圖層蒙版上,用黑色柔軟的筆刷來去除掉任何你不希望被模糊的地方。

圖16
第六步:
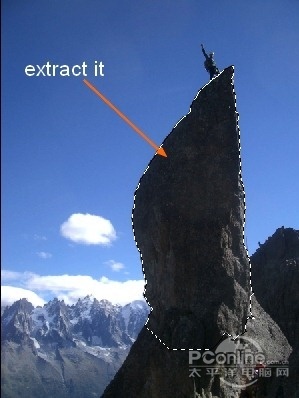
接下來,我們將要使用“懸崖”素材。這裡,筆者使用的是多邊形套索工具來將素材中的懸崖摳出來,並移動到畫布中。當然,摳圖工具有很多,你可以選擇你喜歡的工具。

圖17
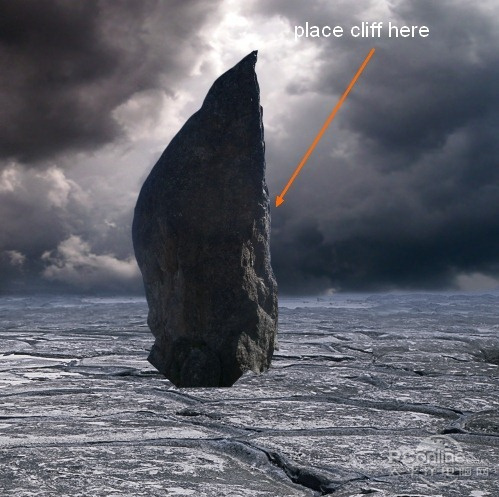
將“懸崖”摳出移動到畫布的中心,這裡要注意的是“懸崖”的大小應當要適應畫布的大小。

圖18
復制上一步驟中的“懸崖”,並將這個“懸崖”進行水平翻轉,然後將其移動到正確的位置,這樣看上去就像是一個合上的門。效果圖如下圖所示:

圖19
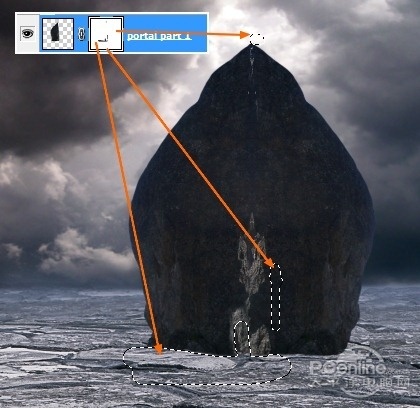
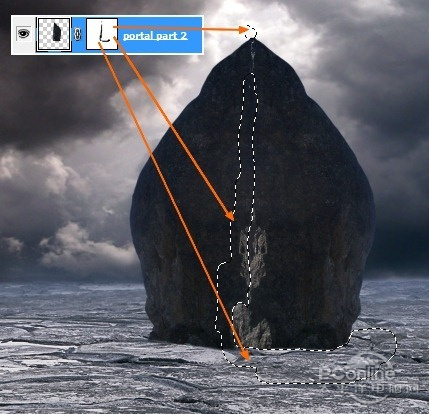
為這些“懸崖”圖層添加圖層蒙版,然後用黑色畫筆來清除某些部分的底部、中部、頂部。這裡畫筆的硬度要大點,為70-80%。以下兩圖展示了筆者是如何應用筆刷來處理這些懸崖圖層的。(這裡圖層分別命名為“portal part 1”和“portal part 2”)

圖20

圖21
第七步:
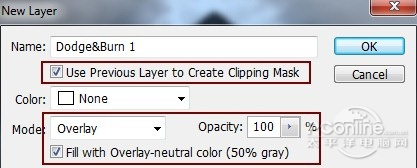
為了使整幅海報看上去有超現實的感覺,筆者還新建了一個圖層,在海報的每個圖層上都做剪貼蒙版,設置為疊加,填充度為50%,灰色。

圖22
接下來,使用減淡和加深工具,設置參數和使用方法看以下兩圖。



